1. 정의
💡 SwiftUI에서 Image는 UIKit에서 ImageView와 같다.
SwiftUI에서 이미지를 다룰 때 알아야할 것은 이미지는 기본적으로 주어진 공간과 관계없이 그 고유의 크기를 유지한다는 것이다.
frame 수식어를 사용해도 이미지 원본 크기는 유지하고 뷰가 차지하는 공간만 커진다. (아래 참고)

그래서 이미지 크기를 변경해야하는 경우 resizable 수식어를 적용해야한다.
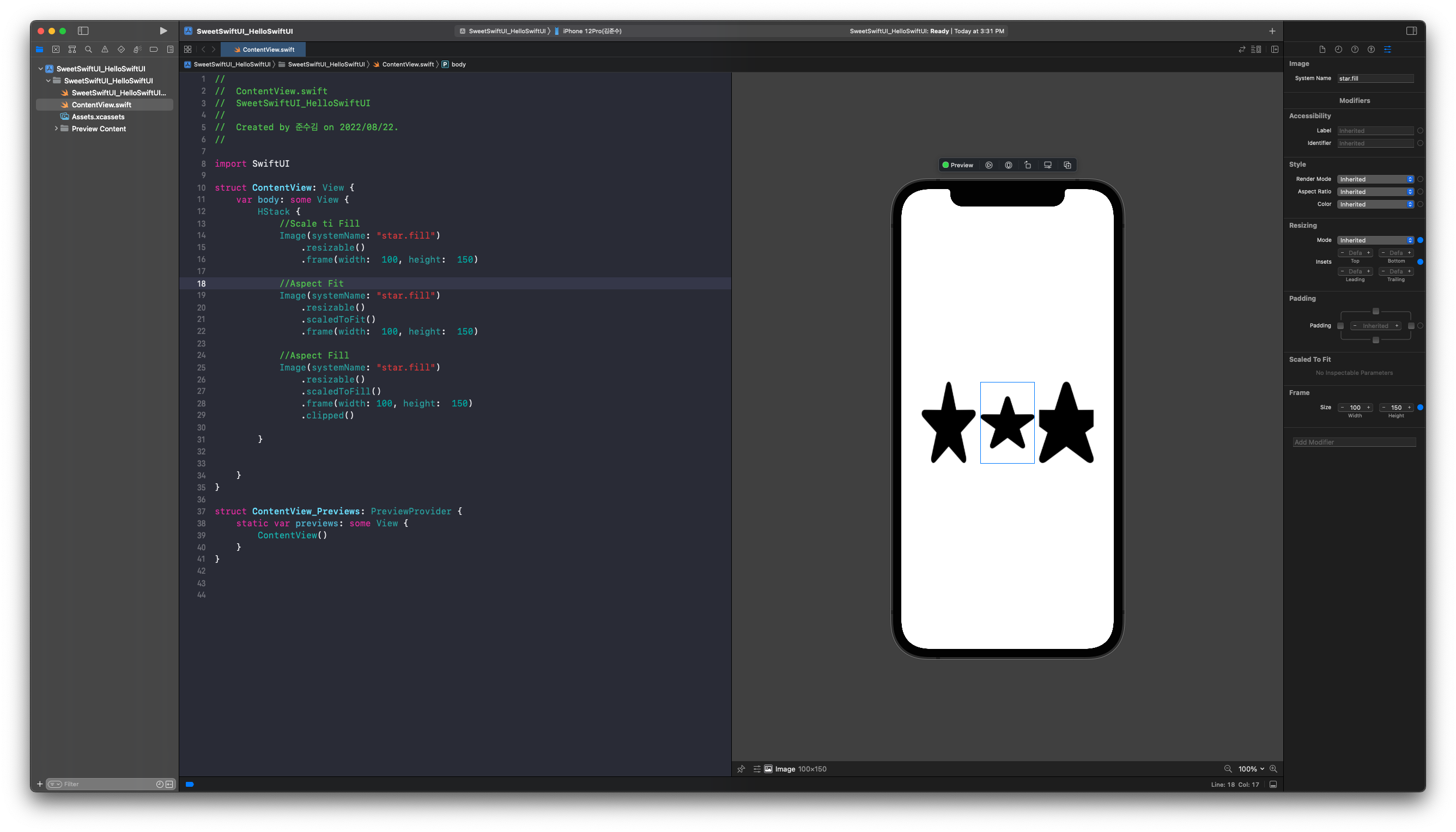
2. Resizable
💡 이미지 크기를 변경해야하는 경우 resizable 사용
🚧 주의할 점은 Resizable 수식어는 Image에만 적용되기 때문에 frame 수식어보다 먼저 적용되어야한다. 🚧

3. ContentMode
💡 주어진 공간 이외에까지 이미지 확장할 때 사용
| UIKit | SwiftUI | 설명 |
| Scale to Fill | 기본값 | 비율과 관계없이 이미지를 늘려서 주어진 공간을 채우게 한다. |
| Aspect Fit | .scaledToFit() | 원본의 비율을 그대로 유지, 늘어날 수 있는 크기까지 늘어난다. 다만, 최대 크기는 주어진 공간의 Width 또는 Height중 작은 값을 기준으로 한다. |
| Aspect Fill | .scaledToFill() | 원본의 비율을 그대로 유지, 늘어날 수 있는 크기까지 늘어난다. 다만, 최대 크기는 주어진 공간의 Width 또는 Height중 큰 값을 기준으로 한다. 따라서, 이미지의 일부가 주어진 공간에서 벗어날 수 있다. |

4. AspectRatio
💡 이미지의 비율에 대해 좀더 세부적으로 조정할 때 사용
이미지의 비율에 대해 좀더 세부적으로 조정이 필요하면 aspectRation 수식어를 사용해야한다.
AspectRatio를 사용할 때 CGFloat 또는 CGSize를 사용한다.
- CGFloat -> Width / Height를 계산한 비율을 전달
- CGSzie -> Width와 Height에 각각 원하는 값을 전달

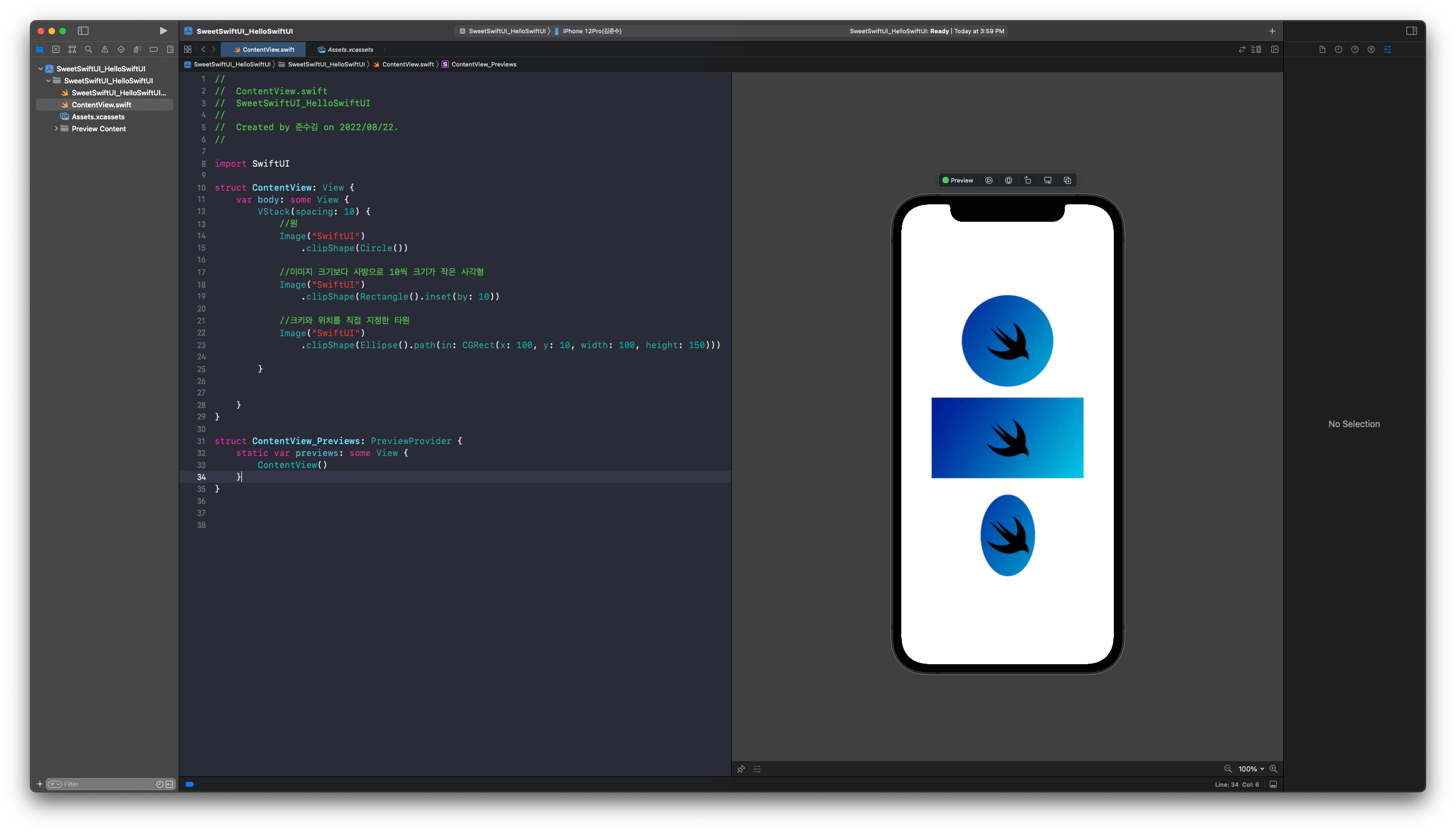
5. ClipShape
💡 이미지를 원하는 모양으로 만들기, 지정한 도형의 모습만 남기고 나머지 이미지는 잘라내는 기능

6. RenderingMode
💡 원하는 색상을 입히거나 본래의 색상을 유지 시키고 싶을 때

| RenderingMode | 설명 |
| templete | 이미지 본래의 색상을 무시하고 원하는 색으로 변경해 템플릿 이미지로 활용가능하다. |
| original | 이미지 본래의 색을 항상 유지한다. |
7. Image size
이미지의 크기를 변경하는 방법은 2가지가 있다.
1. ImageScale - 3개의 단계가 있다.

2. font - 세분화된 단계가 있다.

'iOS - 실무관련 > SwiftUI' 카테고리의 다른 글
| NavigationView (0) | 2022.09.20 |
|---|---|
| Button (0) | 2022.09.14 |
| overlay - View 중첩 (0) | 2022.08.10 |
| .clipShape( ) - 이미지 모양 변경하기 (0) | 2022.08.10 |
| Spacer( ) - UI사이의 간격 만들기 (0) | 2022.08.10 |


