1. 기본적인 사용방법
Button(action: {
//버튼이 터치되었을 때 수행할 작업
}) {
Text("Button) // 버튼 UI
}
2. 텍스트를 이용해서 버튼 만들기
import SwiftUI
struct ContentView: View {
var body: some View {
HStack(spacing: 10) {
// 1) 단순히 텍스트로만 버튼을 표현할 때
Button("B1") {
print("B1")
}
// 2) 먼저 텍스트를 만들고 외곽선을 추가할 때
Button(action: { print("B2") }) {
Text("B2")
.padding()
.background(RoundedRectangle(cornerRadius: 10).strokeBorder())
}
// 3) 먼저 외곽선을 그리고 그 위에 텍스트를 올려줄 때
Button(action: {print("B3")}) {
Circle()
.stroke(lineWidth: 2)
.frame(width: 80, height: 80)
.overlay(Text("B3"))
}
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}

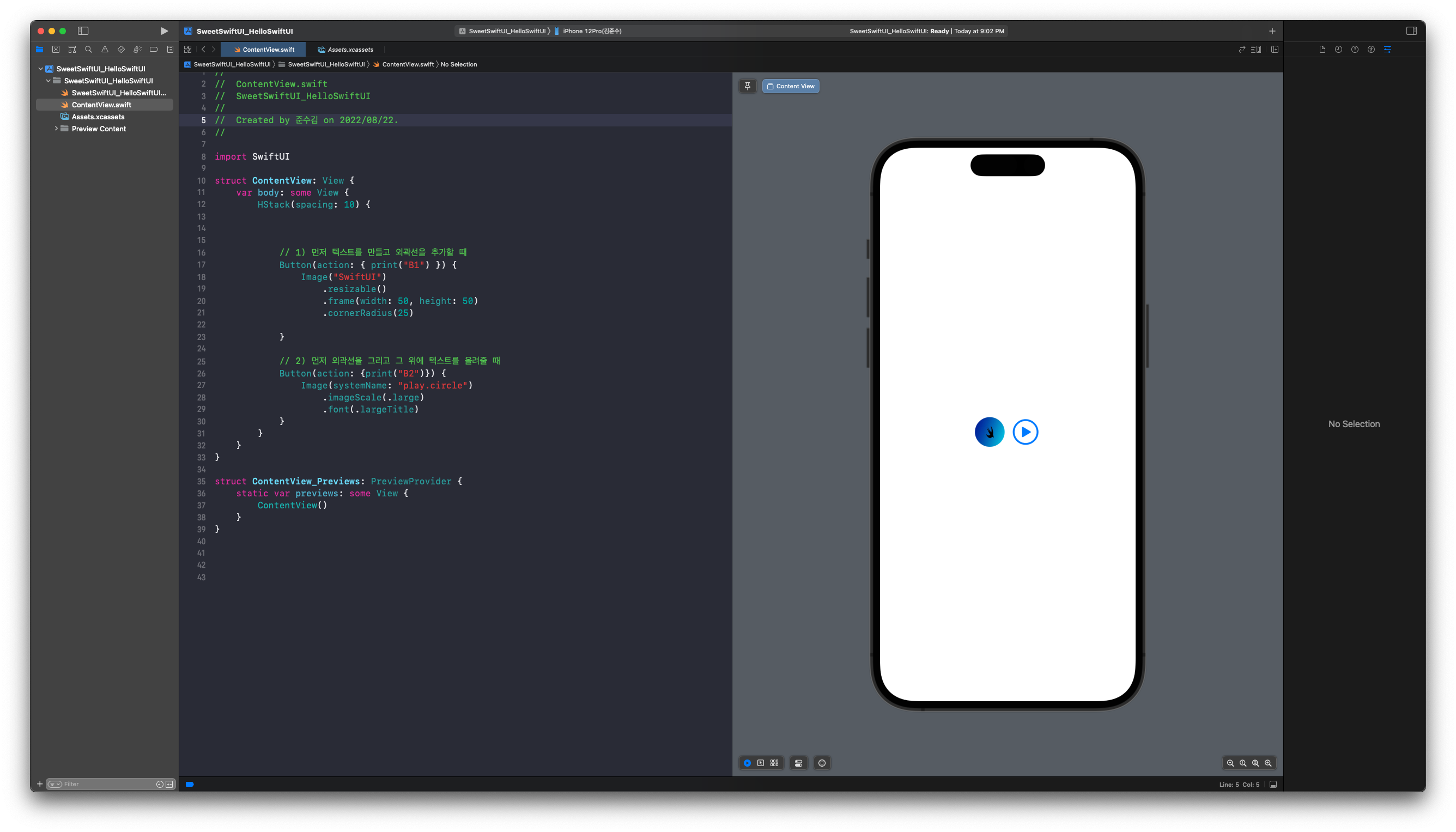
3. 이미지를 이용해서 버튼 만들기
import SwiftUI
struct ContentView: View {
var body: some View {
HStack(spacing: 10) {
// 1) 먼저 텍스트를 만들고 외곽선을 추가할 때
Button(action: { print("B1") }) {
Image("SwiftUI")
.resizable()
.frame(width: 50, height: 50)
.cornerRadius(25)
}
// 2) 먼저 외곽선을 그리고 그 위에 텍스트를 올려줄 때
Button(action: {print("B2")}) {
Image(systemName: "play.circle")
.imageScale(.large)
.font(.largeTitle)
}
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}

4. Button Style

| 구분 | 설명 |
| DefaultButtonStyle | buttonStyle을 생략시 기본으로 적용되는 값이다. 버튼이 사용된 환경에 따라서 시스템이 알아서 적절한 버튼 스타일을 반영한다. (모든 OS에서 공통으로 사용할 수 있다.) |
| BorderlessButtonStyle | iOS에서 대부분의 경우에 기본 반영되는 스타일이다. 콘텐츠에 미지 지정된 시각적 효과가 적용되며 그 명칭이 의미하는 것처럼 테두리를 그리지 않는다. (MacOS에서 사용되는 BoderedButtonStyle과 반대) |
| PlainButtonStyle | 유휴상태(어떠한 프로그램에 의해서도 사용되지 않는 상태)에서는 버튼의 콘텐츠에 어떠한 시각적 요소도 적용하지 않는다. (모든 OS에서 공통으로 사용할 수 있다.) |
'iOS - 실무관련 > SwiftUI' 카테고리의 다른 글
| NavigationLink (0) | 2022.09.20 |
|---|---|
| NavigationView (0) | 2022.09.20 |
| Image (0) | 2022.09.07 |
| overlay - View 중첩 (0) | 2022.08.10 |
| .clipShape( ) - 이미지 모양 변경하기 (0) | 2022.08.10 |



