출처 - 서근님 티스토리
1. Spacer의 정의
💡 Spacer( )란 View 사이의 간격을 설정하거나 View의 크기를 확장할 용도로 사용되는 레이아웃을 위한 View이다.
2. Stack 외부의 Spacer VS Stack 내부의 Spacer
[Stack 외부의 Spacer]
- 부모 뷰가 제공하는 공간 내에서 가능한 최대 크기로 확장
- 시작적 요소를 적용할 수 있는 하나의 뷰로 사용
//스택 외부에서
struct ContentView: View {
var body: some View {
Spacer().background(Color.blue) //공간 최대 확장. 시각적 요소 표현 가능
}
}
[Stack 내부의 Spacer]
- 시각적 요소가 제외되고 단지 공간을 차지하기 위한 역할로만 가능
- 만약 콘텐츠가 없이 단독으로 사용되었을 경우는 아예 뷰가 없는 것처럼 취급
//스택 내부에서
HStack {
Spacer()
.background(Color.blue) //출력되는 내용 없음
}
따라서 내부에서 Spacer를 사용할 때는 공간을 차지하여 UI 사이의 간격을 조절하는데 사용한다.
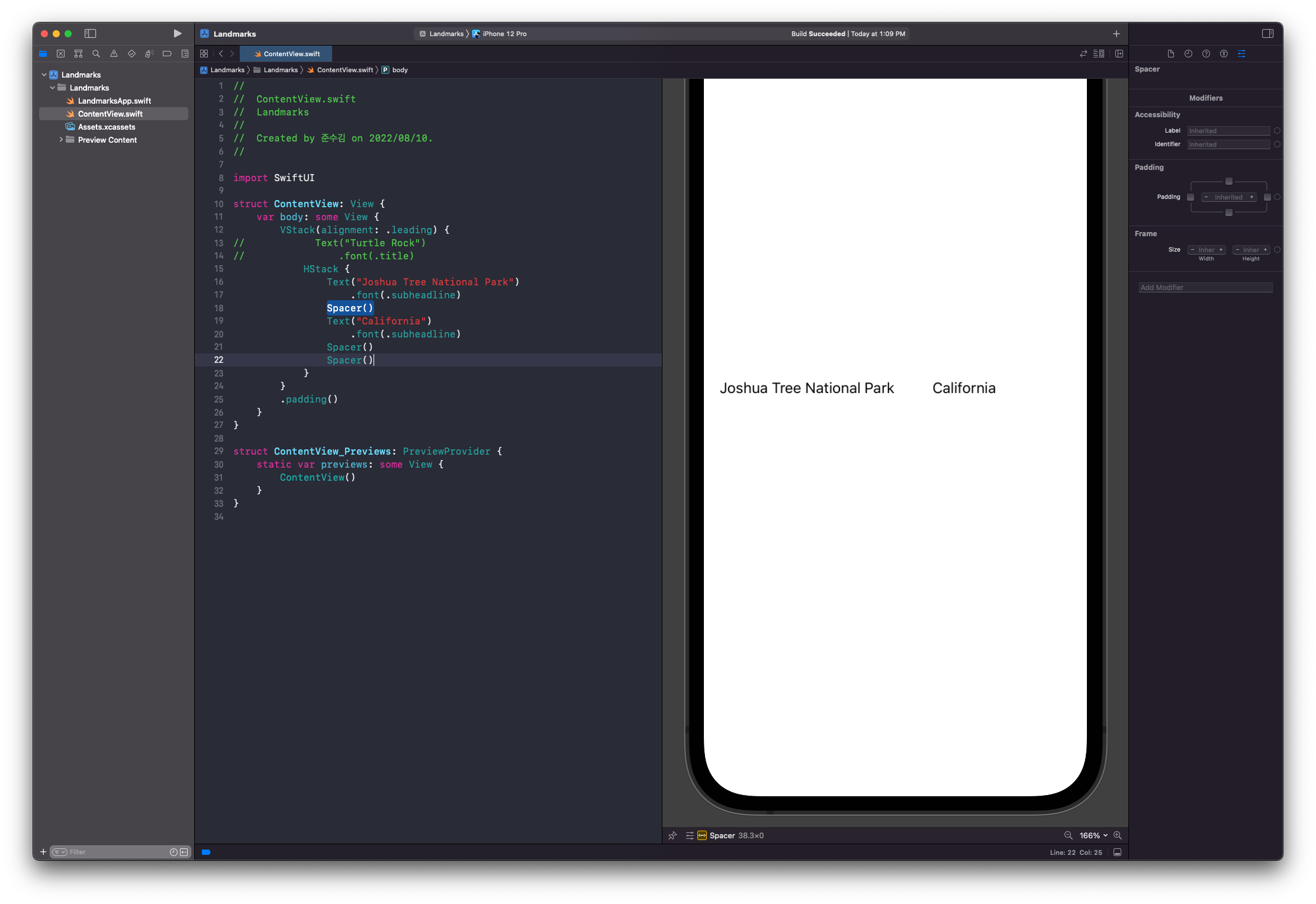
예를 들어 HStack 내부에 두개의 Text가 있다고 가정하였을 때 Spacer에 따라 배치되는 위치가 다르다.



위의 사진처럼 Spacer가 작성된 개수에 따라서 배치되는 위치가 달라진다.
3. Spacer의 길이를 제한하고 싶다면?
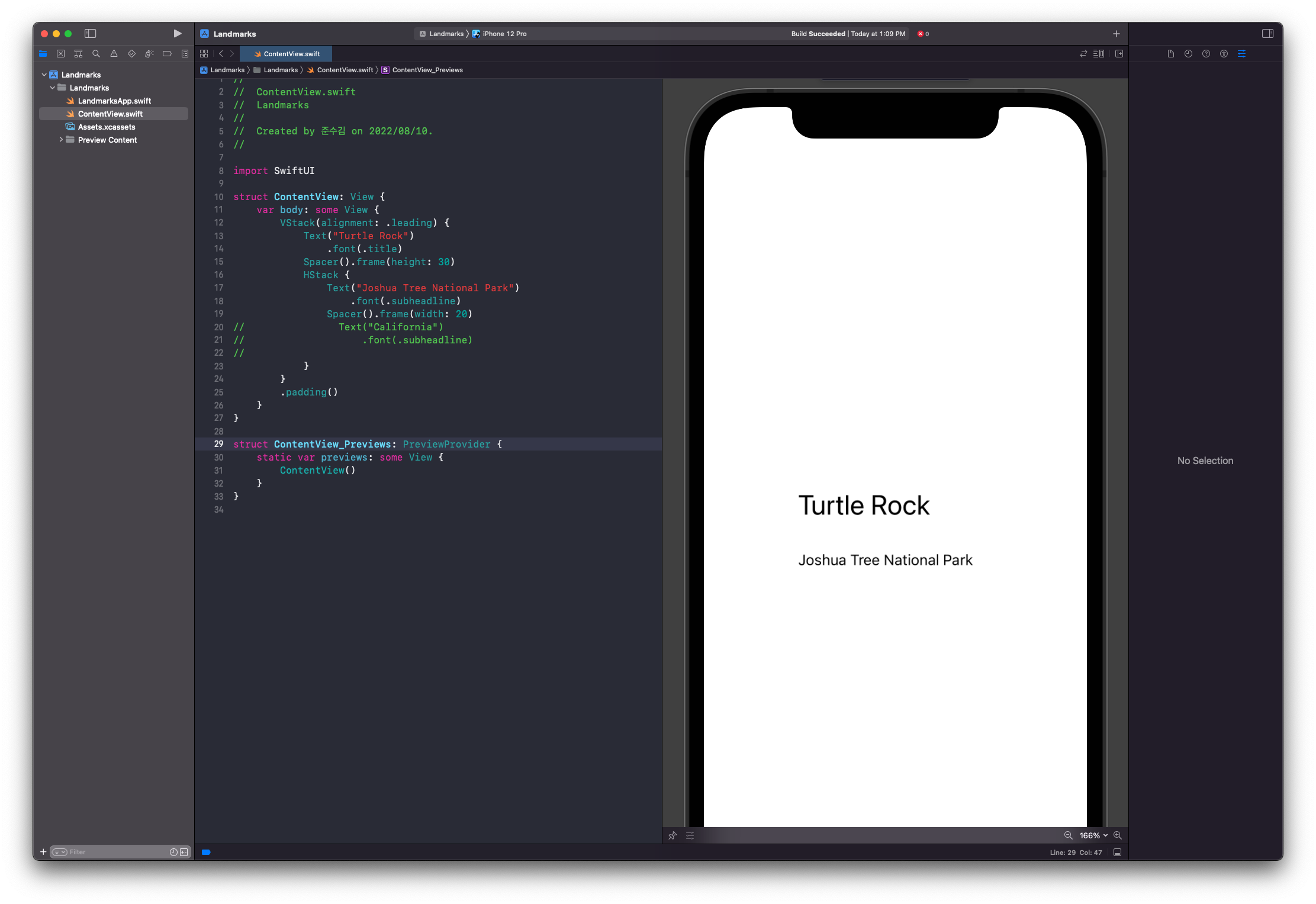
- VStack 내부에 Spacer가 있을 때 - Spacer().fram(height: )
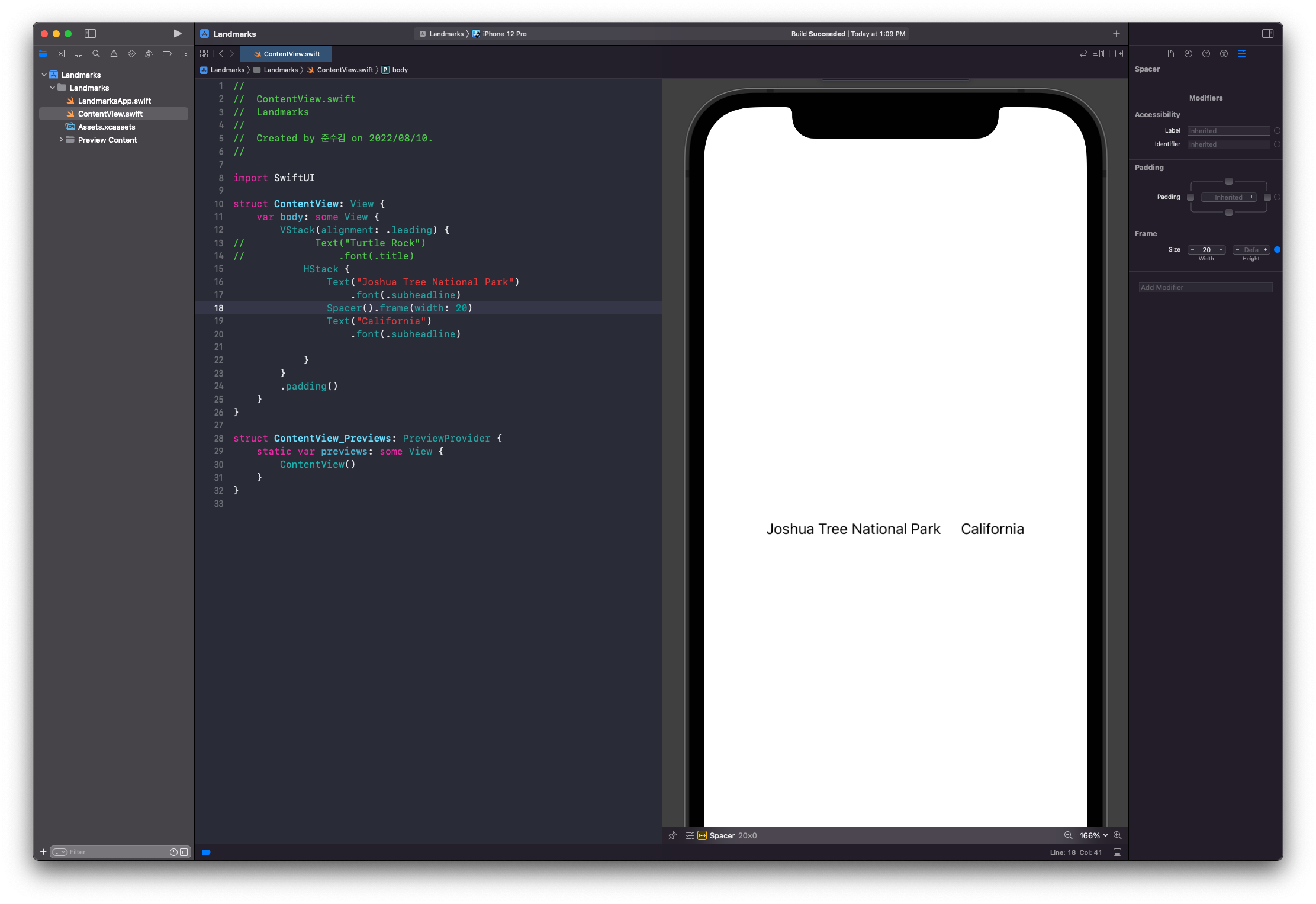
- HStack 내부에 Spacer가 있을 때 - Spacer().fram(width: )


4. 길이를 제한하는게 아니라 사용 가능한 공간과 View의 크기에 따라서 간격을 조정하게 만들면서 최소 간격을 지정해주고 싶다면?
이럴 때는 minLength를 사용하면된다.
Spacer(minLength: )
minLength을 사용하면 사용 가능한 공간과 View의 크기에 따라서 간격을 조정하지만 minLength의 값보다 더 작아지지는 않는다.

'iOS - 실무관련 > SwiftUI' 카테고리의 다른 글
| overlay - View 중첩 (0) | 2022.08.10 |
|---|---|
| .clipShape( ) - 이미지 모양 변경하기 (0) | 2022.08.10 |
| Stack (0) | 2022.07.18 |
| Set Image (0) | 2022.07.15 |
| Text (0) | 2022.07.14 |


