1. float란?
float 속성은 해당 HTML 요소가 주변의 다른 요소들과 자연스럽게 어울리도록 만들어준다. 하지만 현재 float는 웹 페이지의 레이아웃(Layout)을 작성할 때 자주 사용된다.
보통의 신문, 잡지등에서 이미지를 사용할 때는 이미지 옆에 글이 같이 나온다. 하지만 현재 아래의 코드를 사용하면 이미지 아래에 텍스트가 나오게 된다.
<!DOCTYPE html>
<html>
<head>
<title>Document</title>
<style>
img{
width: 300px;
}
</style>
</head>
<body>
<img src="sample.jpeg" alt="">
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Iusto reiciendis odio eius soluta dicta ut doloremque recusandae.
Impedit accusamus doloremque ipsa, repellendus, hic adipisci non,
enim eveniet rerum consequuntur inventore.
</p>
</body>
</html>
해당 코드를 신문이나 잡지처럼 바꾸려면 float를 사용하면된다.
<!DOCTYPE html>
<html>
<head>
<title>Document</title>
<style>
img{
width: 300px;
float: left;
}
</style>
</head>
<body>
<img src="sample.jpeg" alt="">
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Iusto reiciendis odio eius soluta dicta ut doloremque recusandae. Impedit accusamus doloremque ipsa, repellendus, hic adipisci non, enim eveniet rerum consequuntur inventore.
</p>
</body>
</html>


2. clear
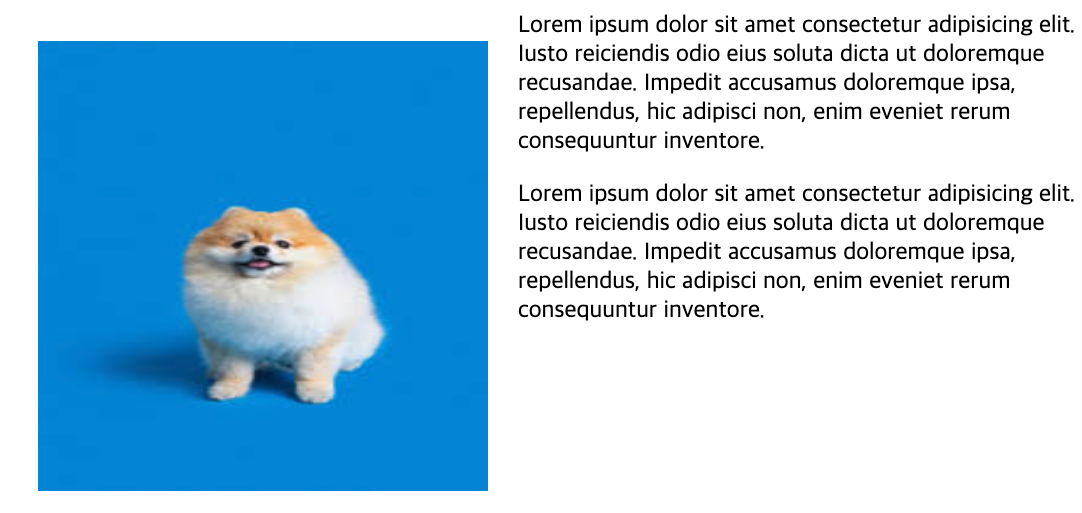
❓만약에 A단락, B단락으로 단락이 2개 있는 상황에서 A 단락에는 float를 적용하고 B 단락에는 float를 적용하고 싶지 않으면 어떻게 해야할까
💬 이때 사용하는 것이 바로 clear다.
<!DOCTYPE html>
<html>
<head>
<title>Document</title>
<style>
img{
width: 300px;
height: 300px;
float: left;
margin: 20px;
}
</style>
</head>
<body>
<img src="sample.jpeg" alt="">
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Iusto reiciendis odio eius soluta dicta ut doloremque recusandae.
Impedit accusamus doloremque ipsa, repellendus, hic adipisci non,
enim eveniet rerum consequuntur inventore.
</p>
<p style="clear: both;"> <!-- clear 적용 -->
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Iusto reiciendis odio eius soluta dicta ut doloremque recusandae.
Impedit accusamus doloremque ipsa, repellendus, hic adipisci non,
enim eveniet rerum consequuntur inventore.
</p>
</body>
</html>


both: left와 right 상관없이 모든 방향에 clear 적용
left: float가 left일 때 clear 적용
right: float가 right일 대 clear 적용
'Web > CSS' 카테고리의 다른 글
| [CSS] filter (0) | 2023.05.15 |
|---|---|
| [CSS] background (0) | 2023.05.15 |
| [CSS] media query (0) | 2023.05.11 |
| [CSS] Multi column (0) | 2023.05.11 |
| [CSS] flex (0) | 2023.05.10 |



