background-color
: 배경 색상을 부여하는 속성
background-color: <색상>;background-image
: 배경 이미지를 부여하는 속성
background-image: url('<이미지 주소>');
background-repeat
: 배경(이미지)의 반복여부를 결정할 수 있는 속성
- repeat: 기본값, x와 y축 모두 반복
- repeat-x: x축으로만 반복
- repeat-y: y축으로만 반복
- no-repeat: 반복하지 않음
background-repeat: <속성>;
background-attachment
: 배경(이미지)의 스크롤 여부를 결정할 수 있는 속성
- fixed: 배경 이미지는 스크롤 되지 않는다.
- scroll: 기본값, 배경 이미지도 같이 스크롤 된다
background-attachment: <속성>;
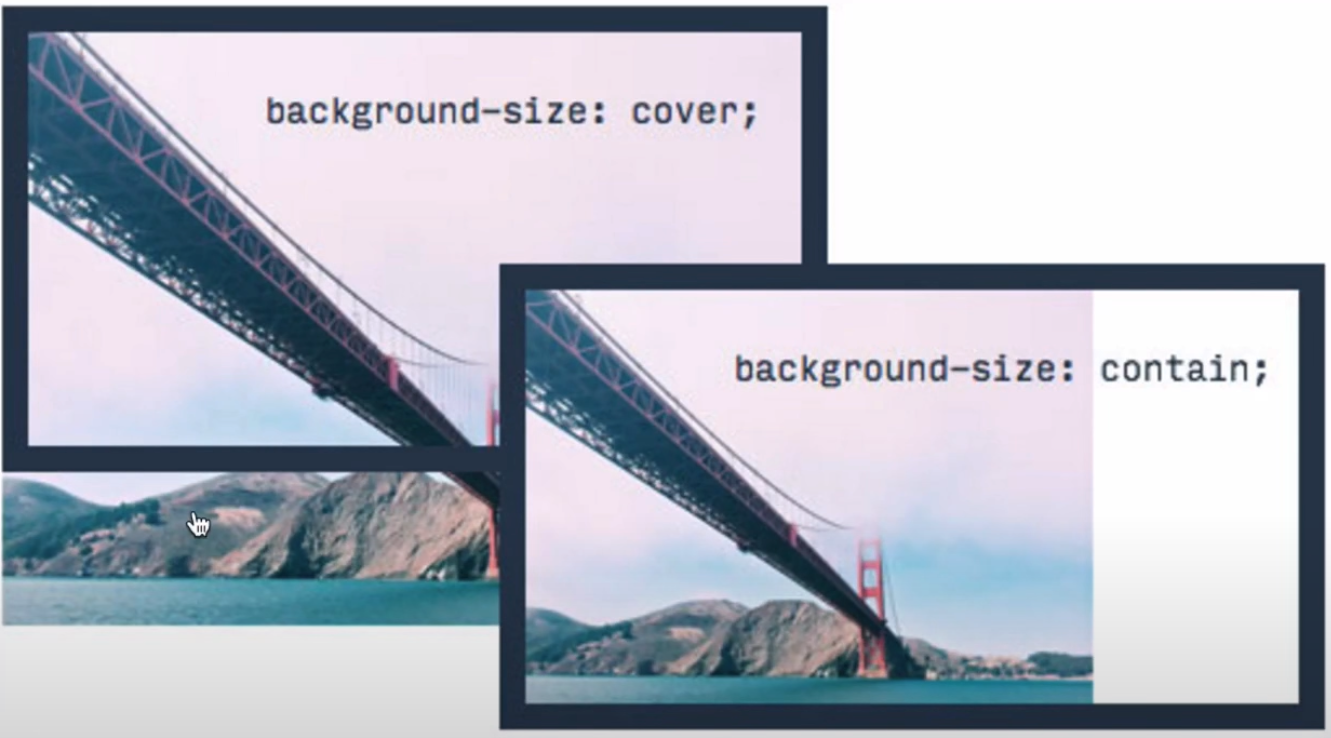
background-size
: 배경(이미지)의 크기를 결정할 수 있는 속성
- cover: 웹의 크기에 맞춰 이미지 전체가 들어가게 된다. 여백이 생기지 않는다.
- contain: 웹의 크기에 이미지 전체가 들어가게 된다. 여백이 생겨도 해당 이미지는 다 보여준다.
- width height: 넓이와 높이를 적용할 수 있다.

background-size: <width height>;
background-position
: 배경(이미지)의 위치를 변경할 수 있는 속성, top/bottom/left/right/center를 이용해서 x, y축을 정한다.
background-position: <x속성 y속성>;
background-축약형
:위의 속성들을 축약해서 작성할 수 있다. 순서는 나열 없이 작성해도 무방하다.
//예시
background: tomato url(http~) no-repeat fixed;'Web > CSS' 카테고리의 다른 글
| [CSS] blend (0) | 2023.05.17 |
|---|---|
| [CSS] filter (0) | 2023.05.15 |
| [CSS] float (0) | 2023.05.15 |
| [CSS] media query (0) | 2023.05.11 |
| [CSS] Multi column (0) | 2023.05.11 |



