1. filter
: filter속성은 요소에 대한 시각효과를 지정한다. (예시로 blur와 같은 것)
none
: 기본값으로, 이펙트를 없앤다.

grayscale(%)
: 이미지를 회색조로 변환시킨다.
: 0%가 기본값, 100%는 이미지를 완전 회색처리한다. (음수는 없다.)

sepia(%)
: 이미지를 세피아톤으로 변환시킨다.
: 0%가 기본값, 0~100%

saturate(%)
: 이미지 채도를 지정한다.
: 0%는 이미지의 채도를 완전히 없앤다. 100%가 기본값이다. 100%를 넘기면 채도를 높인다.

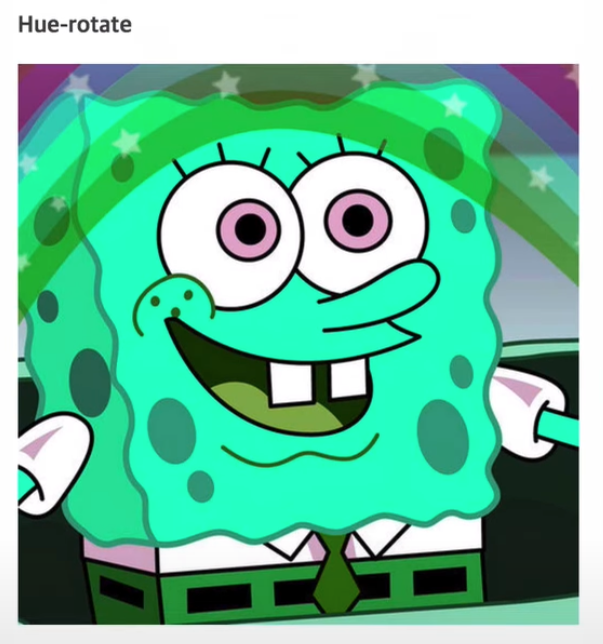
hue-rotate(deg)
: 이미지 색조 회전을 적용시킨다.
: 0deg~360deg

invert(%)
: 이미지 색상을 반전시킨다.
: 0%는 기본값, 100%는 완전히 반전시킨다.

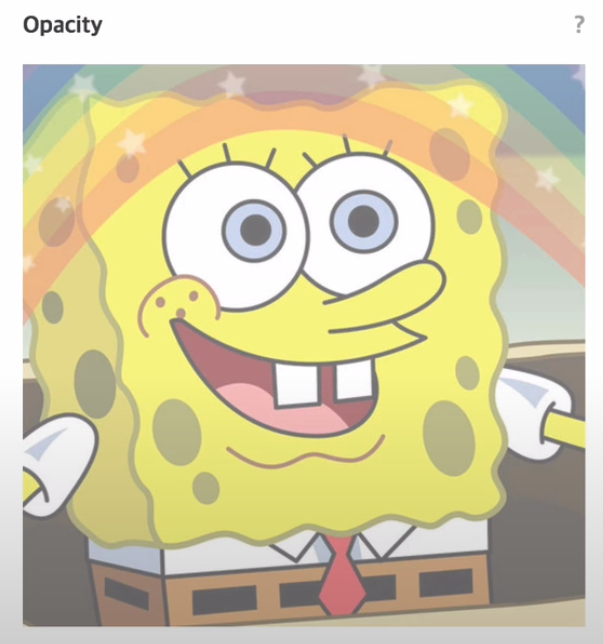
opacity(%)
: 이미지의 투명도를 지정한다.
: 100%가 기본값, 0~100%

brightness(%)
: 이미지의 밝기를 조절한다.
: 0%는 완전히 검게 처리, 100%는 기본값, 100%보다 크면 밝게 제공한다.

constrast(%)
: 이미지의 대비를 조절한다.
: 0%는 완전히 검게 처리, 100%는 기본값, 100%보드 크면 더많은 대비를 처리

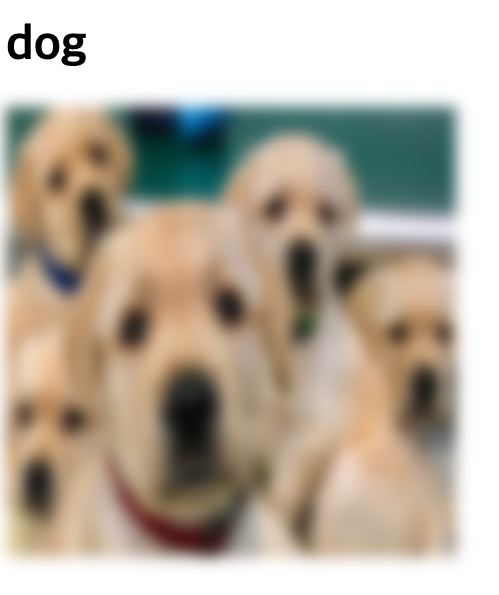
blur(px)
: 이미지에 흐림효과를 적용한다.
: 값이 클수록 흐림이 더 많이 생성, 값을 작성하지 않으면 0으로 지정된다.
사용법
<!DOCTYPE html>
<html>
<head>
<title>Document</title>
<style>
img{
width: 300px;
height: 300px;
filter: blur(5px);
}
</style>
</head>
<body>
<h1>dog</h1>
<img src="https://cdn.eyesmag.com/content/uploads/posts/2023/03/22/national-puppy-day-naver-maps-0a95d167-c69a-41f2-8981-630f9f39f99b.jpg" alt="">
</body>
</html>
'Web > CSS' 카테고리의 다른 글
| [CSS] transform (0) | 2023.05.17 |
|---|---|
| [CSS] blend (0) | 2023.05.17 |
| [CSS] background (0) | 2023.05.15 |
| [CSS] float (0) | 2023.05.15 |
| [CSS] media query (0) | 2023.05.11 |



