1. box-sizing이란
width와 height는 기본적으로 콘텐츠 영역을 기준으로 설정이된다. 즉, 마진, 패딩, 테두리가 얼마인지와 상관없이 width와 height는 콘텐츠 영역에만 적용이 된다.
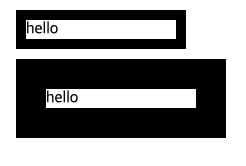
box-sizing 적용 전 사진을 보면 콘텐츠 영역을 기준으로 width가 적용되어 small과 large의 width가 다르게 보인다. (콘텐츠 영역의 width만 적용되었기 때문이다.)
이 문제를 해결하기 위해서는 box-sizing을 사용해야한다. box-sizing: border-box를 설정한다면 테두리가 기준이 되어 width를 적용받게 된다. 따라서 아래의 사진을 보면 small과 large의 width가 같게 보인다.
/* 적용 전 */
<style>
div{
margin:10px;
width: 150px;
}
#small{
border: 10px solid black;
}
#large{
border: 30px solid black;
}
</style>
</head>
<body>
<div id="small">hello</div>
<div id="large">hello</div>
</body>
/* 적용 후 */
<style>
div{
margin:10px;
width: 150px;
box-sizing: border-box;
}
#small{
border: 10px solid black;
}
#large{
border: 30px solid black;
}
</style>
</head>
<body>
<div id="small">hello</div>
<div id="large">hello</div>
</body>


'Web > CSS' 카테고리의 다른 글
| [CSS] position (2) | 2023.05.09 |
|---|---|
| [CSS] margin 겹침 (0) | 2023.05.09 |
| [CSS] box-model ⭐️⭐️⭐️ (0) | 2023.05.08 |
| [CSS] inline-level, block-level (0) | 2023.05.08 |
| [CSS] Emment 단축키 (0) | 2023.05.08 |



