1. 마진겹침(h1끼리)
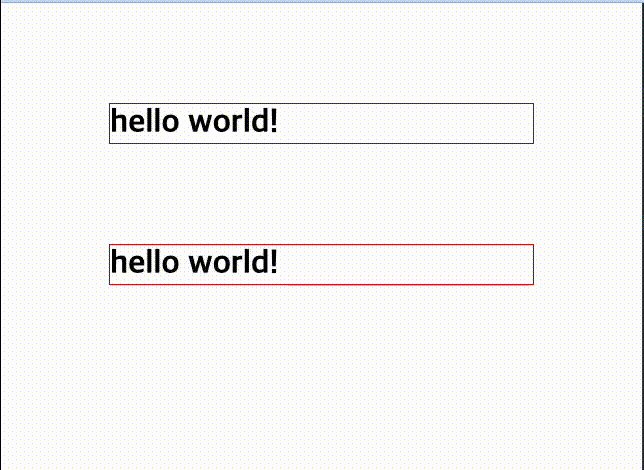
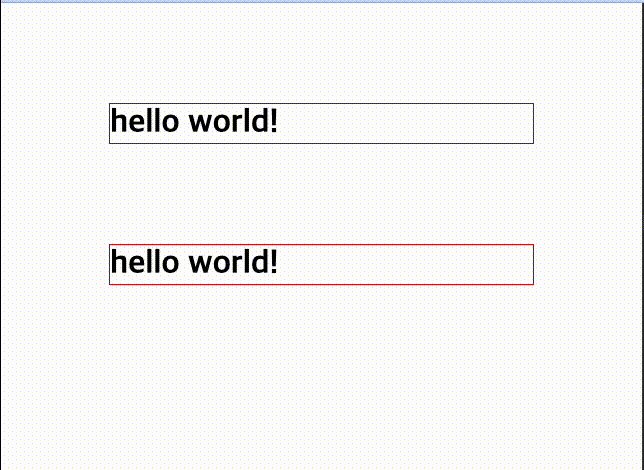
아래의 코드로 작성하고 살펴보면 아래의 이미지와 같은 주황색부분(마진)이 겹치는 현상이 나타나는데 이것을 마진겹침이라고 한다.
<!DOCTYPE html>
<html>
<head>
<title>Document</title>
<style>
h1{
border: 1px solid red;
margin: 100px;
}
</style>
</head>
<body>
<h1>hello world!</h1>
<h1>hello world!</h1>
</body>
</html>
이상적으로는 첫번째 hello world!와 두번째 hello world! 사이의 간격이 100px이어야한다. 하지만 위의 이미지를 보면 100px로 설정되어 있다.
왜그럴까?
마진은 위 아래로 마진이 서로 만날때 첫번째 hello world!의 마진값과 두번째 hello world! 의 마진 값중 큰 값으로 합쳐진다.
이렇게 된 이유는 여러 요소를 세로로 배치할 때 맨위의 마진과 아래의 마진에 비해 중간에 있는 마진이 지나치게 커지는 것을 방지하기 위함이다.
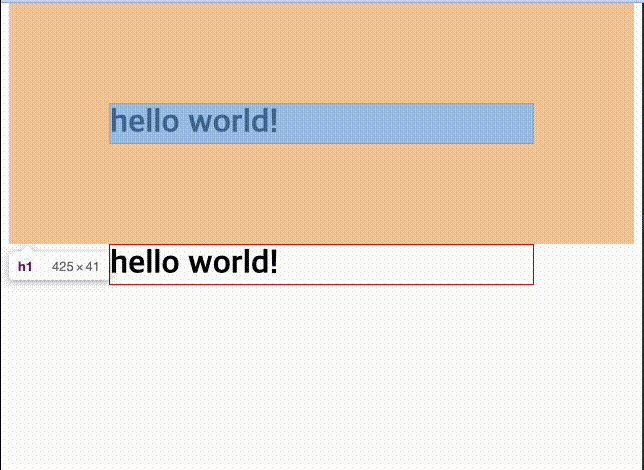
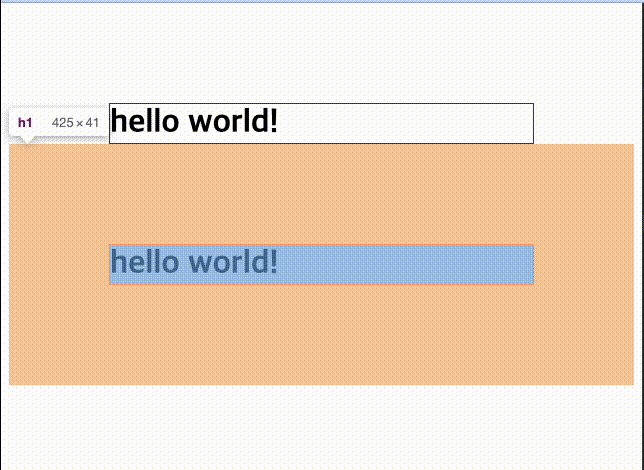
2. 마진겹침(부모와 자식)
<!DOCTYPE html>
<html>
<head>
<title>Document</title>
<style>
body{border: 1px solid red;}
#parent{
border: 1px solid blue; // 해당 부분을 주석처리하면 마진 겹침현상이 일어난다.
margin-top:100px
}
#child{
border: 1px solid green;
background-color: powderblue;
margin-top:50px
}
</style>
</head>
<body>
<div id="parent">
<div id="child">
hello world!
</div>
</div>
</body>
</html>

💡 부모 태그의 시각적인 요소가 없는 투명한 상태일때 부모 태그의 마진 값과 자식 태그의 마진 값중 더 큰값이 자식 태그의 마진 값이 된다. 💡
태그에 시각적 요소가 없다면 위 쪽에 있는 값과 아래 쪽에 있는 값중에서 더 큰 값이 그 태그의 마진 값이 된다!
'Web > CSS' 카테고리의 다른 글
| [CSS] flex (0) | 2023.05.10 |
|---|---|
| [CSS] position (2) | 2023.05.09 |
| [CSS] box-sizing (0) | 2023.05.08 |
| [CSS] box-model ⭐️⭐️⭐️ (0) | 2023.05.08 |
| [CSS] inline-level, block-level (0) | 2023.05.08 |



