1. HTML 표준문서 생성
"!"치고 "tab" 또는 HTML 입력후 HTML5 선택

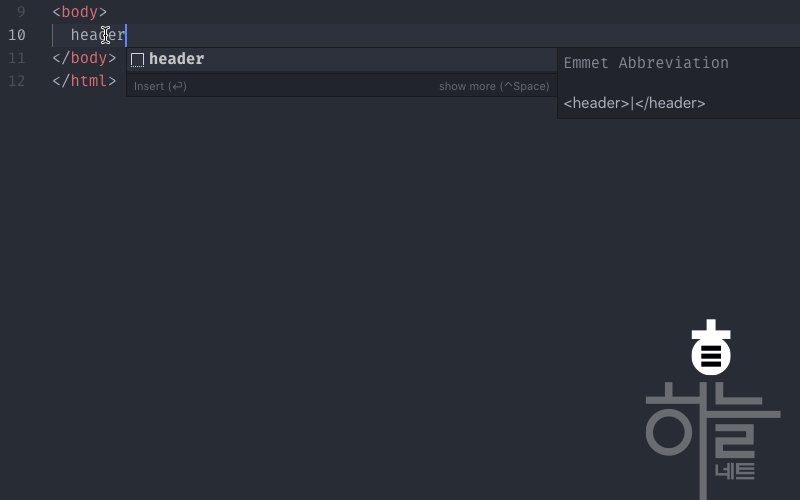
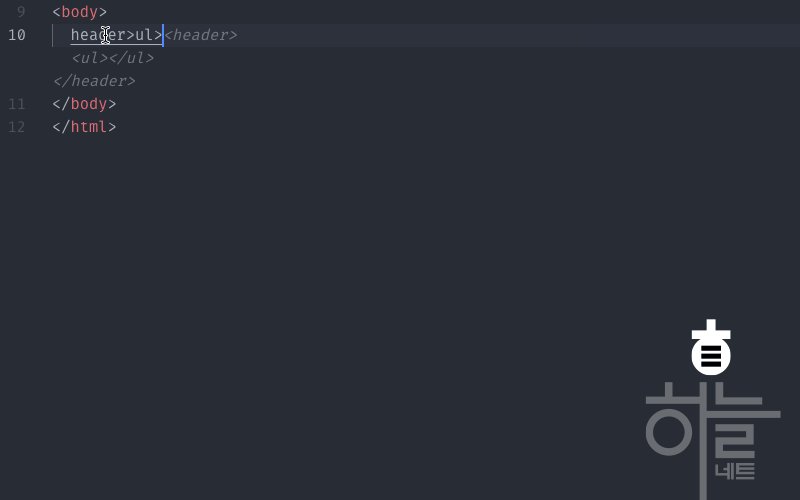
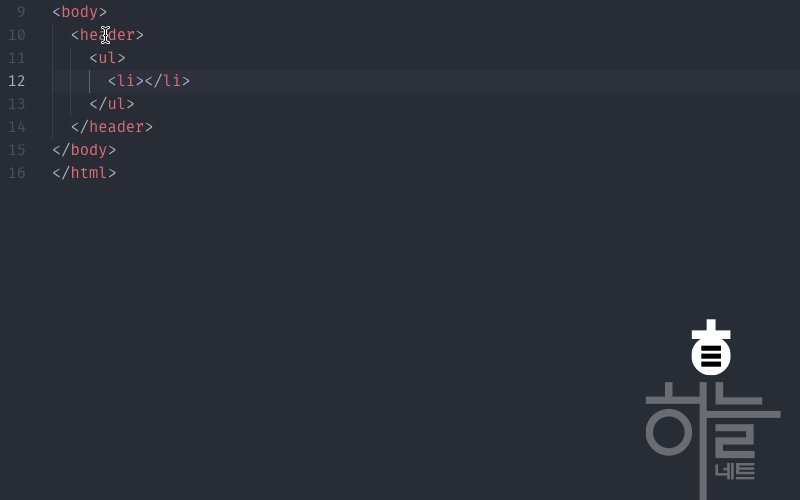
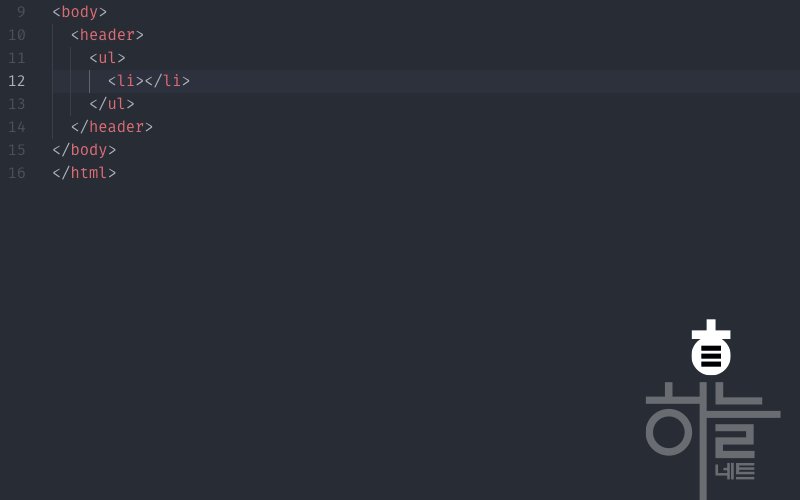
2. 하위 요소 생성(>)

3. 동급 요소 생성(+)

4. 반복 태그 생성(*)

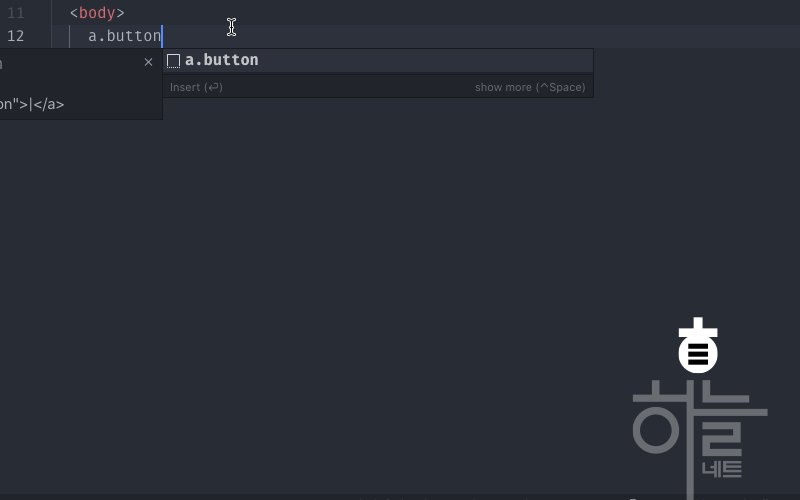
5. class와 id 설정(.)(#)

6. 그룹화(())

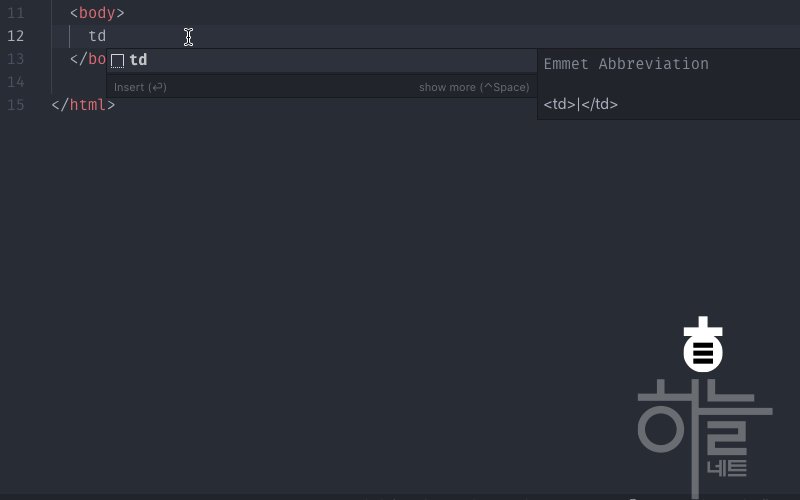
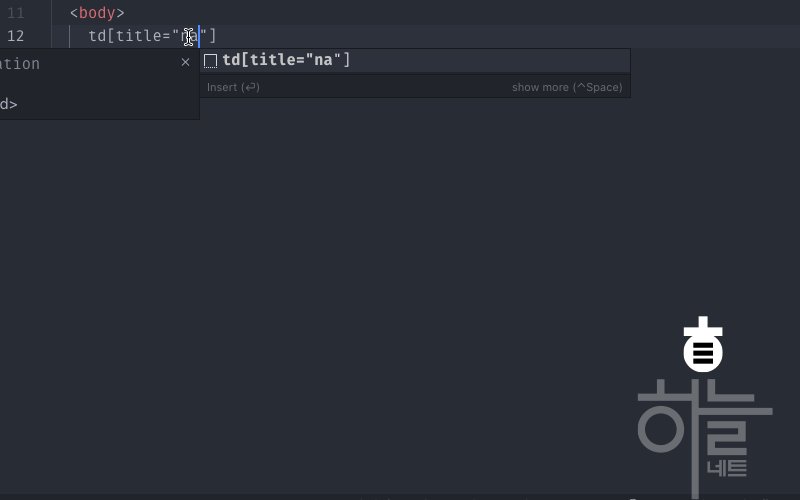
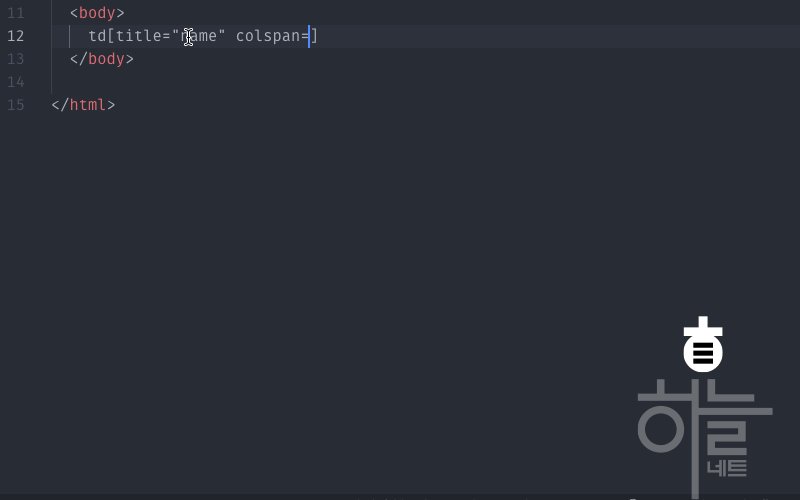
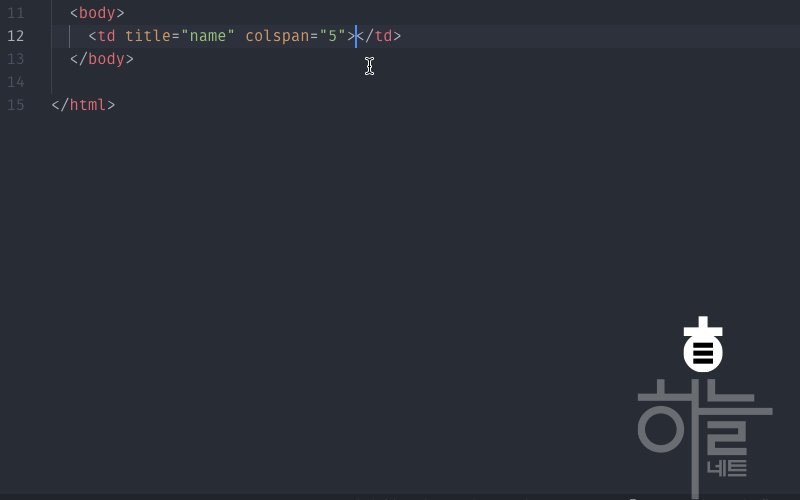
7. 속성 [attribute]있는 태그 ([])

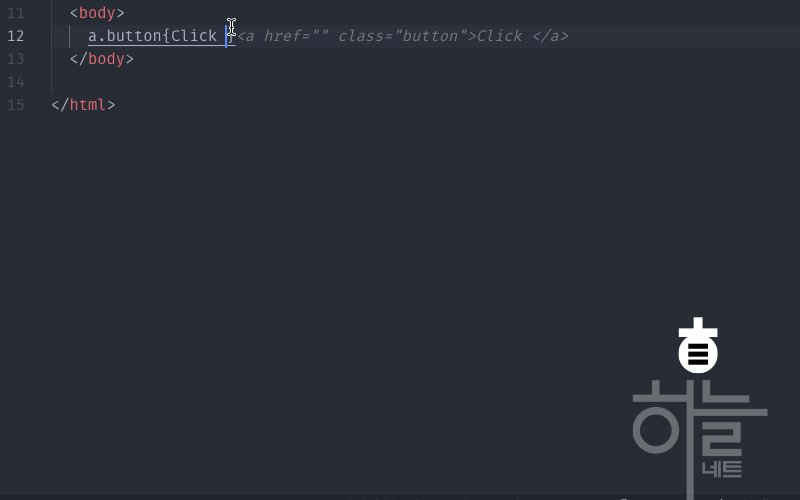
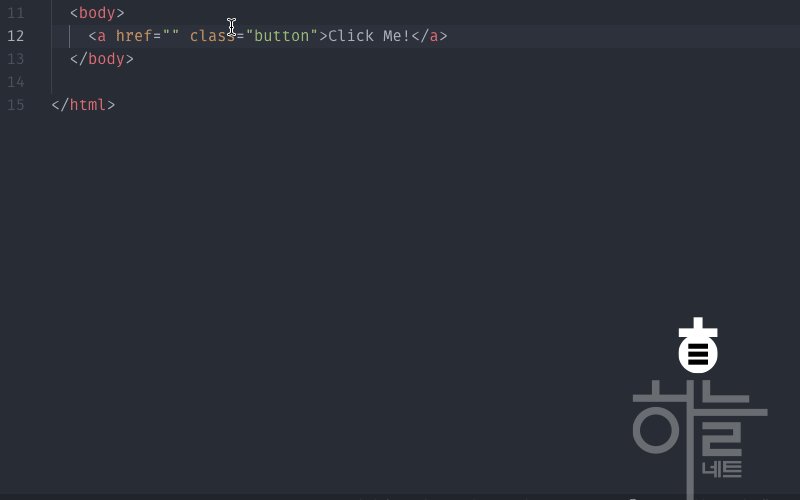
8. 텍스트가 있는 태그({})

9. 넘버링($)

'Web > CSS' 카테고리의 다른 글
| [CSS] box-model ⭐️⭐️⭐️ (0) | 2023.05.08 |
|---|---|
| [CSS] inline-level, block-level (0) | 2023.05.08 |
| [CSS] 케스케이딩 (0) | 2023.05.07 |
| [CSS] 상속 (0) | 2023.05.07 |
| [CSS] 웹 폰트 (0) | 2023.05.06 |

