구글 웹 폰트: https://fonts.google.com/?authuser=1
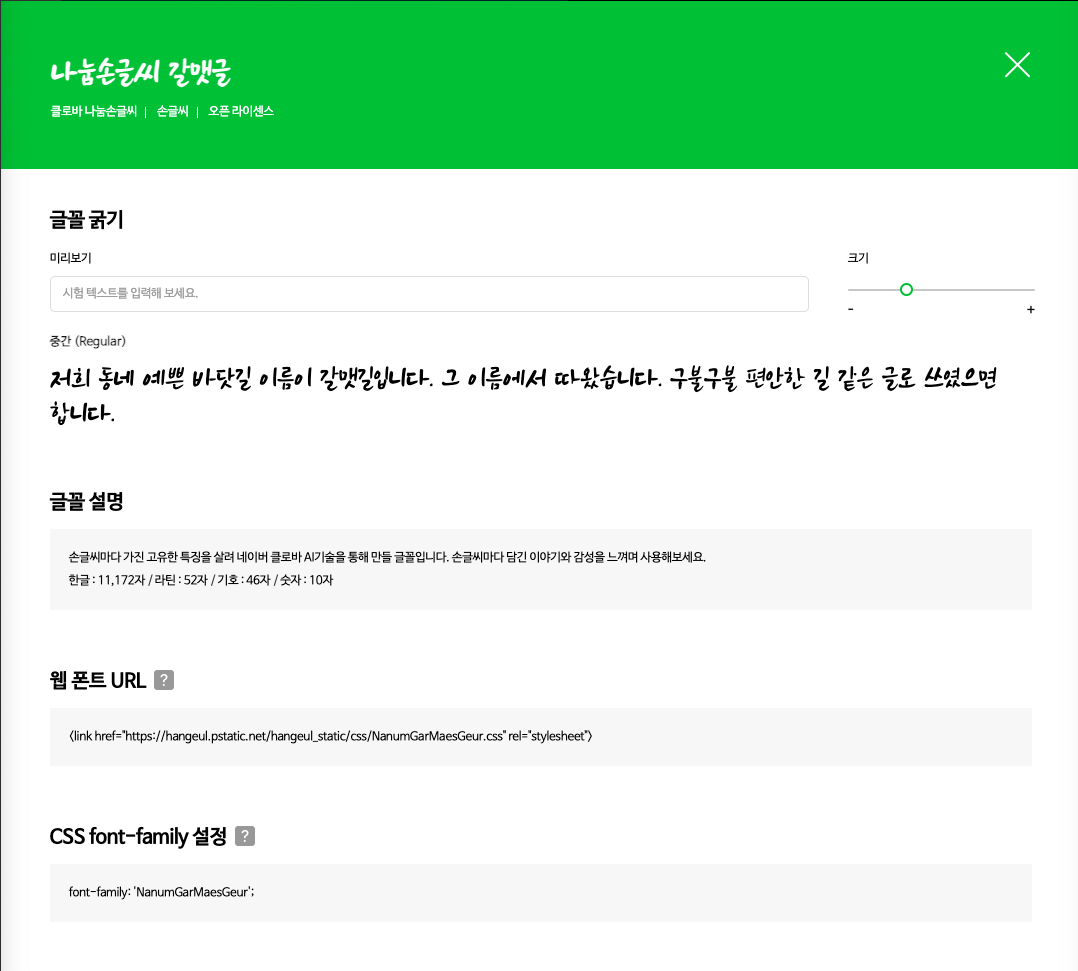
네이버 웹 폰트: https://hangeul.naver.com/font
[구글이나 네이버에서 폰트를 제공해주는 경우]
1. 마음에 드는 폰트를 선택한다.

2. 웹 폰트 url을 복사해서 head에 작성해준다.
<!DOCTYPE html>
<html>
<head>
<title>Document</title>
<link href="https://hangeul.pstatic.net/hangeul_static/css/NanumGarMaesGeur.css" rel="stylesheet">
/* 걸려진 링크파일을 다운 받고 해당 파일을 CSS 문법에 따라서 해석해서 적용해준다. */
</head>
<body>
</body>
</html>
3. CSS로 글꼴을 선택해준다.
<!DOCTYPE html>
<html>
<head>
<title>Document</title>
<link href="https://hangeul.pstatic.net/hangeul_static/css/NanumGarMaesGeur.css" rel="stylesheet">
<style>
p {
font-family: 'NanumGarMaesGeur';
}
</style>
</head>
<body>
<p>안녕하세요!
</p>
</body>
</html>
[구글이나 네이버에서 폰트를 제공해주지 않는 경우]
1. 폰트 파일을 다운로드 하고 html 파일에 넣어준다.
2. font face 속성을 이용해서 웹 폰트를 정의해준다.
@font-face{
font-family: <폰트 이름>;
src: <폰트 파일>;
}
'Web > CSS' 카테고리의 다른 글
| [CSS] 케스케이딩 (0) | 2023.05.07 |
|---|---|
| [CSS] 상속 (0) | 2023.05.07 |
| [CSS] font (0) | 2023.05.06 |
| [CSS] text-align (0) | 2023.05.06 |
| [CSS] Color (0) | 2023.05.06 |
