❗️ {... }❗️
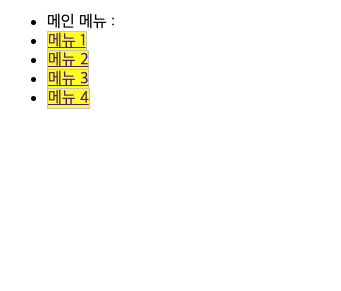
1. 특정 속성이 있는 요소를 선택하는 [속성] 선택자
:속성값에 따라 원하는 요소를 선택하여 스타일을 지정할 때 사용
❗️ a[속성]{... }❗️
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>속성 선택자</title>
<style>
a[href] {
background: yellow;
border: 1px solid #ccc;
font-weight: normal;
}
</style>
</head>
<body>
<ul>
<li><a>메인 메뉴 : </a></li>
<li><a href="#">메뉴 1</a></li>
<li><a href="#">메뉴 2</a></li>
<li><a href="#">메뉴 3</a></li>
<li><a href="#">메뉴 4</a></li>
</ul>
</body>
</html>
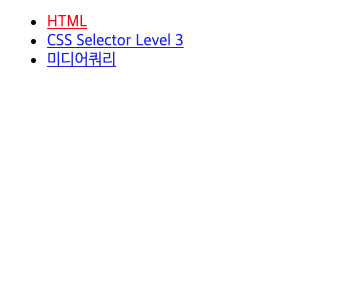
2. 특정 속성값이 있는 요소를 선택하는 [속성 = 속성값] 선택자
: 주어진 속성값이 일치하는 요소를 찾아서 스타일을 지정할 때 사용
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>속성 선택자</title>
<style>
a[target="_blank"] {
color: red;
}
</style>
</head>
<body>
<ul>
<li><a href="https://html.spec.whatwg.org" target="_blank">HTML</a></li>
<li><a href="https://www.w3.org/TR/selectors">CSS Selector Level 3</a></li>
<li><a href="https://www.w3.org/TR/css3-mediaqueries">미디어쿼리</a></li>
</ul>
</body>
</html>
3. 여러 값중에서 특정 속성값이 포함된 속성 요소를 선택하는 [속성~=값] 선택자
:여러 속성값 중에서 해당 속성값이 포함된 요소를 선택하여 스타일을 지정한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>속성 선택자</title>
<style>
a[class~="button"] { /* class 속성 값에 button이 포함된 요소를 찾는 선택자. */
box-shadow: rgba(0, 0, 0, 0.5) 4px 4px;
/* 그림자 지정 */
border-radius: 5px;
/* 테두리를 둥글게 */
border: 1px solid #222;
}
</style>
</head>
<body>
<ul>
<li><a href="#" class="flat">메뉴 1</a></li>
<li><a href="#" class="flat">메뉴 2</a></li>
<li><a href="#" class="button">메뉴 3</a></li>
<li><a href="#" class="flat button">메뉴 4</a></li>
</ul>
</body>
</html>
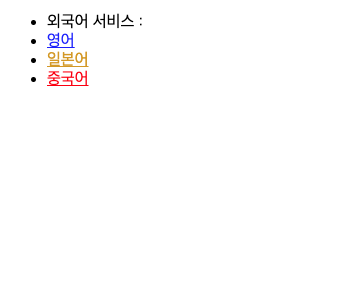
4. 특정 속성값이 포함된 속성 요소를 선택하는 [속성 | 값] 선택자
: 특정 속성값이 포함된 속성에 스타일을 적용한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>속성 선택자</title>
<style>
a[title |="us"] {
/* 속성값이 "us"이거나 "us-"로 시작하는 요소를 찾는 선택자 */
color: blue;
}
a[title |="jap"] {
/* 속성값이 "jap"이거나 "jap-"로 시작하는 요소를 찾는 선택자 */
color: goldenrod;
}
a[title |="chn"] {
/* 속성값이 "chn"이거나 "chn-"로 시작하는 요소를 찾는 선택자 */
color: red;
}
</style>
</head>
<body>
<ul>
<li>외국어 서비스 : </li>
<li><a href="#" title="us-english">영어</a></li>
<li><a href="#" title="jap">일본어</a></li>
<li><a href="#" title="chn">중국어</a></li>
</ul>
</body>
</html>
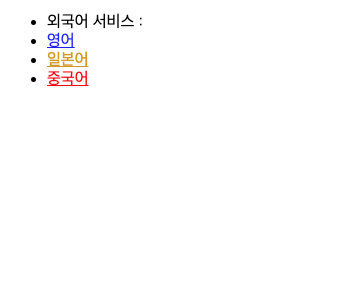
5. 특정 속성값으로 시작하는 속성 요소를 선택하는 [속성^=값] 선택자
: 속성값이 정확하게 일치하지 않더라도 지정한 속성값으로 시작하는 요소를 찾아 스타일을 적용한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>속성 선택자</title>
<style>
a[title ^="us"] {
/* 속성값이 "us"이거나 "us-"로 시작하는 요소를 찾는 선택자 */
color: blue;
}
a[title ^="jap"] {
/* 속성값이 "jap"이거나 "jap-"로 시작하는 요소를 찾는 선택자 */
color: goldenrod;
}
a[title ^="chn"] {
/* 속성값이 "chn"이거나 "chn-"로 시작하는 요소를 찾는 선택자 */
color: red;
}
</style>
</head>
<body>
<ul>
<li>외국어 서비스 : </li>
<li><a href="#" title="us-english">영어</a></li>
<li><a href="#" title="japanese">일본어</a></li>
<li><a href="#" title="chnia">중국어</a></li>
</ul>
</body>
</html>
6. 특정한 값으로 끝나는 속성의 요소를 선택하는 [속성$=값] 선택자
: 속성값이 정확하게 일치하지 않더라도 지정한 속성값으로 끝나는 요소를 찾아 스타일을 적용한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>속성 선택자</title>
<style>
a[title $="hwp"] {
/* 속성값이 "hwp"이거나 "-hwp"로 끝나는 요소를 찾는 선택자 */
color: red;
}
a[title $="word"] {
/* 속성값이 "word"이거나 "-word"로 끝나는 요소를 찾는 선택자 */
color: blue;
}
a[title $="ppt"] {
/* 속성값이 "ppt"이거나 "-ppt"로 끝나는 요소를 찾는 선택자 */
color: orange;
}
</style>
</head>
<body>
<ul>
<li>파일 종류 : </li>
<li><a href="#" title="hwp">hwp파일</a></li>
<li><a href="#" title="word">word파일</a></li>
<li><a href="#" title="ppt">ppt파일</a></li>
</ul>
</body>
</html>
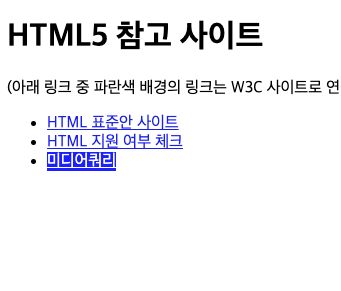
7. 일부 속성값이 일치하는 요소를 선택하는 [속성*=값] 선택자
:속성값이 어느 위치에 있든지 지정한 속성값이 포함되어 있다면 선택해서 스타일을 적용한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>속성 선택자</title>
<style>
a[href *="w3"] {
/* href 속성값 중에 w3가 있는 a 요소를 찾는 선택자 */
background: blue;
color: white;
}
</style>
</head>
<body>
<h1>HTML5 참고 사이트 </h1>
<p>(아래 링크 중 파란색 배경의 링크는 W3C 사이트로 연결됩니다.)</p>
<ul>
<li><a href="https://html.spec.whatwg.org/">HTML 표준안 사이트</a></li>
<li><a href="https://caniuse.com/">HTML 지원 여부 체크</a></li>
<li><a href="https://www.w3.org/TR/css3-mediaqueries">미디어쿼리</a></li>
</ul>
</body>
</html>
'Web > CSS' 카테고리의 다른 글
| [CSS] font-size (0) | 2023.05.06 |
|---|---|
| [CSS] 구조 가상 클래스 (0) | 2023.05.03 |
| [CSS] 연결 선택자 (0) | 2023.05.03 |
| [CSS] 가상 클래스 선택자 (0) | 2023.05.01 |
| [CSS]기본 선택자 (0) | 2023.04.30 |



