가상 클래스 선택자
: 선택자 뒤에 :가상이벤트를 붙이면 특정 이벤트마다 적용 할 스타일을 설정 할 수 있다.
[사용자 동작에 반응하는 가상 클래스]
1. 방문하지 않은 링크에 스타일을 적용하는 link
2. 방문한 링크에 스타일을 적용하는 visited
3. 특정 요소에 마우스 포인터를 올려 놓으면 스타일을 적용하는 hover
4. 웹 요소를 활성화했을 때 스타일을 적용하는 active
5. 웹 요소에 초점을 맞추었을 때 스타입을 적용하는 focus
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
a:link{ /* 방문하지 않은 링크 */
color:black;
}
a:visited{ /* 방문했는지(보안적이유로 제한적으로 사용 가능) */
color:red;
}
a:active{ /* 해당 태그가 실행되었는지 */
color:green;
}
a:hover{ /* 마우스 커서를 올려놨는지 */
color:yellow;
}
a:focus{ /* tab키를 누르면 선택된다. */
color:white;
}
</style>
</head>
<body>
<a href="https://opentutorial.org">방문함</a>
<a href="https://a.a">방문안함</a>
</body>
</html>
[요소 상태에 따른 가상 클래스]
1. target
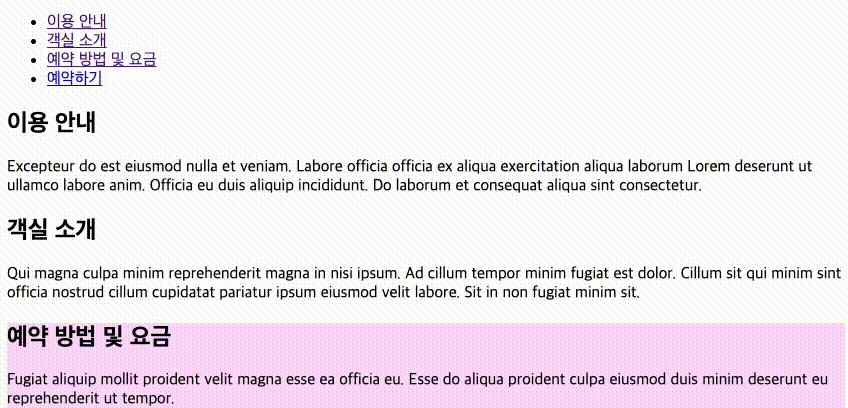
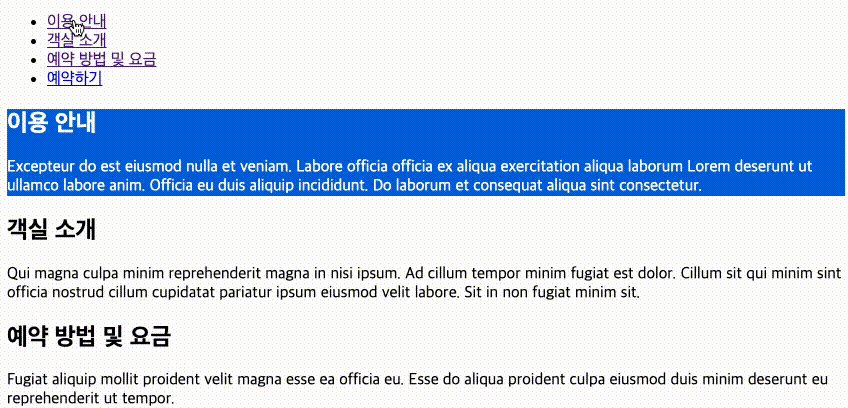
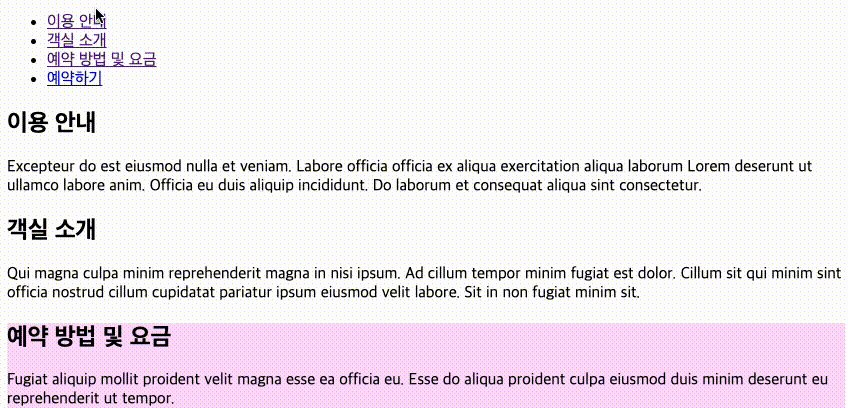
: 같은 문서안에서 다른 위치로 이동할 때는 앵커를 이용한다. 이때 target 선택자를 사용하면 앵커로 연결된 부분, 즉 앵커의 목적지가 되는 부분의 스타일을 쉽게 적용할 수 있다.
2. 요소의 사용여부에 따라 스타일을 적용하는 .enabled와 disabled
3. 선택한 항목의 스타일을 적용하는 .checked
4. 특정 요소를 제외하고 스타일을 적용하는 .not
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>가상 선택자</title>
<style>
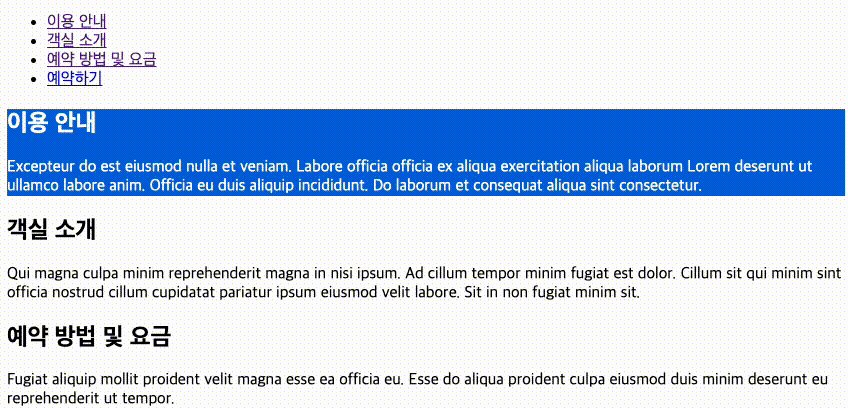
#intro:target {
background-color:#0069e0; /* 배경색 - 파란색 */
color:#fff; /* 글자색 - 흰색 */
}
#room:target {
background-color:#ff9844; /* 배경색 - 주황색 */
}
#reservation:target{
background-color:#ffdcfc; /* 배경색 - 베이지색 */
}
</style>
</head>
<body>
<div class="container">
<nav class="navi">
<ul>
<li><a href="#intro">이용 안내</a></li>
<li><a href="#room">객실 소개</a></li>
<li><a href="#reservation">예약 방법 및 요금</a></li>
<li><a href="ps-2.html">예약하기</a></li>
</ul>
</nav>
<div id="intro" class="contents">
<h2>이용 안내</h2>
<p>Excepteur do est eiusmod nulla et veniam. Labore officia officia ex aliqua exercitation aliqua laborum Lorem deserunt ut ullamco labore anim. Officia eu duis aliquip incididunt. Do laborum et consequat aliqua sint consectetur.</p>
</div>
<div id="room" class="contents">
<h2>객실 소개</h2>
<p>Qui magna culpa minim reprehenderit magna in nisi ipsum. Ad cillum tempor minim fugiat est dolor. Cillum sit qui minim sint officia nostrud cillum cupidatat pariatur ipsum eiusmod velit labore. Sit in non fugiat minim sit.</p>
</div>
<div id="reservation" class="contents">
<h2>예약 방법 및 요금</h2>
<p>Fugiat aliquip mollit proident velit magna esse ea officia eu. Esse do aliqua proident culpa eiusmod duis minim deserunt eu reprehenderit ut tempor. </p>
</div>
</div>
</body>
</html>
'Web > CSS' 카테고리의 다른 글
| [CSS] font-size (0) | 2023.05.06 |
|---|---|
| [CSS] 구조 가상 클래스 (0) | 2023.05.03 |
| [CSS] 속성 선택자 (0) | 2023.05.03 |
| [CSS] 연결 선택자 (0) | 2023.05.03 |
| [CSS]기본 선택자 (0) | 2023.04.30 |



