1. 특정 위치에 자식 요소 선택하기
| :only-child | 부모 안에 자식 요소가 하나뿐 일때 자식 요소를 선택한다. |
| A:only-type-of | 부모 안에 A 요소가 하나뿐일 때 선택한다. |
| :first-child | 부모 안에 있는 모든 요소 중에 첫 번째 자식 요소를 선택한다. |
| :last-child | 부모 안에 있는 모든 요소 중에 마지막 번째 자식 요소를 선택한다. |
| A:first-of-type | 부모 안에 있는 A 요소 중에서 첫 번째 자식 요소를 선택한다. |
| A:last-of-type | 부모 안에 있는 A 요소 중에서 마지막 번째 자식 요소를 선택한다. |
| :nth-child(n) | 부모 안에 있는 모든 요소 중에서 n 번째 자식 요소를 선택한다. |
| :nth-last-child(n) | 부모 안에 있는 모든 요소 중에서 끝에서 n번째 자식 요소를 선택한다. |
| A:nth-of-type(n) | 부모 안에 있는 A 요소 중에서 n번째 요소를 선택합니다. |
| A:nth-last-of-type(n) | 부모 안에 있는 A 요소 중에서 끝에서 n번째 요소를 선택합니다. |
2. 수식을 사용해 위치 지정하기
규칙적인 위치에 수식을 이용해서 스타일을 지정할 수 있다.
만약 홀수면 nth-child(odd) 또는 nth-child(2n+1), 짝수라면 nth-child(even) 또는 nth-child(2n)을 사용할 수 있다.
3. 가상 요소
1. ::first-line, first-letter : 지정한 요소의 첫 번째 줄이나 첫 번째 글자에 스타일을 적용할 수 있다.
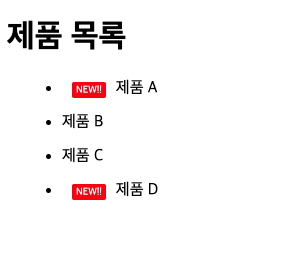
2. ::before, ::after : 지정한 요소의 내용 앞뒤에 스타일을 적용할 수 있다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>가상 요소</title>
<style>
.container {
width: 960px;
margin: 0 auto;
}
ul li {
margin: 15px;
}
li.new::before {
content: "NEW!!";
font-size: x-small;
padding: 2px 4px;
margin: 0 10px;
border-radius: 2px;
background: #f00;
color: #fff;
}
</style>
</head>
<body>
<div class="container">
<h1>제품 목록</h1>
<ul>
<li class="new">제품 A</li>
<li>제품 B</li>
<li>제품 C</li>
<li class="new">제품 D</li>
</ul>
</div>
</body>
</html>
'Web > CSS' 카테고리의 다른 글
| [CSS] Color (0) | 2023.05.06 |
|---|---|
| [CSS] font-size (0) | 2023.05.06 |
| [CSS] 속성 선택자 (0) | 2023.05.03 |
| [CSS] 연결 선택자 (0) | 2023.05.03 |
| [CSS] 가상 클래스 선택자 (0) | 2023.05.01 |


