해당 글은 이전 글들의 작업을 이어서 진행되고 있는 글입니다.

당장 블로그를 쓰고 있는 티스토리만 봐도 iosoo.tistory/entry/글 제목으로 오고 있다.
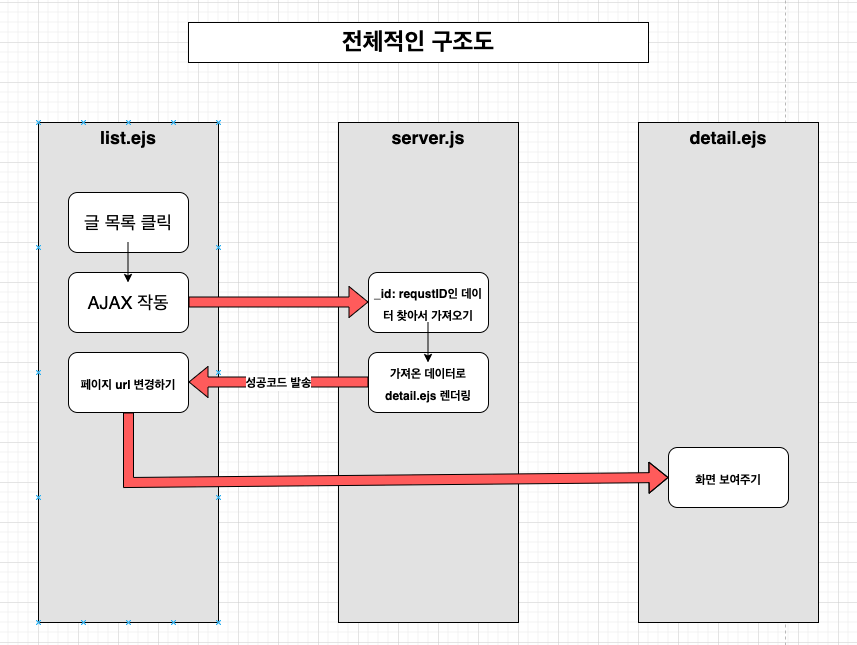
이렇게 특정 url 뒤 특정 값을 변경하면 해당 페이지로 이동하는 즉, 상세 페이지로 이동하는 코드를 작성해보려고 한다.
1. 상세 페이지 만들기
우선 detail.ejs를 만들어 상세 페이지를 디자인 해보자.
이전에 만들었던 list.ejs에서 불필요한 부분은 제외하고 모두 복사해서 아래와 같은 코드를 구성했다.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<!-- <link rel="stylesheet" href="main.css"> -->
<script src="https://kit.fontawesome.com/f8ad50bee4.js" crossorigin="anonymous"></script>
<title></title>
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="http://localhost:8080">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="http://localhost:8080/pet">pet</a>
</li>
<li class="nav-item">
<a class="nav-link" href="http://localhost:8080/beauty">beauty</a>
</li>
<li class="nav-item">
<a class="nav-link" href="http://localhost:8080/todolist">todo 작성하기</a>
</li>
</ul>
</div>
</div>
</nav>
<!-- ejs for 문 -->
<h2> <b>[상세 페이지]</b> </h2>
<h4> 할일 제목 : <%= data.title %> </h4>
<p> 마감일 : <%= data.date %> </p>
<!-- EJS: html을 쓰기 쉽게 도와주는 전처리 엔진(라이브러리)-->
<!-- jQeury install -->
<!-- <script src="https://code.jquery.com/jquery-3.7.0.min.js"
integrity="sha256-2Pmvv0kuTBOenSvLm6bvfBSSHrUJ+3A7x6P5Ebd07/g=" crossorigin="anonymous"></script> -->
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<script>
</script>
<!-- JavaScript -->
<!-- <script src="main.js"></script> -->
<!-- bootstrap install -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"
integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous">
</script>
</body>
</html>
2. sever 구성하기
server.js 로 돌아가서 server를 구성해보자.
한글로 우선적으로 먼저 만들어보면 아래와 같다.
[대략적인 로직]
1. 누군가 /detail/게시물 번호 들어오면
2. 게시물 번호가 _id로 되어있는 데이터를 post 콜렉션에서 가져온다
3. 가져온 데이터가 null이 아닌 경우 detail.ejs에 데이터 바인딩을 시킨다.
app.get('/detail/:id', function(request, response){ //누군가 /detail/게시물 번호 들어오면
let requestID = parseInt(request.params.id);
db.collection('post').findOne({_id : requestID}, function(error, result){ //게시물 번호가 _id로 되어있는 데이터를 post 콜렉션에서 가져온다
if (result == null) {
response.send('해당 페이지는 없는 페이지 입니다.');
} else {
response.render('detail.ejs', { data : result }) //가져온 데이터가 null이 아닌 경우 detail.ejs에 데이터 바인딩을 시킨다.
}
})
});
- /detail/:id
- (:)기호를 붙여주면 누군가 '/detail/' 뒤에 아무 문자열이나 입력하면~ 이라는 말이다. 즉. URL의 매개변수라는 의미이다.
- let requestID = parseInt(request.params.id);
- 매개변수로 값을 넣으면 자동으로 문자열로 변경된다. 따라서 문자열로 변경된 id값을 int로 변경시킨 것이다.
- db.collection('post').findOne({_id : requestID}, function(error, result){}
- post라는 콜렉션에서 id가 requstID인 데이터를 찾아주는 코드
3. ajax 이용해서 서버와 연결하기 + 페이지 이동하기
$('.list-group-item').click(function(e){
$.ajax({
method: 'GET',
url: `/detail/${e.target.dataset.id}`
}).done(function (result) {
console.log('성공');
location.href = `http://localhost:8080/detail/${e.target.dataset.id}`
}).fail(function (error) {
console.log('실패');
});
})

'Server > Node.js' 카테고리의 다른 글
| 글 수정기능 만들기 (1) | 2023.09.04 |
|---|---|
| html 조립식으로 만들기 (0) | 2023.09.03 |
| AJAX로 삭제 후 UI 변화시키기 (0) | 2023.09.03 |
| AJAX로 삭제요청하기 (0) | 2023.09.01 |
| 게시물에 번호 부여하기 (0) | 2023.08.31 |


