해당 글은 이전 글들의 작업을 이어서 진행되고 있는 글입니다.
[전체적인 흐름]
<수정할 글의 데이터 가져와서 edit.ejs 구성하기>
1. edit.ejs 만들기
2. 특정 게시물의 경로로 들어올 경우 해당 데이터를 가져와 edit.ejs에 바인딩 후 연결하기
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
<글 수정하기>
3. PUT 요청하기 위해 method-override 라이브러리 설치하기
4. form으로 PUT 요청하기
5. 서버에서 /edit이라는 경로로 put이 오면 수정되는 로직 작성하기
1. edit.ejs 만들기
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<!-- <link rel="stylesheet" href="main.css"> -->
<script src="https://kit.fontawesome.com/f8ad50bee4.js" crossorigin="anonymous"></script>
<title></title>
</head>
<body>
<!--nav 부분 조립식으로 include하기 -->
<%- include('nav.html') %>
<h4 class="container mt-4"><strong>글 수정 페이지</strong></h4>
<div class="container mt-2">
<form action="/edit?_method=PUT" method="POST">
<input value="<%= post._id %>" name="id" style="display : none">
<div class="form-group mt-2">
<label>오늘의 할일</label>
<input type="text" class="form-control" name="title" value='<%= post.title %>'>
</div>
<div class="form-group mt-2">
<label>날짜</label>
<input type="date" class="form-control" name="date" value='<%= post.date %>'>
</div>
<button type="submit" class="btn btn-outline-secondary mt-2">수정하기</button>
</form>
</div>
<!-- jQeury install -->
<script src="https://code.jquery.com/jquery-3.7.0.min.js"
integrity="sha256-2Pmvv0kuTBOenSvLm6bvfBSSHrUJ+3A7x6P5Ebd07/g=" crossorigin="anonymous"></script>
<!-- JavaScript -->
<!-- <script src="main.js"></script> -->
<!-- <!— bootstrap install —> -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"
integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous">
</script>
</body>
</html>
<코드 해석 - 아래의 코드들은 이 단계후에 진행될 코드이지만 미리 이해하고 싶으면 아래의 해석을 봐도 된다.>
(1번)
<form action="/edit?_method=PUT" method="POST">
...
</form>
우선 해당 코드를 해석하기 전 그냥 action="/edit" method="PUT"으로 하면 안되나? 라는 의문이 든다.
결론은 '안된다.'
왜나하면 method에는 GET 또는 POST 밖에 사용할 수 없어서이다. 따라서 PUT을 사용하려면 method-override라는 라이브러리를 설치한 뒤 위의 코드 처럼 사용해야한다.
이제 해석을 하자면 edit이라는 경로로 PUT을 해라! 라는 의미이다.
(2번)
<input value="<%= post._id %>" name="id" style="display : none">
폼으로 어떤 id의 항목을 수정할지 보내기 위해서 해당 id 값을 value로 담아서 보내고 해당 폼은 숨김처리 했다. (굳이 보일 필요 없기 때문에)
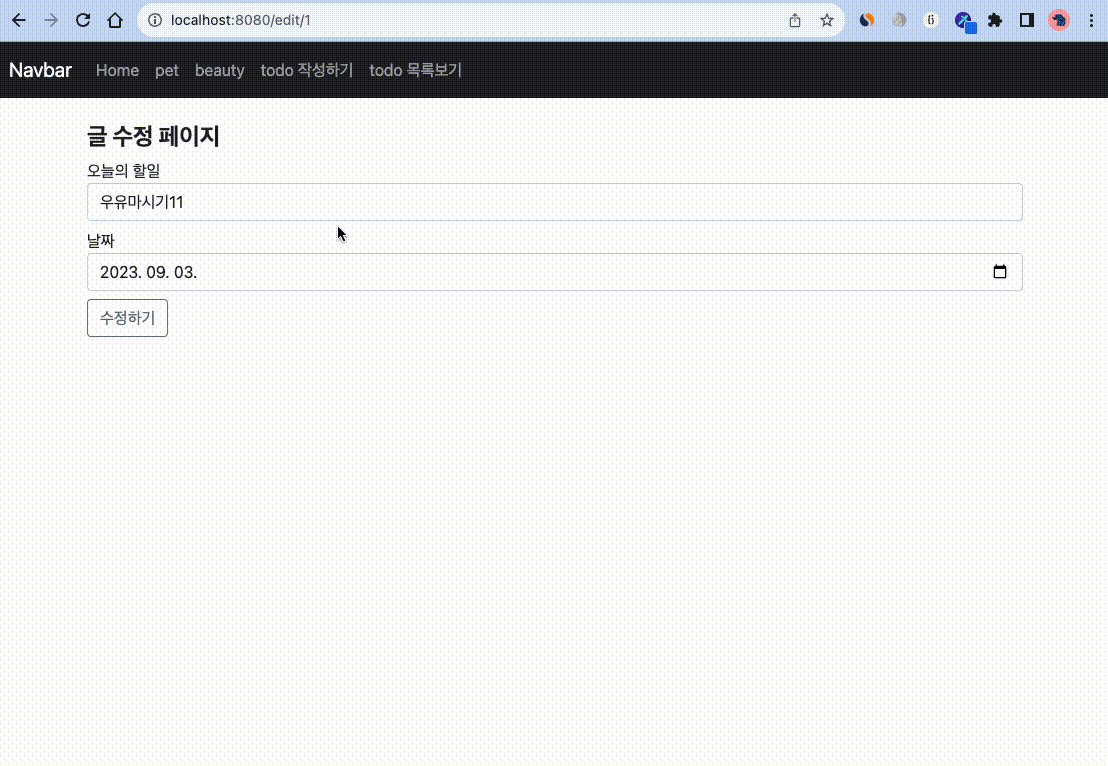
2. 특정 게시물의 경로로 들어올 경우 해당 데이터를 가져와 edit.ejs에 바인딩 후 연결하기
해당 기능은 이전에 만들었던 상세페이지와 비슷하다.
[방법]
1. request로 매개변수로 온 값을 찾고 해당 값을 int로 변경한다.
2. post 콜렉션에서 해당 값이 _id인 데이터를 찾는다.
3. 찾은 데이터를 edit.ejs에 데이터 바인딩을 한다.
app.get('/edit/:id', function(request, response) {
var requestID = parseInt(request.params.id);
db.collection('post').findOne({_id : requestID}, function(error, result){
if (result == null) {
response.send('해당 페이지는 없는 페이지 입니다.');
} else {
response.render('edit.ejs', {post : result});
}
})
})
3. PUT 요청하기 위해 method-override 라이브러리 설치하기
1번 - 1번해석을 보면 알겠지만 form에는 GET과 POST를 제외한 메소드는 사용할 수 없다. 따라서 다른 메소드를 사용하기 위해서는 method-override라는 라이브러리를 설치해야한다.
[설치 방법]
1. 터미널에 npm install method-override 를 입력후 설치
2. 설치를 완료하기 위해 server.js에 코드를 작성한다. (a 코드)
(a 코드)
const methodOverride = require('method-override')
app.use(methodOverride('_method'))
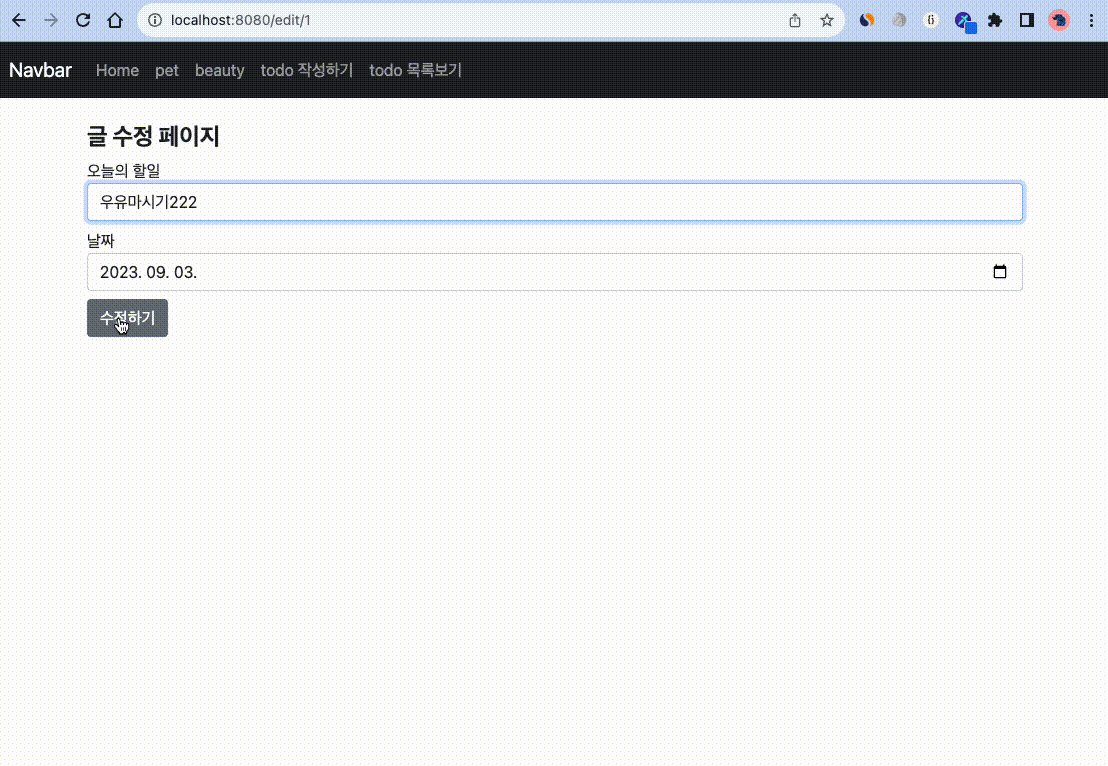
4. form으로 PUT 요청하기
<form action="/edit?_method=PUT" method="POST">
<input 어쩌구>
</form>
5. 서버에서 /edit이라는 경로로 put이 오면 수정되는 로직 작성하기
app.put('/edit', function(request, response){
db.collection('post').updateOne( { _id : parseInt(request.body.id) }, {$set : { title: request.body.title, date: request.body.date }}, function(){
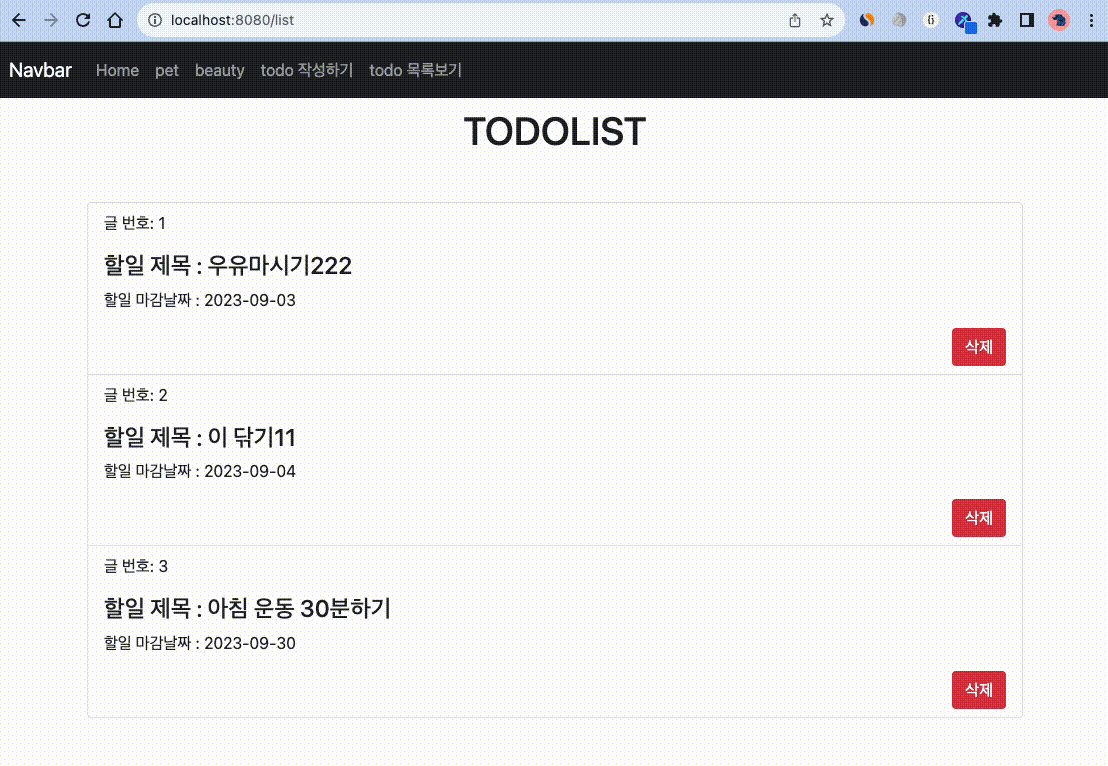
response.redirect('/list'); //다시 화면으로 보내기
})
})
form으로 요청된 값 중 id로 들어온 값을 찾아 요청된 값 중 title, date 값을 찾아서 기존의 있던 값과 교체 후 todolist 화면으로 다시 전환
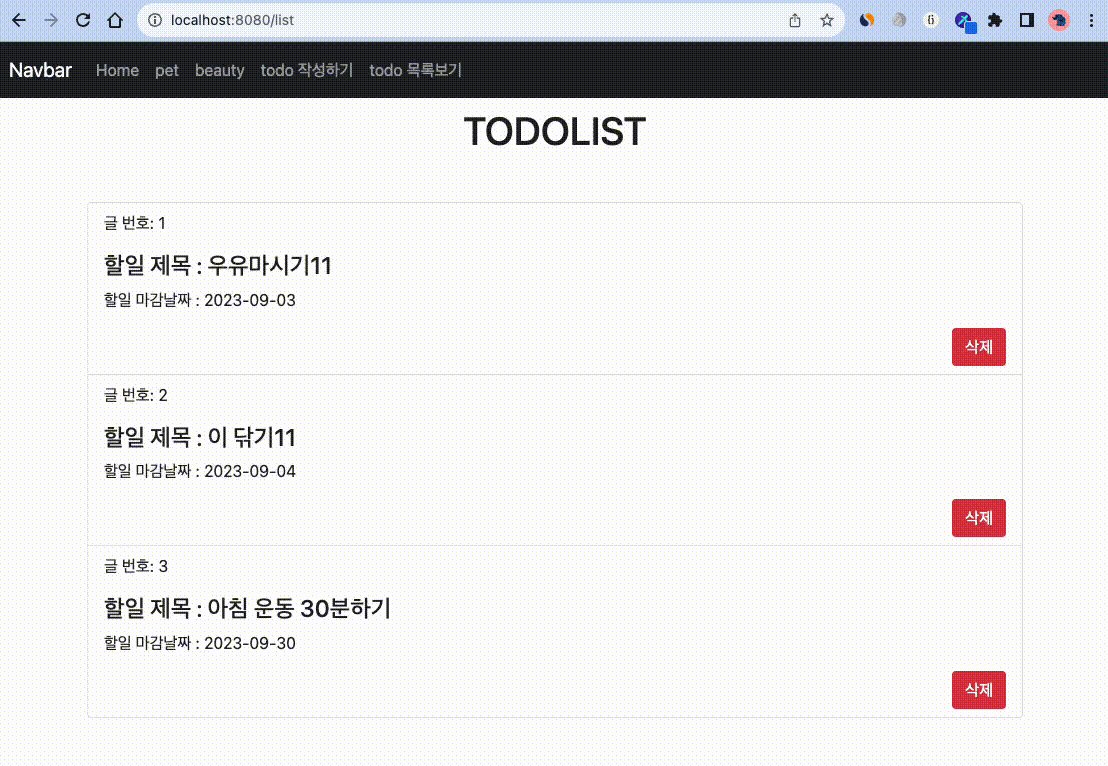
[결과]

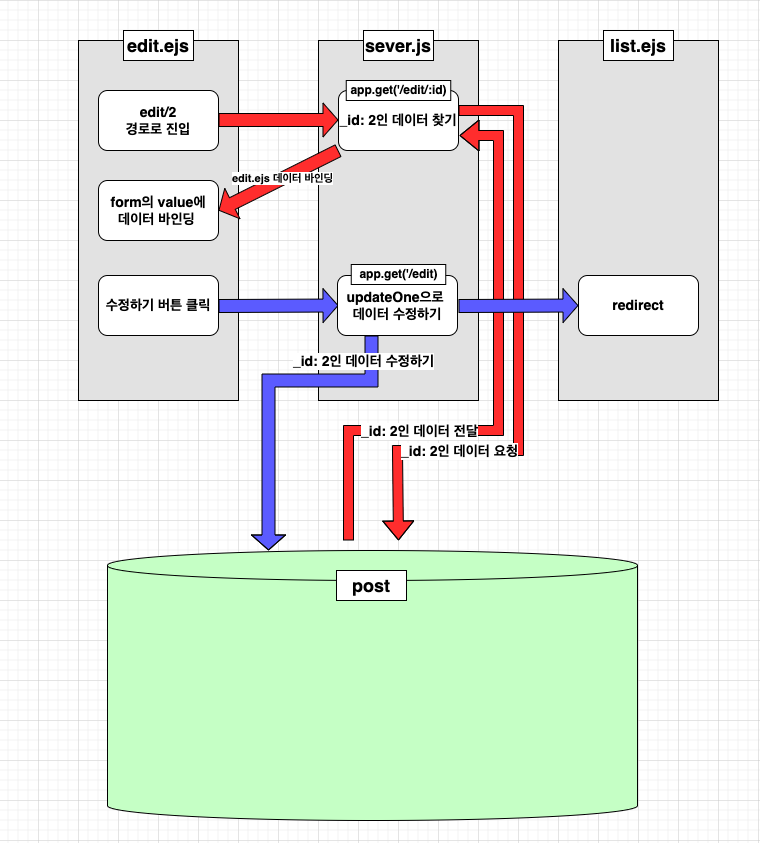
[전체적인 흐름 다이어그램]

'Server > Node.js' 카테고리의 다른 글
| JSON Web Token(JWT) (0) | 2023.09.05 |
|---|---|
| Session-based Authentication (0) | 2023.09.05 |
| html 조립식으로 만들기 (0) | 2023.09.03 |
| todo 목록 상세페이지만들고 이동시켜보기(detail/1) (0) | 2023.09.03 |
| AJAX로 삭제 후 UI 변화시키기 (0) | 2023.09.03 |


