1. state란?
state는 UI요소의 현재 상태를 나타내는 데이터이다. 일반적으로 state는 UI요소의 일시적인 상태를 저장하는 데 사용되며, 상태가 변경되면 해당 상태에 의존하는 UI가 자동으로 재구성된다.
state를 선언하는 방식에는 총 2가지 방식이 있다.
1. MutableState 변수 방식
: MutableState는 값이 변경될 수 있는 상태를 나타내며, mutableStateOf를 사용하여 상태를 초기화할 수 있다. 이 방식은 MutableState 객체를 직접 참조하므로 .value 속성을 통해 값을 읽고 쓰게 된다.
val count: MutableState<Int> = remember { mutableStateOf(0) }
2. by위임 속성을 이용한 간단한 선언 방식
by 위임 속성을 이용하면 .value를 사용하지 않고, 값에 직접 접근하듯이 사용할 수 있다. 이 방식은 가독성을 높이고 코드의 간결함을 유지하는데 유리하다.
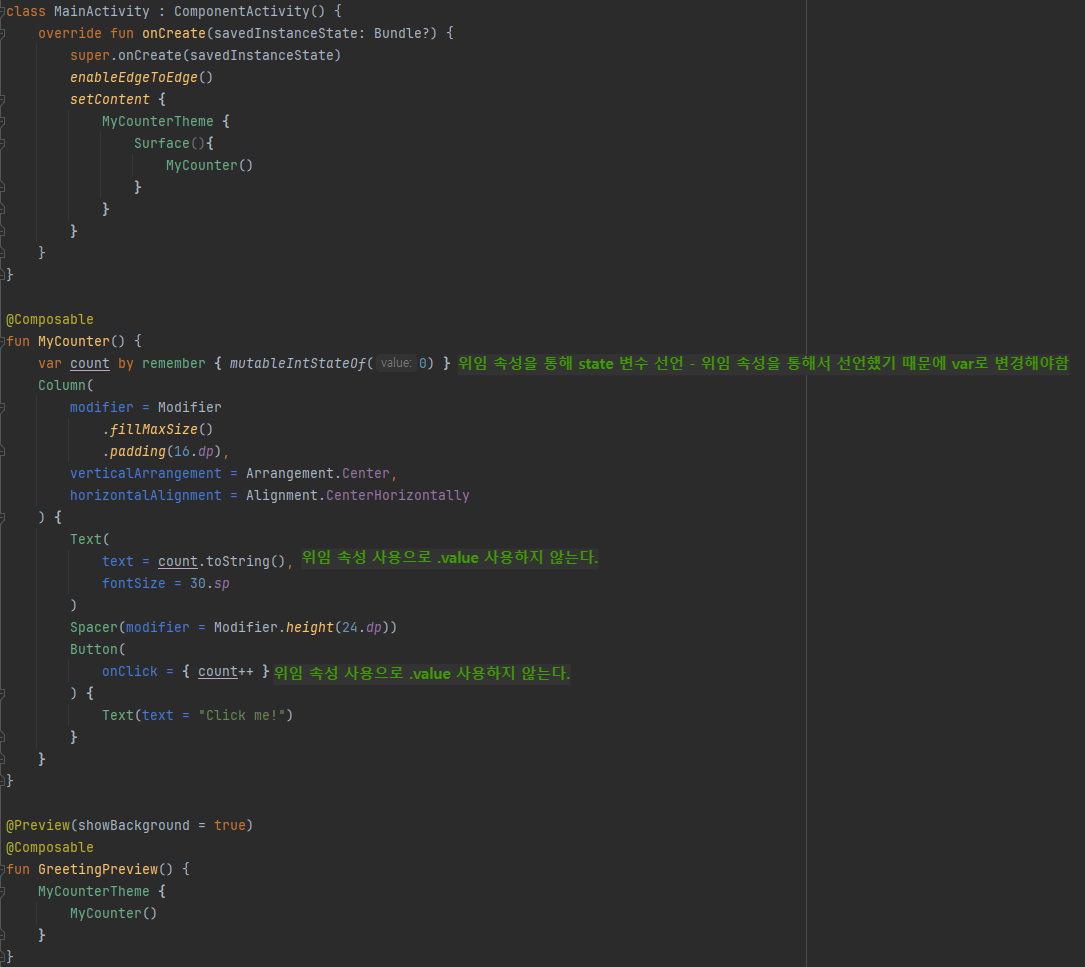
var count by remember { mutableStateOf(0) }
위의 코드에서 count는 사실 MutableState의 .value 속성을 사용하지만, by를 통해 mutableStateOf(0)의 .value를 count 변수에 위임함으로써 count를 일반 변수처럼 사용할 수 있게 된다.
remember란?
remember는 count의 상태를 유지하는 역할을 한다. 즉, 다시 화면이 렌더링되어도 count의 객체를 다시 생성하지 않고 이전 값을 기억해서 계속 유지한다.
2. counter button - MutableState객체를 이용해서 만들기

3. counter button - 위임 속성(by)를 이용해서 만들기

'2학년 2학기 > 모바일 소프트웨어 - 안드로이드 스튜디오' 카테고리의 다른 글
| 값 전달과 상태 호이스팅의 차이 (1) | 2024.11.06 |
|---|---|
| Arrangement와 Alignment (1) | 2024.11.06 |
| state hoisting - slider를 통한 폰트 조절 앱 만들기 (0) | 2024.11.05 |
| Scaffold vs Surface의 차이 (1) | 2024.10.30 |
| Compose 기초 (0) | 2024.10.30 |



