1. link
: 디자인(CSS)이 동일한 html 파일이 여러개 있을 때 css 파일을 따로 두어 한번에 스타일을 변경시키고 싶을 때 사용
[사용법]
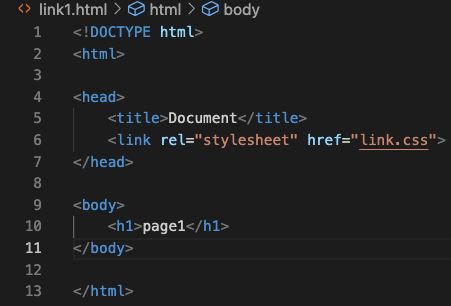
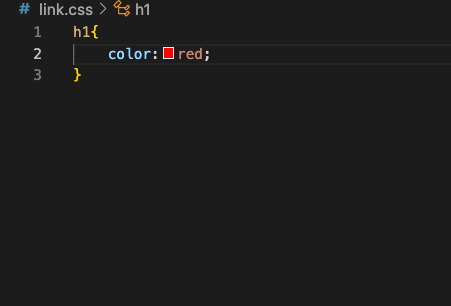
- CSS 파일을 만들어준다.
- head 부분에 <link rel="stylesheet" href="css 파일 주소"> 를 작성해준다.





2. import
: link와 사용하는 이유는 동일하지만 사용법이 다르다.
[사용법]
- 아래의 이미지와 같이 style 태그 안에 import를 사용해서 css 파일을 연결할 수 있다.


3. link vs import
[link]
장점
- 하나의 파일에 여러 페이지의 스타일을 일괄 수정 및 추가 등 유지보수에 용이하다.
- 직렬 방식이 아닌 병렬방식으로 다운로드를 하여 로딩속도가 빠르다.
[import]
장점
- 하나의 css파일에 여러개의 페이지 css를 로드시켜 편리하다
단점
- import를 많이 사용하면 병렬방식이 아닌 직렬방식으로 다운로드를 하여 성능면에서 좋지 않다.
'Web > CSS' 카테고리의 다른 글
| [CSS] transition (0) | 2023.05.19 |
|---|---|
| [CSS] transform (0) | 2023.05.17 |
| [CSS] blend (0) | 2023.05.17 |
| [CSS] filter (0) | 2023.05.15 |
| [CSS] background (0) | 2023.05.15 |



