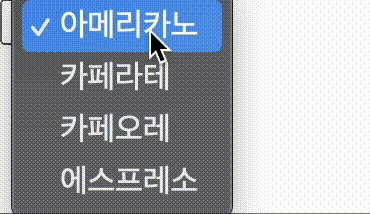
select 란?
: 옵션 메뉴를 제공하는 드롭다운 리스트를 정의할 때 사용하는 태그이다.
: 사용자로부터 입력을 받기위한 form에 사용할 수 있다.
형태
<select>
<option value="americano">아메리카노</option>
<option value="caffe latte">카페라테</option>
<option value="cafe au lait">카페오레</option>
<option value="espresso">에스프레소</option>
</select>
select를 활용해서 기존에 많이 사용되는 기능 구현해보기
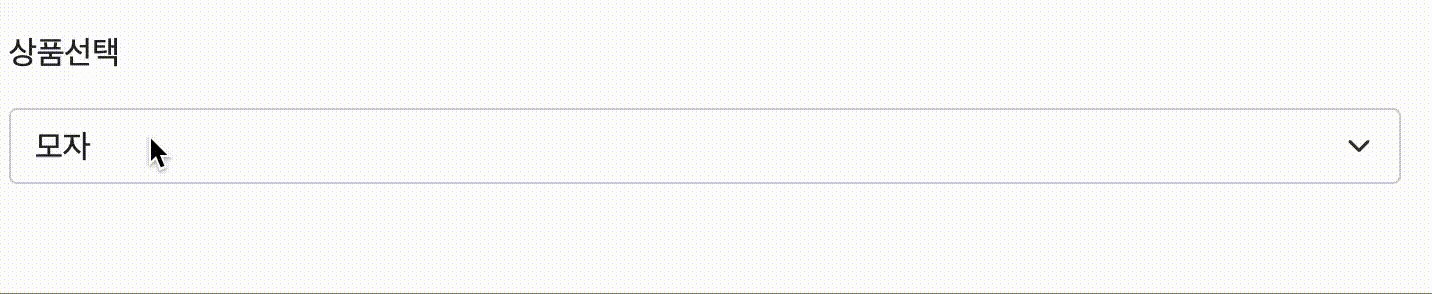
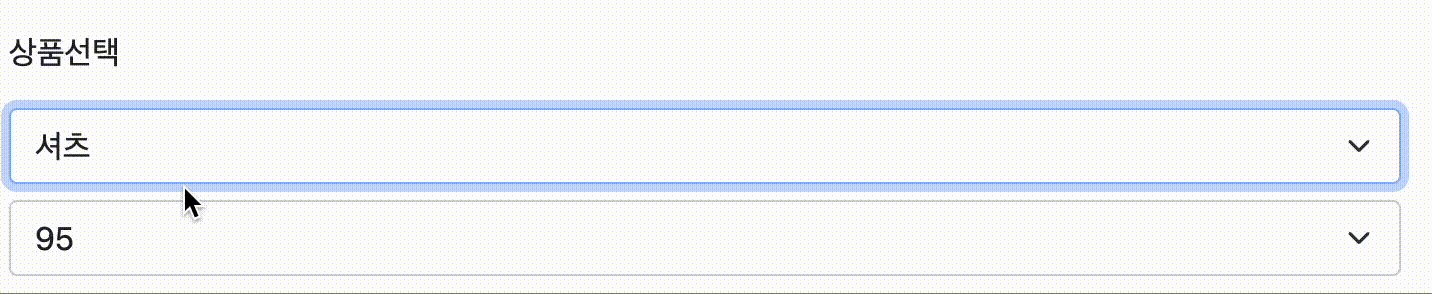
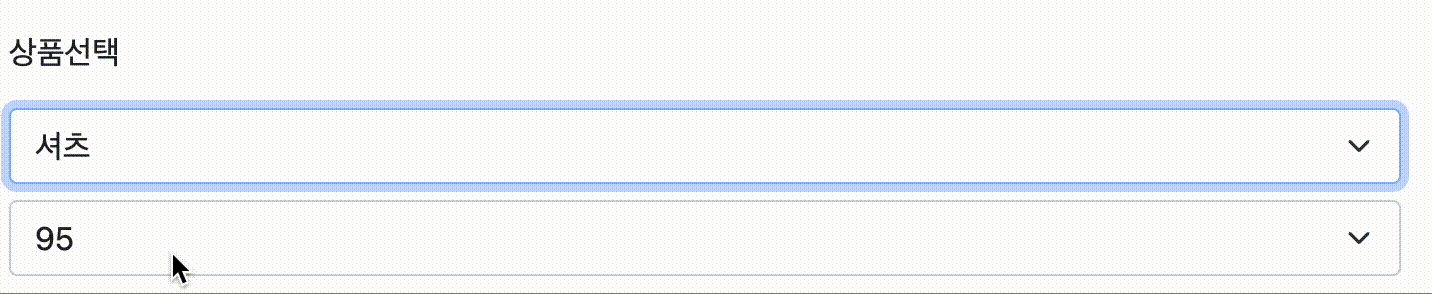
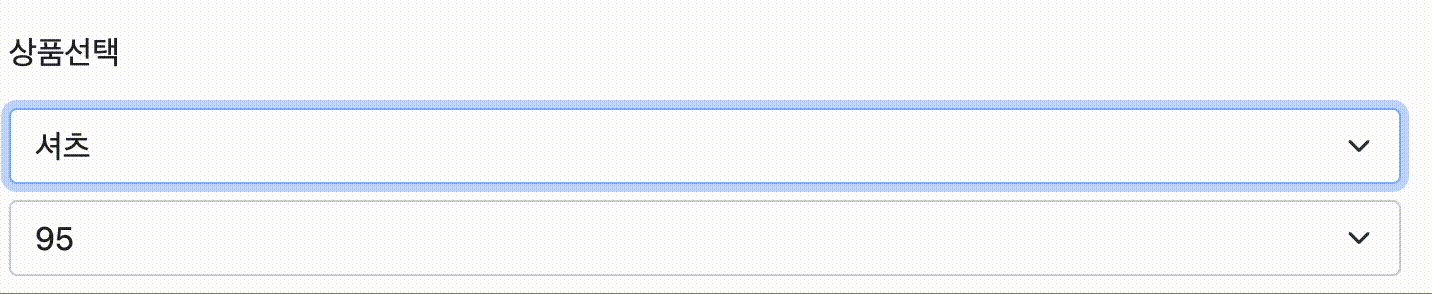
아래의 영상처럼 셔츠를 선택하면 사이즈 select가 나오는 기능을 구현해보자.

<!-- 기본 HTML -->
<form class="container my-5 form-group">
<p>상품선택</p>
<select class="form-select mt-2">
<option>모자</option>
<option>셔츠</option>
</select>
</form>
우선 없던 UI 생기려면 먼저 만들고 숨겨 놓다가 필요한 순간에 보여주면 된다.
따라서 아래와 같이 이미 새로운 select를 만들어 놓고 숨김처리 해놓으면 된다.
1. 미리 UI 만들고 숨김처리
index.html
<form class="container my-5 form-group">
<p>상품선택</p>
<select class="form-select mt-2">
<option>모자</option>
<option>셔츠</option>
</select>
<select class="form-select mt-2 form-hide">
<option>95</option>
<option>100</option>
<option>105</option>
<option>110</option>
</select>
</form>
main.css
.form-hide{
display: none;
}
2. 정해진 타이밍에 맞춰서 숨김처리 해제하기
우선 정해진 타이밍이 뭔지 보기 전에 숨김처리는 어떻게 해제할까?
현재 class를 추가해서 숨김처리를 했기 때문에 아래의 코드처럼 해당 class를 제거하면 된다.
$('.form-select').eq(1).removeClass('form-hide');
그럼 이제 정해진 타이밍에 대해서 알아보자.
위의 결과물을 보면 셔츠를 선택했을 때 새로운 select가 나타났다. 따라서 셔츠가 옵션으로 선택되었을 때를 정해진 타이밍으로 보면 된다.
var selectedProduct = $('.form-select').eq(0).val(); //첫번쨰 셀렉트에서 선택된 값
if (selectedProduct == '셔츠') {
$('.form-select').eq(1).removeClass('form-hide');
} else {
$('.form-select').eq(1).addClass('form-hide') //셔츠가 아닐 시 다시 숨김처리
}
이렇게 작성하면 끝일까? 아니다.
script 태그 내부에 적힌 코드는 페이지 로드 시 1회만 실행된다. 즉 처음에 선택된 옵션이 셔츠가 아니라면 추후에 셔츠로 바꿔도 새로운 폼이 나타나지 않는다는 말이다.
따라서 select 옵션을 변경했을 때마다 2번 코드를 실행해야 한다.
3. 변경할 때마다 2번 코드 실행하기
이벤트 리스너를 사용해보자. input을 사용해서 옵션이 변경되고 바로 직후에 2번 코드를 실행하도록 만들었다.
$('.form-select').eq(0).on('input', function () {
changeSelect()
})
function changeSelect() {
var selectedProduct = $('.form-select').eq(0).val();
if (selectedProduct == '셔츠') {
$('.form-select').eq(1).removeClass('form-hide');
} else {
$('.form-select').eq(1).addClass('form-hide')
}
}'Web > JAVASCRIPT' 카테고리의 다른 글
| Select 3 : forEach, for in 반복문 (0) | 2023.07.31 |
|---|---|
| Select 2 : 자바스크립트로 html 생성하는 법 (0) | 2023.07.31 |
| Array 와 Object (0) | 2023.07.31 |
| dataset (0) | 2023.07.30 |
| 이벤트 버블링과 이벤트관련 함수들 (0) | 2023.07.28 |
