실제로 웹사이트를 운영하게 된다면 이전에 사이즈를 입력했던 것처럼 하드코딩할 수 없다.
왜냐하면 매번 사이즈가 변경될 때마다 HTML을 변경해야하는데 만약 하나의 옷이 아니라 100개의 옷의 사이즈가 변경된다면 시간이 오래 걸리기 때문이다.
따라서 그런 경우를 생각해서 확장성있게 코드를 짜보자.
JS로 HTML을 생성하는 방법
방법1. 태그를 먼저 만들고 만들어진 태그에 텍스트 입력하여 div에 추가하기
<div id="test">
</div>
<script>
var a = document.createElement('p'); //태그 만들기
a.innerHTML = '안녕'; //태그 내부 텍스트 입력하기
document.querySelector('#test').appendChild(a); //만들어진 요소 div에 추가하기
</script>
방법2. 한번에 태그와 텍스트로 이루어진 요소를 만들고 div에 추가하기
<div id="test">
</div>
<script>
var a = '<p>안녕</p>'; //태그와 텍스트 요소 만들기
document.querySelector('#test').insertAdjacentHTML('beforeend', a); //요소 div에 넣기
</script>
방법3. 변수에 요소를 바로 말들고 append로 추가하기
<div id="test">
</div>
<script>
var a = '<p>안녕</p>';
$('#test').append(a);
</script>
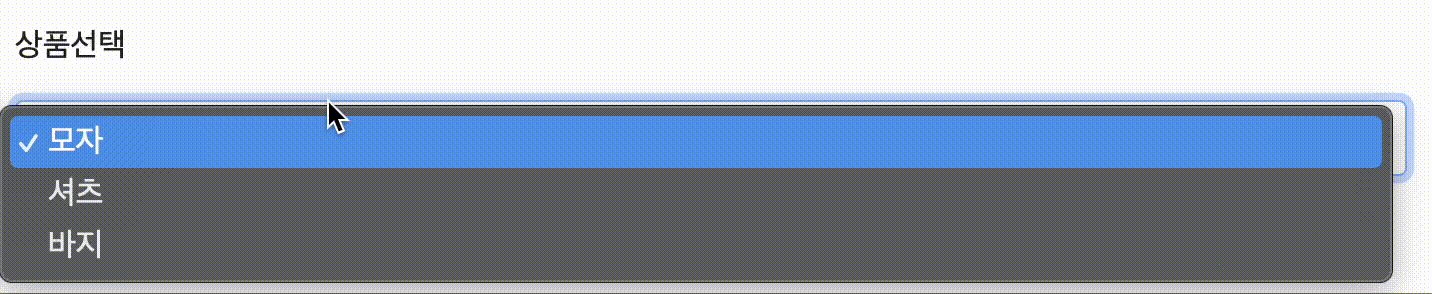
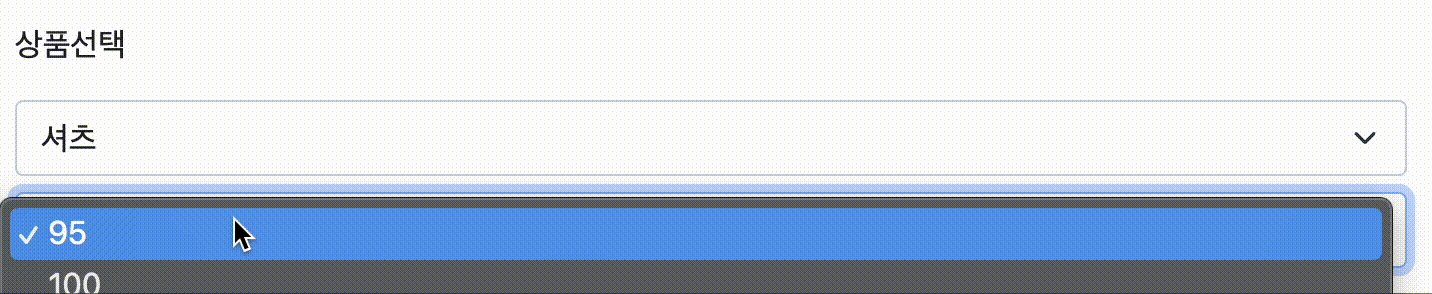
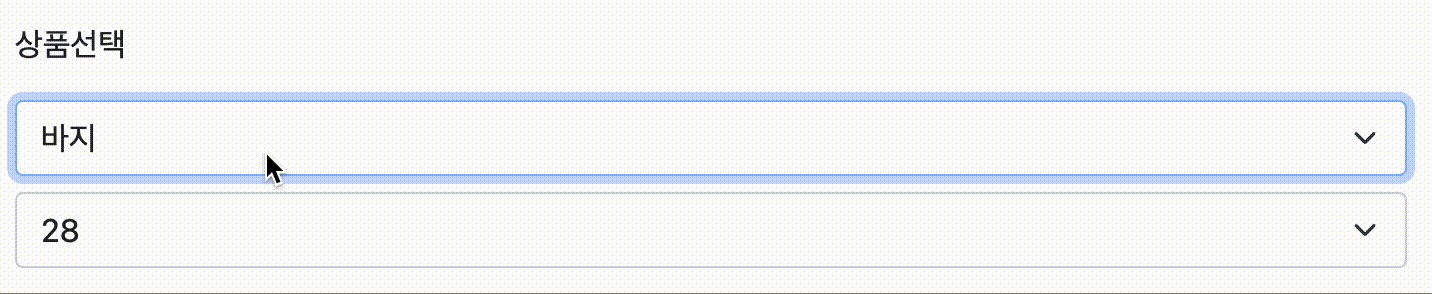
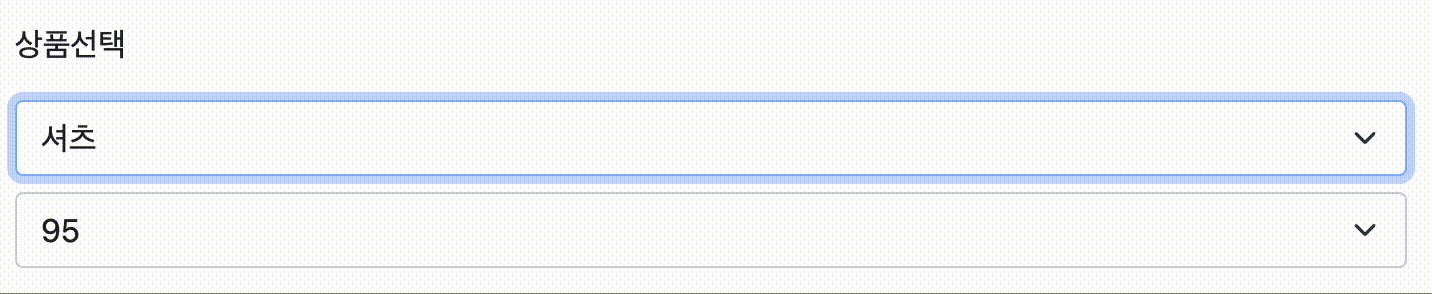
바지 옵션을 추가하고 바지 옵션을 선택하면 기존의 사이즈 옵션들을 변경 시키기
로직
1. 바지를 선택하면 옵션 보여주기
2. 기존의 옵션들을 모두 없애기
3. JS로 HTML 추가하기를 이용해서 새로운 옵션 추가하기
1. 바지를 선택하면 옵션 보여주기
var selectedProduct = $('.form-select').eq(0).val();
if (selectedProduct == '바지') {
$('.form-select').eq(1).removeClass('form-hide');
}
2. 기존의 옵션들을 모두 없애기
$('.form-select').eq(1).html('');
3. JS로 옵션 추가하기
$('.form-select').eq(1).append("<option>28</option>", "<option>30</option>", "<option>32</option>", "<option>34</option>")
결과

'Web > JAVASCRIPT' 카테고리의 다른 글
| arrow function 문법 (0) | 2023.07.31 |
|---|---|
| Select 3 : forEach, for in 반복문 (0) | 2023.07.31 |
| Select 1: 인풋 다루기 (0) | 2023.07.31 |
| Array 와 Object (0) | 2023.07.31 |
| dataset (0) | 2023.07.30 |
