캐러셀이란?
: 아래의 GIF처럼 이미지 슬라이드를 뜻한다.

one-way UI 만들기
STEP 01
시작화면 만들기
STEP 02
최종화면 만들기
STEP 03
원할 때 최종화면으로 변하도록 JS로 만들기
STEP 04
transition: all 1s; 추가
STEP 01 시작화면 만들기

<div class="slide-container">
<div class="slide-box">
<img src="img/car1.png" alt="">
</div>
<div class="slide-box">
<img src="img/car2.png" alt="">
</div>
<div class="slide-box">
<img src="img/car3.png" alt="">
</div>
</div>
<button class="slide-1">1</button>
<button class="slide-2">2</button>
<button class="slide-3">3</button>
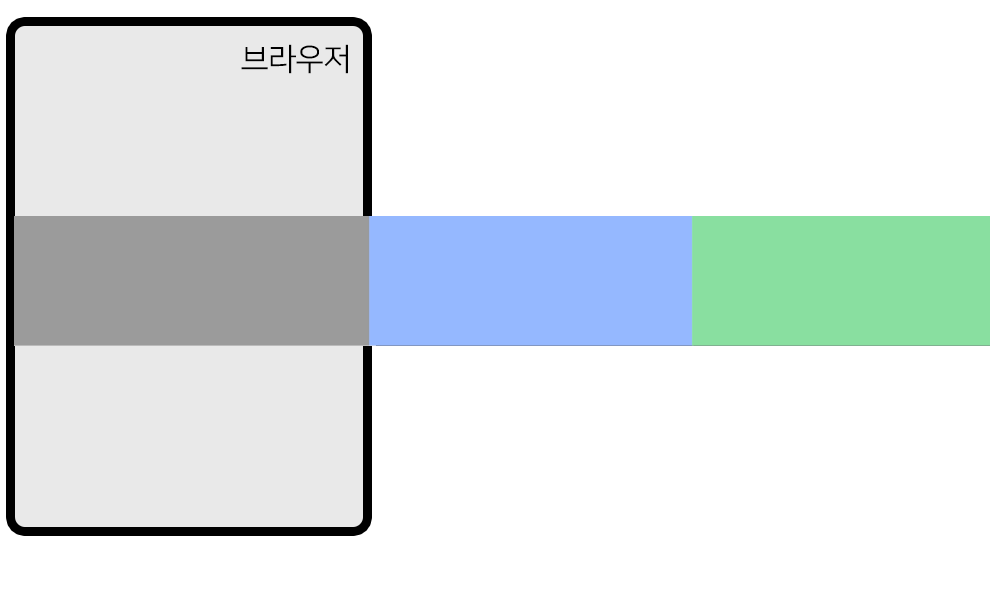
.slide-container {
width: 300vw; /* 브라우저 폭의 3배 */
transition: all 1s;
}
.slide-box {
width: 100vw; /* 브라우저 폭의 1배 */
float: left; /* 왼쪽으로 배치 */
}
.slide-box img {
width: 100vw;
}
STEP 02, STEP 03, STEP 04
해당 버튼들이 눌렸을 때 오른쪽으로 이미지 이동시키기 (아래의 코드를 활용해보자.)
$('.slide-1').on('click', function(){
$('.slide-container').css('transform', 'translate(0)');
})
$('.slide-2').on('click', function(){
$('.slide-container').css('transform', 'translate(-100vw)');
})
$('.slide-3').on('click', function(){
$('.slide-container').css('transform', 'translate(-200vw)');
})
'Web > JAVASCRIPT' 카테고리의 다른 글
| 스크롤 이벤트로 만드는 재밌는 기능들 (0) | 2023.07.25 |
|---|---|
| 코드 3줄로 캐러셀 (이미지 슬라이드) 만들기 2 (0) | 2023.07.25 |
| 정규식 (0) | 2023.07.23 |
| setTimeout 타이머 (0) | 2023.07.23 |
| 변수문법과 Dark mode 버튼만들기 (0) | 2023.07.20 |


