스크롤 바를 내리면 로고를 작게 만들기
1. 스크롤을 해도 nav가 없어지지 않도록 navbar를 고정해주자.
.navbar {
position: fixed;
width: 100%;
z-index: 5;
}
2. 스크롤이 되도록 임의적으로 높이가 큰 div를 만들어주자.
<div style="height: 1000px;"></div>
3. 기본적인 로고의 폰트사이즈를 키워보자.
.navbar-brand {
font-size: 30px;
}
4. scroll 이벤트리스너를 통해서 유저의 스크롤 정도를 파악해보자
<script>
window.addEventListener('scroll', function(){
// 스크롤 시 진행되는 기능
});
</script>
5. 200px까지 내릴 수록 로고의 폰트가 작아지고 다시 0px로 올릴 수록 로고의 폰트가 커지도록해보자
window.addEventListener('scroll', function(){
if (scrollY < 200){
let changeFontSize = 30-(scrollY/10)
$('.navbar-brand').css("fontSize", changeFontSize +'px');
}
});
브라우저 자체에서는 window를 활용해서 스크롤 확인이 가능했다. 그러면 div 내부의 scroll 감지와 그 이벤트들은 어떻게 작동시킬까?
알아보기 위해서 스크롤이 되는 div를 만들고 끝까지 스크롤 했을 때의 시스템 alert가 뜨도록 만들어보자.
div 내부의 스크롤 감지후 이벤트 작동시키기
1. 스크롤이 되는 div를 만들어준다.
<div class="lorem" style="width: 200px; height: 100px; overflow-y: scroll">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quae voluptas voluptatum minus praesentium fugit debitis at, laborum ipsa itaque placeat sit, excepturi eius. Nostrum perspiciatis, eligendi quae consectetur praesentium exercitationem.
</div>
overflow-y: scroll 이란
y 방향으로 넘어가는 콘텐츠는 스크롤을 통해서 보여주겠다는 의미이다.
2. 이제 끝까지 스크롤 했다는 것을 감지하려면 아래의 값과 식이 완성되어야 한다.
스크롤 양 == 실제 높이
그렇다면 스크롤 양과 실제 높이는 어떻게 구해야할까?
var scrollAmount = document.querySelector('.lorem').scrollTop;
var scrollRealHeight = document.querySelector('.lorem').scrollHeight;

해당 값들을 실제로 출력해보니 오차가 발생한다. 이 오차는 뭘까?
-> 스크롤 양은 실제로 스크롤 바를 내린 양일 뿐이지 원래 div에 보이던 내용들은 포함하지 않은 것이다.

따라서 끝까지 스크롤 한것을 감지 하려면 아래의 값과 식이 필요하다.
스크롤 양 + div 화면에 보이는 높이 == 실제 높이
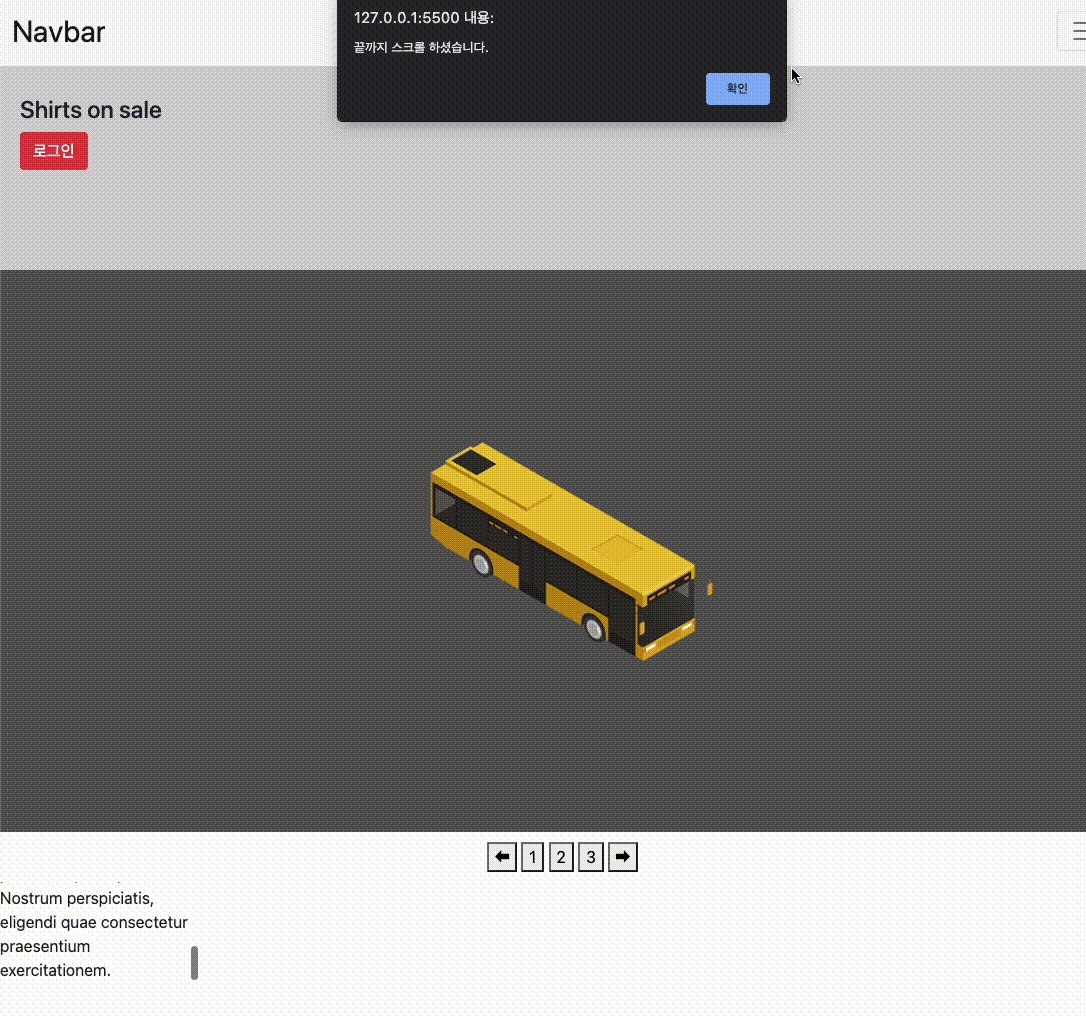
3. 끝까지 스크롤 했다는 것을 감지하여 alert 노출시키기
$('.lorem').on('scroll', function(){
var scrollAmount = document.querySelector('.lorem').scrollTop;
var scrollRealHeight = document.querySelector('.lorem').scrollHeight;
var divHeight = document.querySelector('.lorem').clientHeight;
if (scrollAmount + divHeight == scrollRealHeight) {
alert('끝까지 스크롤 하셨습니다.')
}
})
스크롤 다룰 때 주의할 점
scroll 이벤트리스너 안의 코드는 1초에 60번 이상 실행된다. 따라서 컴퓨터에 부담을 많이 주게 된다. 따라서 너무 난발하면 안된다!
'Web > JAVASCRIPT' 카테고리의 다른 글
| JS 파일을 따로 선언했는데 실행이 되지 않는 경우 (0) | 2023.07.27 |
|---|---|
| 브라우저에서 끝까지 스크롤 했다는 것을 확인하기 (0) | 2023.07.26 |
| 코드 3줄로 캐러셀 (이미지 슬라이드) 만들기 2 (0) | 2023.07.25 |
| 코드 3줄로 캐러셀 (이미지 슬라이드) 만들기 (0) | 2023.07.24 |
| 정규식 (0) | 2023.07.23 |

