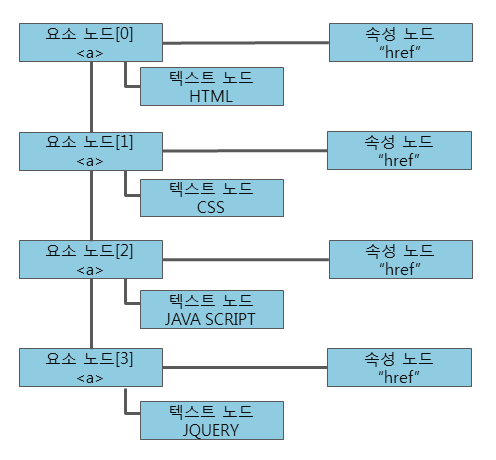
0. NodeList란?
: 대상 찾기 메소드의 값으로 반환되는 객체이다.
: html문서와 같은 문서 내의 모든 노드를 리스트 형태로 저장하고 있다.

1. getElementsByTagName
: 문서 내에서 특정 태그에 해당되는 객체를 반환한다.
: getElementsByTagName은 인자로 전달된 태그명에 해당하는 객체들을 찾아서 그 리스트를 NodeList라는 유사 배열에 담아서 반환한다.
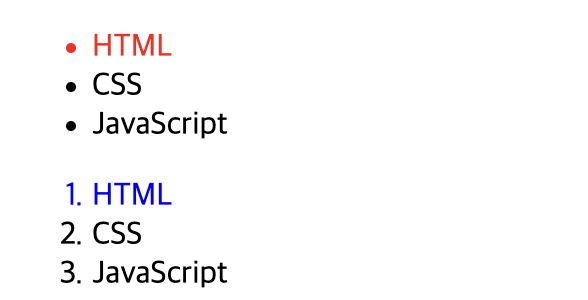
<!DOCTYPE html>
<html>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
<script>
var lis = document.getElementsByTagName('li');
// 문서에 있는 li 태그를 모두 lis에 Nodelist로 담는다.
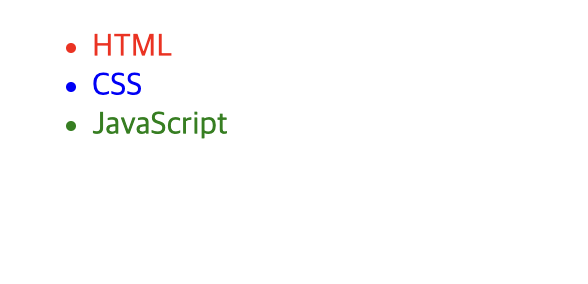
for(var i=0; i < lis.length; i++){
if (i==0){ // 0번째 li 태그의 색상은 red로 변경
lis[i].style.color='red';
} else if (i==1){ // 1번째 li 태그의 색상은 blue로 변경
lis[i].style.color='blue';
} else{ // 2번째 li 태그의 색상은 green로 변경
lis[i].style.color='green';
}
}
</script>
</body>
</html>

만약 조회의 대상을 좁히려면 아래와 같이 특정 객체를 지정하면 된다
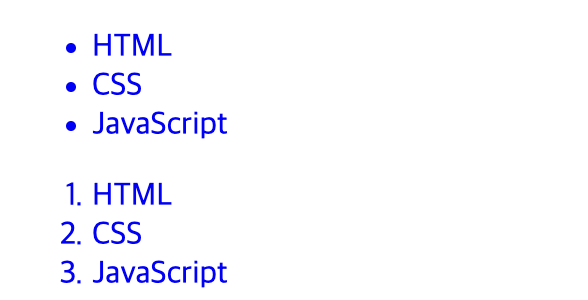
<!DOCTYPE html>
<html>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
<ol>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ol>
<script>
var ul = document.getElementsByTagName('ul')[0];
// 문서에 ul태그를 모두 조회하는데 거기서 첫번 째로 찾은 ul태그를 ul 변수에 저장
var lis = ul.getElementsByTagName('li');
// ul태그 내부에 있는 태그들중 모든 li 태그를 nodelist에 저장
for(var i=0; lis.length; i++){
lis[i].style.color='red';
}
</script>
</body>
</html>
2. getElementsByClassName
: 문서 내에서 특정 클래스 이름에 해당되는 객체를 반환한다.
<!DOCTYPE html>
<html>
<body>
<ul>
<li>HTML</li>
<li class="active">CSS</li>
<li class="active">JavaScript</li>
</ul>
<script>
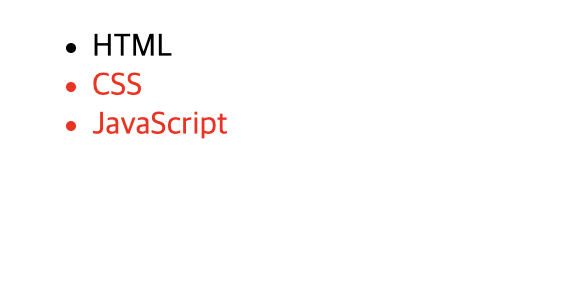
var lis = document.getElementsByClassName('active');
// 문서에서 active로 클래스 이름이 설정된 대상을 모두 lis에 nodelist로 저장
for(var i=0; i < lis.length; i++){
lis[i].style.color='red';
}
</script>
</body>
</html>
3. getElementById
: 문서 내에서 특정 아이디에 해당되는 객체를 반환한다.
: 성능면에서 가장 우수하다.
<!DOCTYPE html>
<html>
<body>
<ul>
<li>HTML</li>
<li id="active">CSS</li>
<li>JavaScript</li>
</ul>
<script>
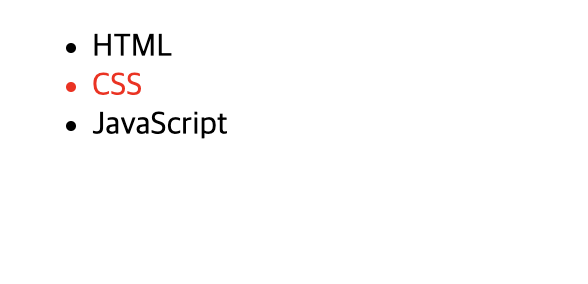
var li = document.getElementById('active');
// 문서 중에 아이디 값이 active인 대상을 li에 저장 (id는 한번만 사용 가능하기에 nodelist에 따로 반환하지 않음.)
li.style.color='red';
</script>
</body>
</html>

4. querySelector
: CSS 선택자에 매치되는 하나 이상의 element 중 첫 번째 항목을 반환한다.
<!DOCTYPE html>
<html>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
<ol>
<li class="active">HTML</li>
<li class="active">CSS</li>
<li class="active">JavaScript</li>
</ol>
<script>
var li = document.querySelector('li');
li.style.color='red';
var li = document.querySelector('.active');
li.style.color='blue';
</script>
</body>
</html>
5.querySelectorAll
: CSS 선택자에 매치되는 모든 element의 NodeList를 반환한다.
<!DOCTYPE html>
<html>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
<ol>
<li>HTML</li>
<li class="active">CSS</li>
<li>JavaScript</li>
</ol>
<script>
var lis = document.querySelectorAll('li');
for(var name in lis){
lis[name].style.color = 'blue';
}
</script>
</body>
'Web > JAVASCRIPT' 카테고리의 다른 글
| 동적 UI만들기 (alert) (0) | 2023.07.11 |
|---|---|
| HTML에서 JS를 포함하는 방법 (0) | 2023.07.09 |
| Document Object Model(DOM) (0) | 2023.07.05 |
| [BOM] 창 제어 (0) | 2023.07.04 |
| [BOM] Navigator 객체 (0) | 2023.07.04 |


