[ UI를 만드는 단계 ]
1. HTML/CSS로 미리 UI를 디자인한다.
2. 만든 디자인을 숨김처리한다.
display: none;
3. 필요할 때 숨김처리를 해제하는 코드를 작성한다. (JavaScript)
display: block;
Alert 박스 만들기
index.html
<!DOCTYPE html>
<head>
<title></title>
<link rel="stylesheet" href="main.css">
</head>
<body>
<!-- STEP 01 -->
<div class="alert-box" id="alert">알림창 입니다.</div>
<!-- STEP 03 -->
<button onclick="document.getElementById('alert').style.display = 'block';">알림창 보여주기</button>
<button onclick="document.getElementById('alert').style.display = 'none';">알림창 숨기기</button>
</body>
</html>
main.css
/* STEP 02 */
.alert-box{
background-color: skyblue;
padding: 20px;
color: white;
border-radius: 5px;
display: none;
}응용해보기
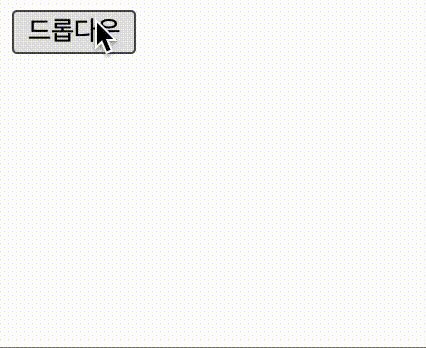
<!DOCTYPE html>
<head>
<title></title>
<link rel="stylesheet" href="application.css">
</head>
<body>
<button onclick="document.getElementById
('dropdown').style.display='block';">드롭다운</button>
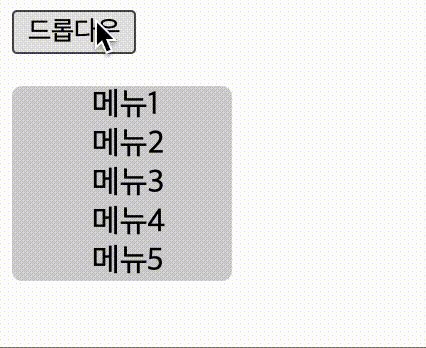
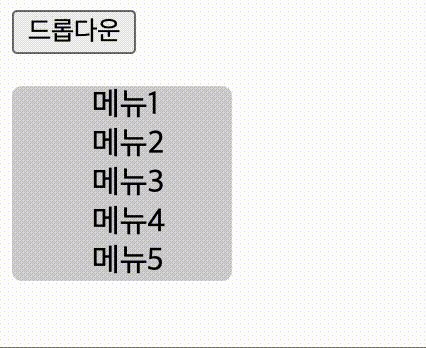
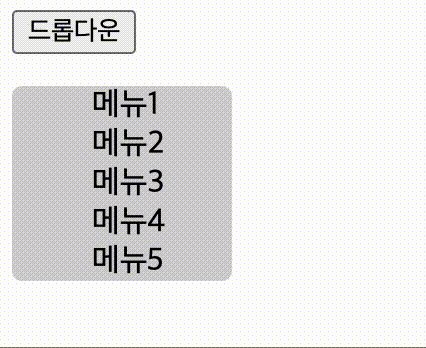
<div class="dropdown-box" id="dropdown">
<ul>
<li>메뉴1</li>
<li>메뉴2</li>
<li>메뉴3</li>
<li>메뉴4</li>
<li>메뉴5</li>
</ul>
</div>
</body>
</html>
.dropdown-box{
background-color: lightgray;
border-radius: 5px;
width: 110px;
display: none;
}
.dropdown-box ul {
list-style-type: none;
}
'Web > JAVASCRIPT' 카테고리의 다른 글
| function의 파라미터 문법 (0) | 2023.07.12 |
|---|---|
| 자바스크립트 function 문법 사용법 (0) | 2023.07.12 |
| HTML에서 JS를 포함하는 방법 (0) | 2023.07.09 |
| [DOM] 제어 대상 찾기 (0) | 2023.07.05 |
| Document Object Model(DOM) (0) | 2023.07.05 |
