이전에 배운 SSE는 서버에서 일방적으로 실시간 응답만 해주었다.
이번에는 양방향으로 실시간 응답이 가능한 Web Socket을 배워보자.
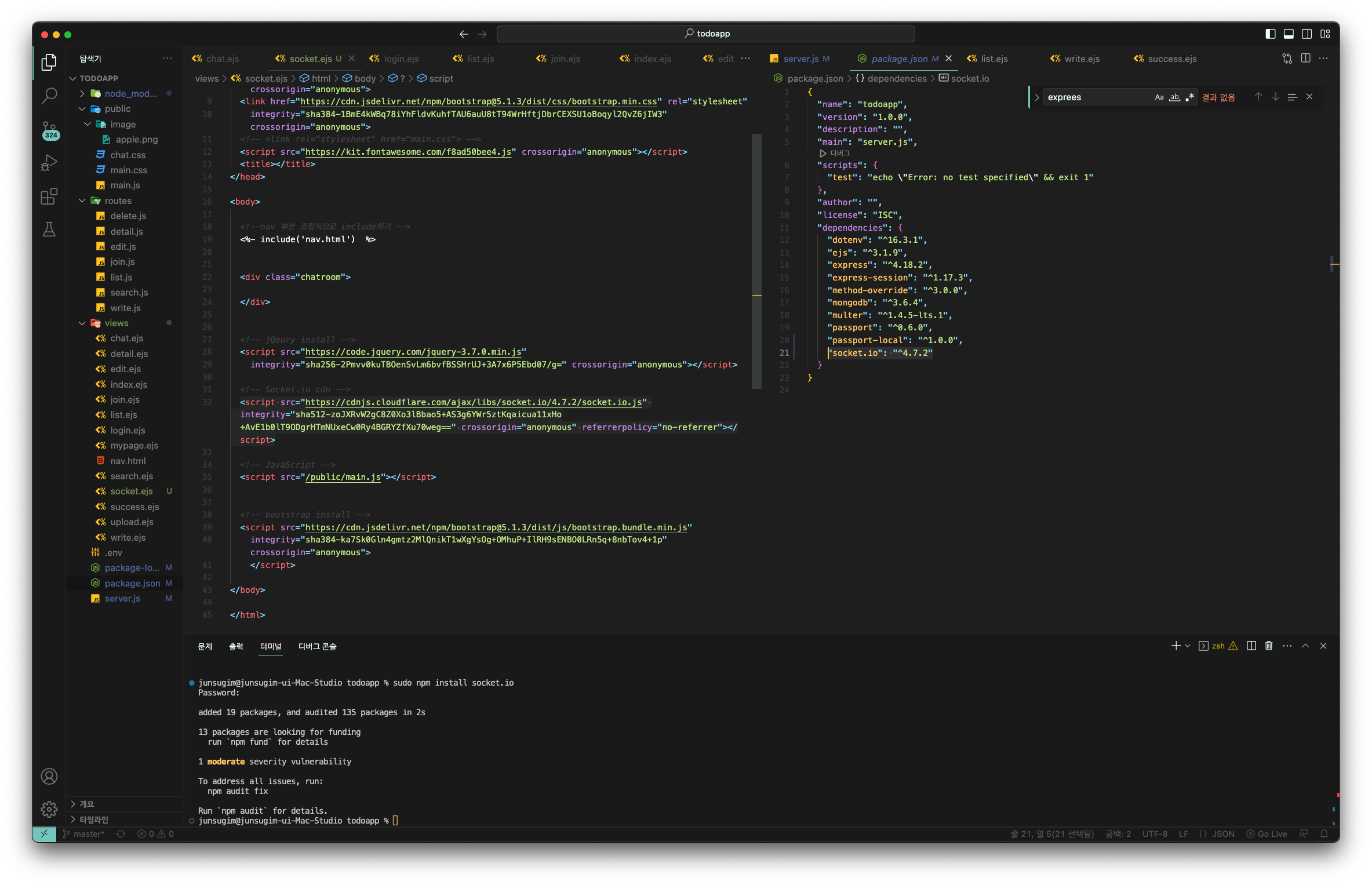
1. WebSocket을 쓰기위한 socket.io 라이브러리 설치하기(server.js)
npm install socket.io터미널에 해당 코드 입력
2. socket.io 세팅하기(server.js)
const http = require('http').createServer(app);
const { Server } = require("socket.io");
const io = new Server(http);해당 코드는 const app = express() 보다 아래에 작성해야한다.
3. app.listen 부분 변경하기(server.js)
// [이전 코드]
app.listen(8080, function () {
console.log('DB Connect...!')
});
// [변경 코드]
http.listen(8080, function () {
console.log('DB Connect...!')
});
위의 코드처럼 변경한 것은 express를 이용해서 서버를 띄우는 것을 http라는 nodejs 기본 라이브러리 + socket.io를 이용해서 띄운 것이다.
4. 유저가 보는 HTML 파일에도 WebSocket을 오픈할 수 있도록 세팅하기
socket.ejs 파일 생성하기 (세팅 할 파일)
https://cdnjs.com/libraries/socket.io 해당 사이트에서 내가 서버에 설치한 버전의 socket.io cdn 버전을 선택해서 jquery 설치 코드 아래에 작성해준다.

[socket.ejs]
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<!-- <link rel="stylesheet" href="main.css"> -->
<script src="https://kit.fontawesome.com/f8ad50bee4.js" crossorigin="anonymous"></script>
<title></title>
</head>
<body>
<!--nav 부분 조립식으로 include하기 -->
<%- include('nav.html') %>
<div class="chatroom">
채팅방
</div>
<!-- jQeury install -->
<script src="https://code.jquery.com/jquery-3.7.0.min.js"
integrity="sha256-2Pmvv0kuTBOenSvLm6bvfBSSHrUJ+3A7x6P5Ebd07/g=" crossorigin="anonymous"></script>
<!-- Socket.io cdn -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/socket.io/4.7.2/socket.io.js" integrity="sha512-zoJXRvW2gC8Z0Xo3lBbao5+AS3g6YWr5ztKqaicua11xHo+AvE1b0lT9ODgrHTmNUxeCw0Ry4BGRYZfXu70weg==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<!-- JavaScript -->
<script src="/public/main.js"></script>
<!-- bootstrap install -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"
integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous">
</script>
</body>
</html>
[server.js]
app.get('/socket', function(request, response){
response.render('socket.ejs');
})5. WebSocket 접속하기
[socket.ejs]
<script>
var socket = io(); //웹 소켓에 접속하기
</script>
[sever.js]
io.on('connection', function(socket){ //누군가 웹 소켓에 접속하면 실행
console.log('connect in WebSocket...');
})6. 서버에게 웹소켓으로 실시간 메세지 보내기
버튼 하나를 만들고 해당 버튼이 클릭되었을 때 메시지를 전송해보자.
<!-- body 내부 -->
<button id="send">서버에 메시지 전송하기</button>
<!-- script 내부 -->
$('#send').click(function(){
})
emit 사용해서 데이터 보내기
<script>
var socket = io(); //웹 소켓에 접속하기
$('#send').click(function(){
socket.emit('데이터 명', '데이터');
})
</script>7. 유저가 보낸 메세지 서버에서 처리하기
app.get('/socket', function(request, response){
response.render('socket.ejs');
})
io.on('connection', function(socket){ //누군가 웹 소켓에 접속하면 실행
console.log('connect in WebSocket...');
socket.on('데이터 명', function(data){ //누가 데이터 명라는 이름으로 데이터를 보내면 실행
console.log(data);
})
})
'Server > Node.js' 카테고리의 다른 글
| 데이터를 주고 받는 방법 모음 (0) | 2023.09.17 |
|---|---|
| Socket.io - 실시간 데이터 주고 받기(2) (0) | 2023.09.17 |
| DB 변동사항 실시간 통보해주기(change stream) (0) | 2023.09.15 |
| 실시간으로 DB 데이터를 계속 가져오는법(SSE) (0) | 2023.09.15 |
| 채팅 기능 만들어보기 (혼자 만들어본 버전) (0) | 2023.09.13 |