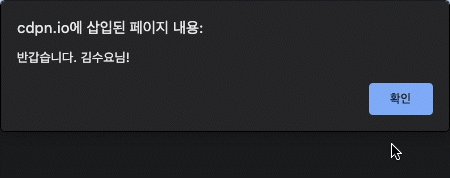
1. alert
- alert: 알려줌 (사용자와 상호작용보다는 통보느낌)

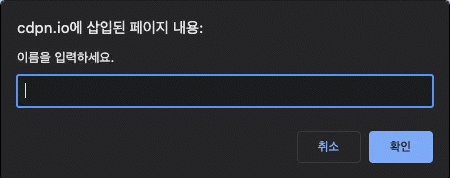
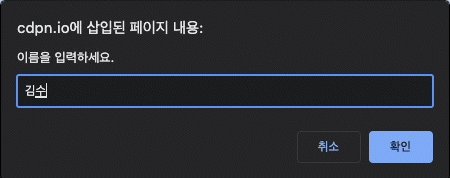
2. prompt
- prompt: 입력을 받음 (사용자에게 어떤 값을 입력받아 값을 사용함.)

const name = prompt("이름을 입력하세요.");
alert("반갑습니다. " + name + "님!");
prompt는 아래와 같이 인수를 두개 입력해주면 기본 값을 미리 입력해 놓을 수도 있다.

const name = prompt("이름을 입력하세요.", "홍길동");
alert("반갑습니다. " + name + "님!");
3. confirm
- confirm: 확인을 받음

해당 confirm에 대한 답변은 boolean값으로 받을 수 있다.

const isNice = confirm("반가우신가요??");
if (isNice == true) {
alert("반갑습니다!");
} else {
alert("빈깁지않습니다!");
}4. 단점
1. 해당 창이 떠있는 동안 스크립트는 일시정지된다.
2. 커스텀이 불가능하다.
'Web > JAVASCRIPT' 카테고리의 다른 글
| Browser Object Model(BOM) (0) | 2023.06.30 |
|---|---|
| HTML에서 JavaScript 로드하기 (0) | 2023.06.29 |
| [JavaScript] 행변환 (0) | 2023.04.20 |
| [JavaScript] 자료형 (0) | 2023.04.08 |
| [JavaScript] 변수 (0) | 2023.04.08 |


