Array 정렬 (sort)
[오름차순]
var num = [7,3,5,2,40];
num.sort(function(a, b){
return a - b
});
console.log(num); //[2,3,5,7,40]
[동작원리]
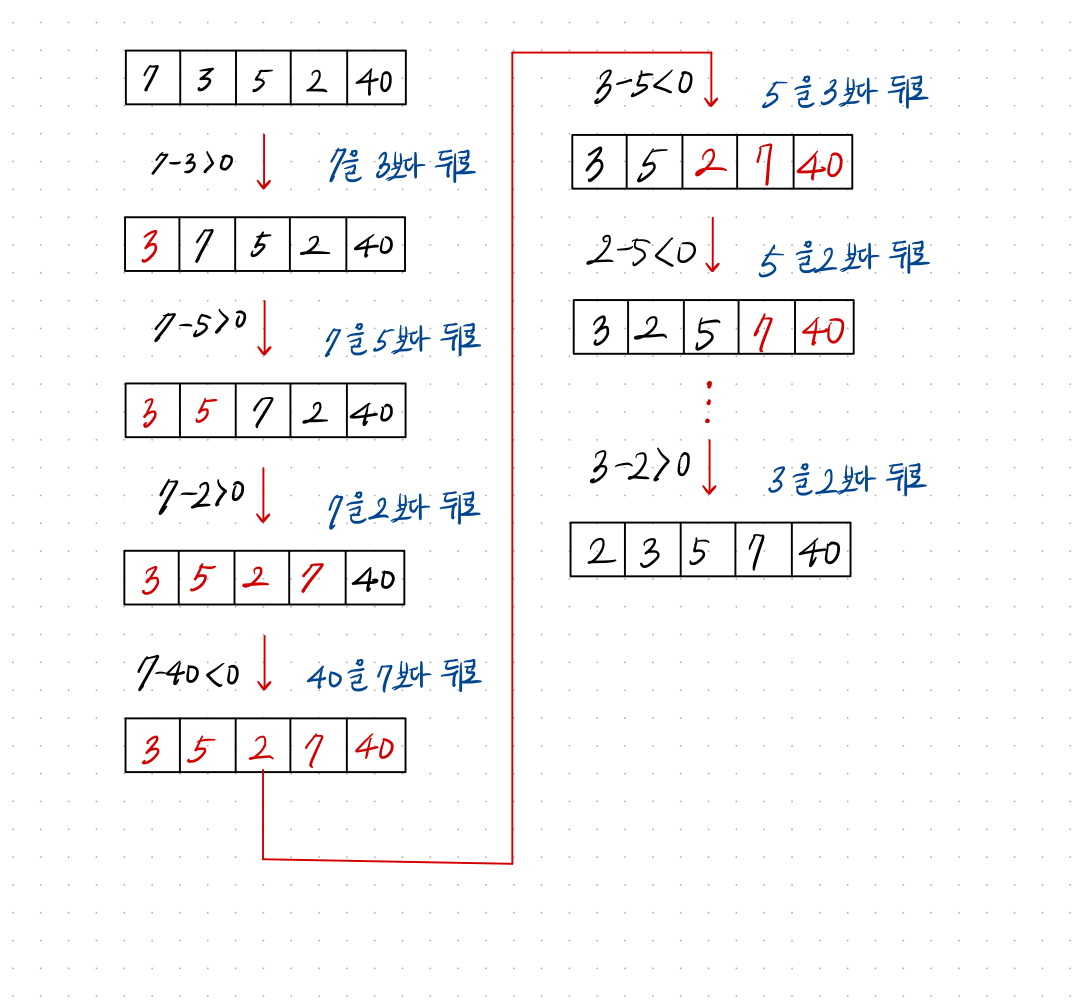
1. 변수의 매개변수 a와 b는 num 배열의 요소를 처음부터 하나씩 읽어낸다. (a: 7 b: 3 / a: 3 b: 5 / a: 5 b: 2 ...)
2. return 옆에 쓰여진 수식의 결과로 a와 b 중 어느 것을 뒤에 보낼지를 결정한다.
3. return 옆에 쓰여진 수식의 결과가 양수라면 a를 b 보다 뒤로 보낸다.
4. return 옆에 쓰여진 수식의 결과가 음수라면 b를 a 보다 뒤로 보낸다.

위의 원리를 응용하면 내림차순은 아래와 같이 응용할 수 있다.
[내림차순]
var num = [7,3,5,2,40];
num.sort(function(a, b){
return b - a
});
console.log(num); //[40,7,5,3,2]
[문자의 오름차순]
var engArray = ['e', 'b', 'c', 'a'];
engArray.sort(function (a, b) {
if(a.title > b.title) return 1;
if (a.title < b.title) return -1;
if (a.title === b.title) return 0;
});
console.log(engArray); // ['a', 'b', 'c', 'e']
[문자의 내림차순]
var engArray = ['e', 'b', 'c', 'a'];
engArray.sort(function (a, b) {
if(a.title < b.title) return 1;
if (a.title > b.title) return -1;
if (a.title === b.title) return 0;
});
console.log(engArray); // ['e', 'c', 'b', 'a']
원하는 자료만 필터링하는 함수 filter
var num = [7,3,5,2,40];
var new = num.filter(function(a, b){
return a < 4
});
console.log(num); //[2, 3]
filter 함수는 sort함수와는 다르게 원본을 건드리지 않기 때문에 원본 배열은 변하지 않는다. 따라서 새로운 배열을 만들어서 변경된 배열을 저장해 사용해야한다.
배열 내부 데이터를 전부 변형하는 함수 map
var num = [7,3,5,2,40];
var new = num.map(function(a){
return a * 2
});
console.log(num); //[14,6,10,4,80]map 함수는 sort함수와는 다르게 원본을 건드리지 않기 때문에 원본 배열은 변하지 않는다. 따라서 새로운 배열을 만들어서 변경된 배열을 저장해 사용해야한다.
'Web > JAVASCRIPT' 카테고리의 다른 글
| HTML추가 후 이벤트가 작동이 안될 때 (0) | 2023.08.03 |
|---|---|
| LocalStorage (0) | 2023.08.03 |
| Ajax 활용(코딩애플 URL 활용) (0) | 2023.08.01 |
| Ajax (0) | 2023.07.31 |
| arrow function 문법 (0) | 2023.07.31 |
