iOS - 실무관련/iOS
화면전환 방법
by kkkkk1023
2022. 3. 28.
1. 네비게이션 컨드롤러를 이용한 화면전환
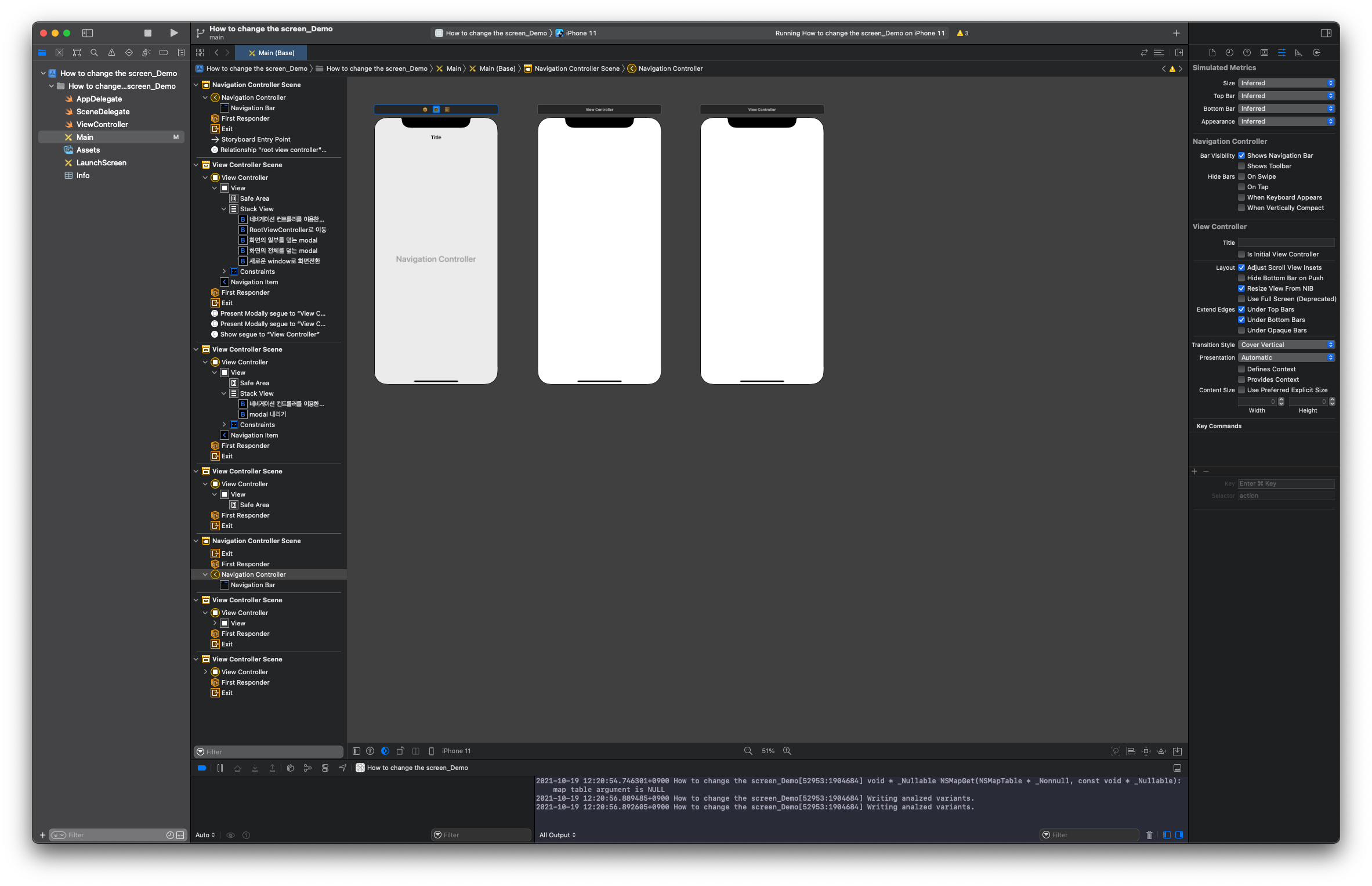
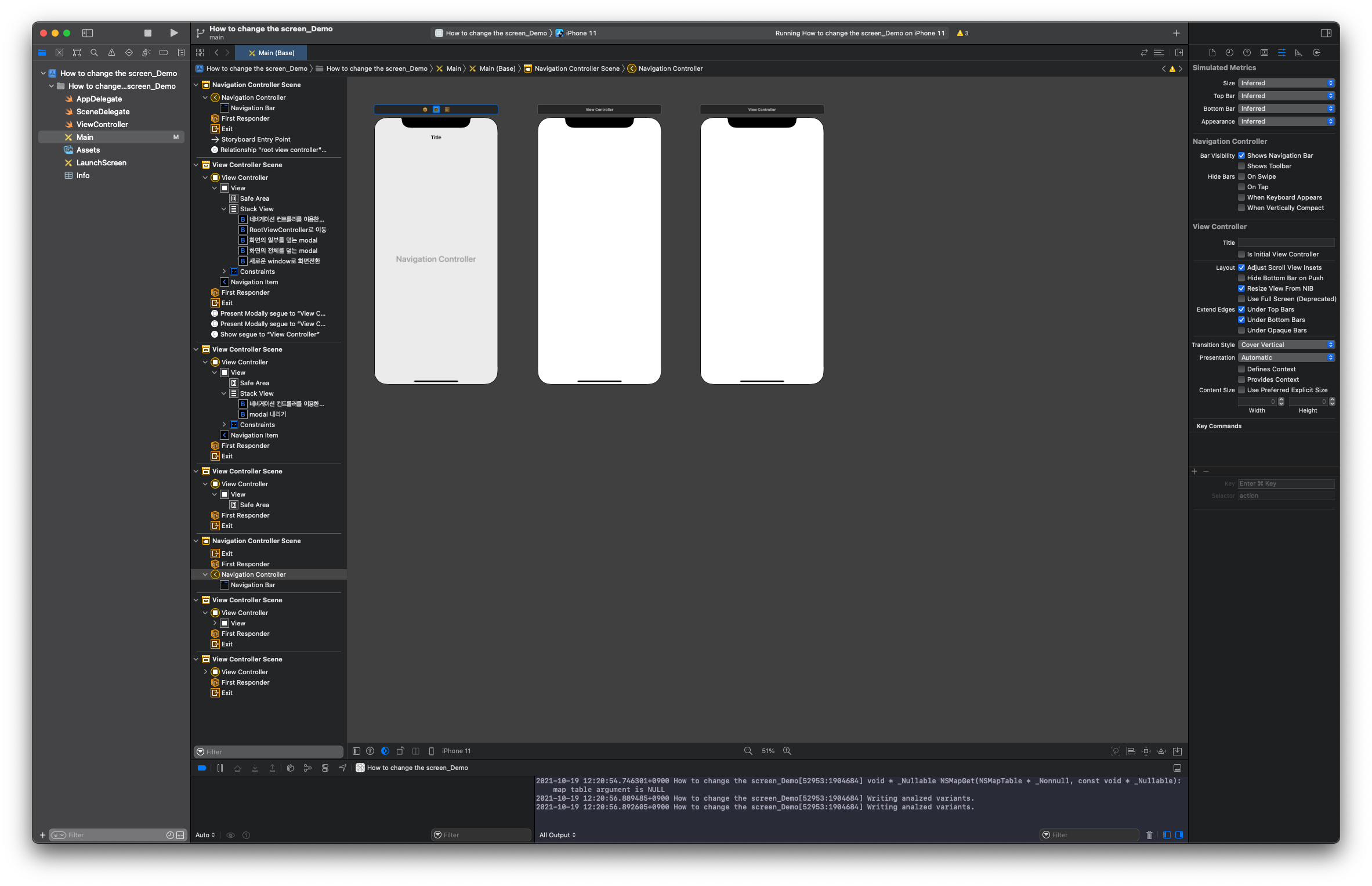
- 우선 Navigation Controller - ViewController - ViewController 형식으로 만들어준다.

- Navigation Controller - ViewController를 segue로 "root view controller" 연결하고 첫번째 ViewController에 버튼을 놓아준다.

- 첫번째 ViewController의 버튼과 두번째 ViewController를 segue로 "show" 연결한다.

2. 화면 일부 / 전부를 덮는 modal
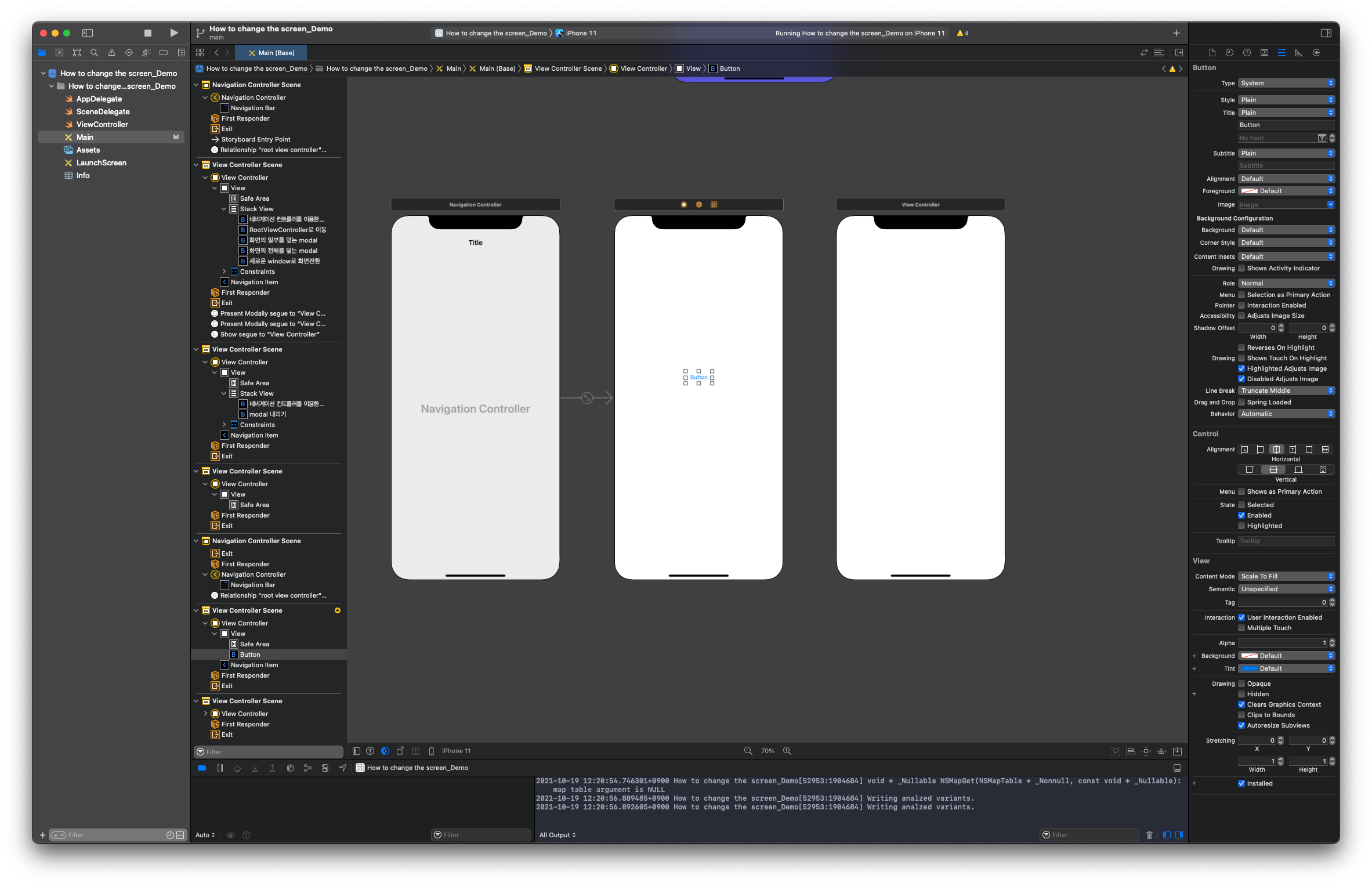
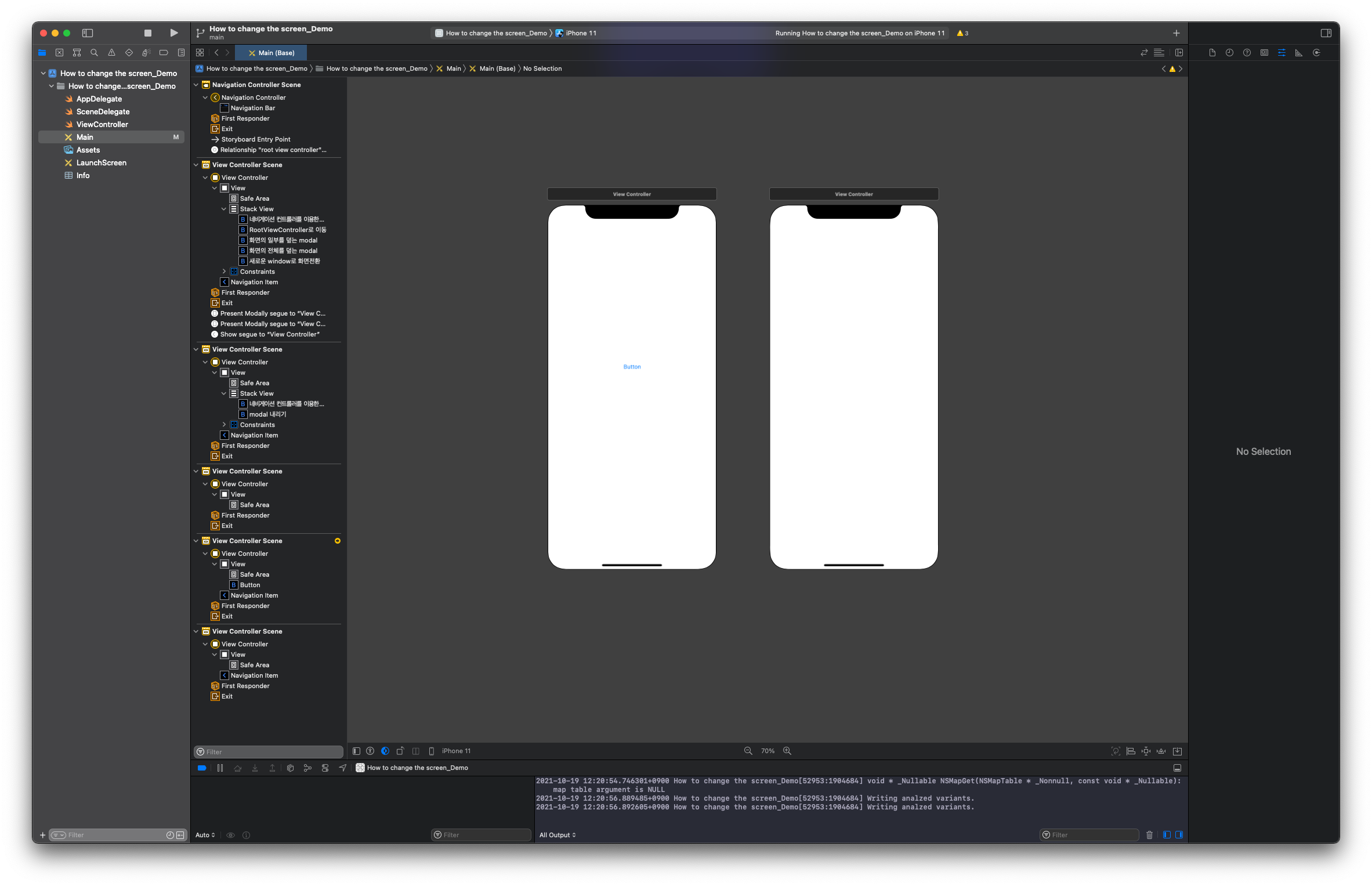
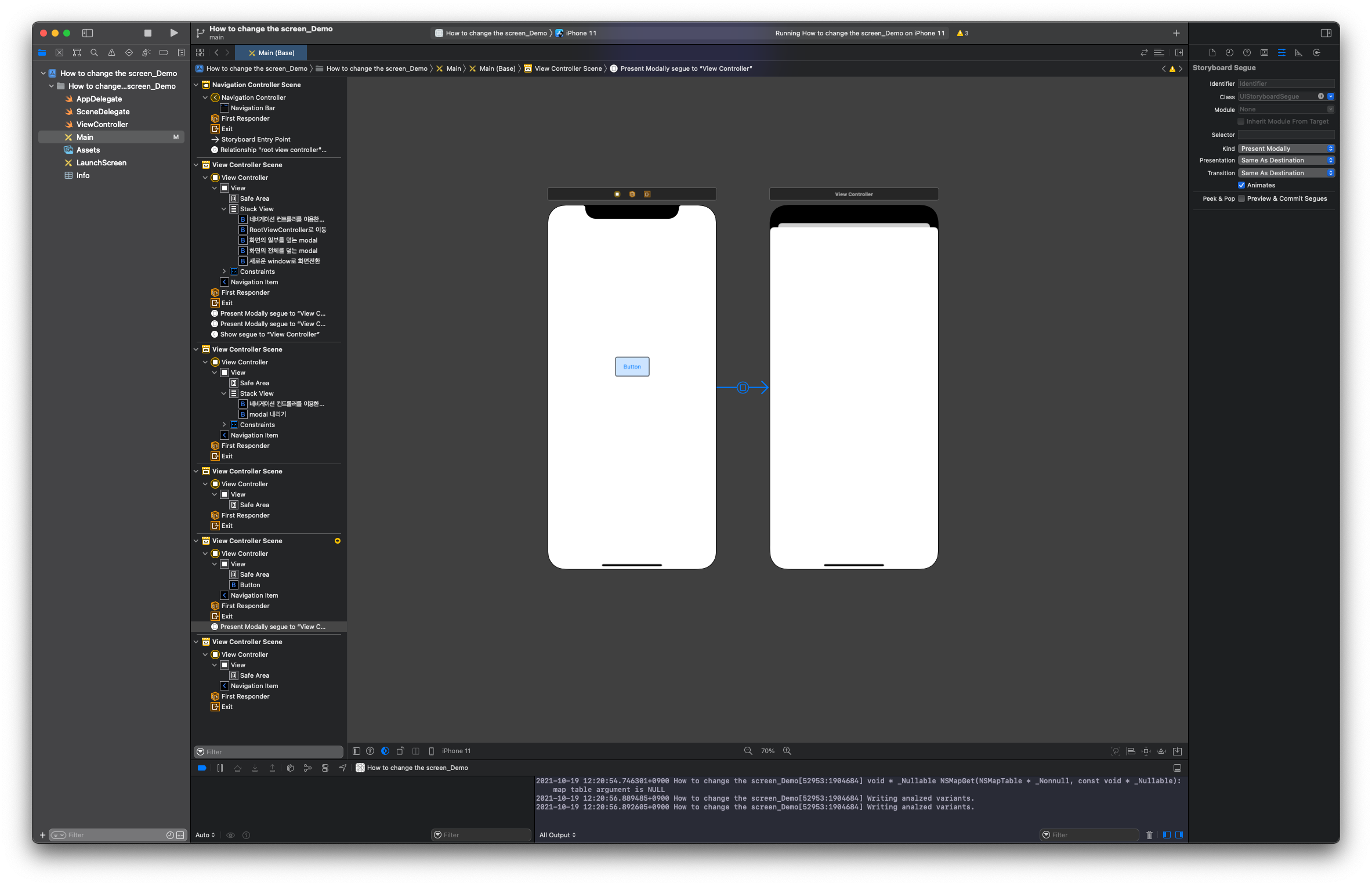
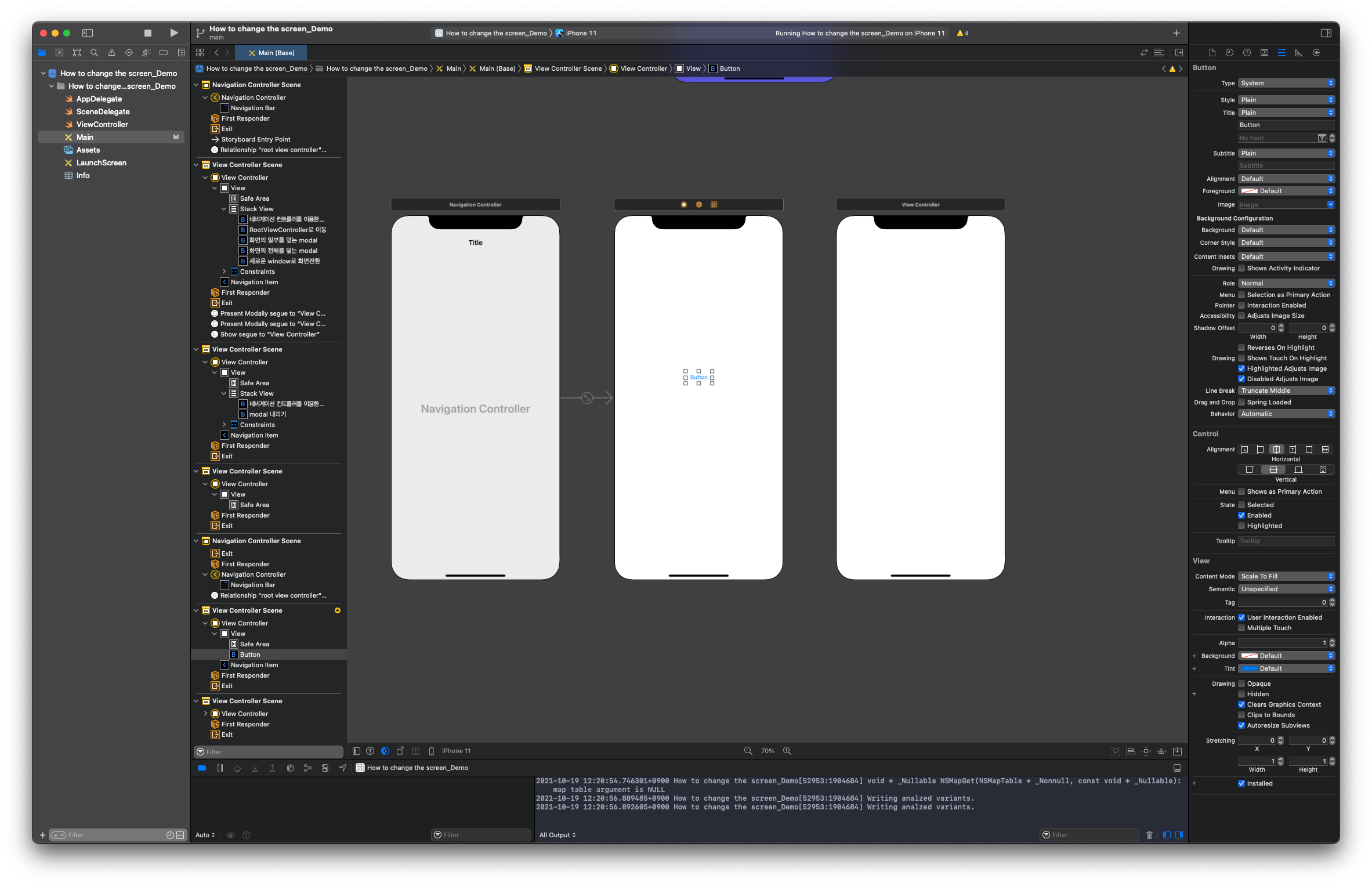
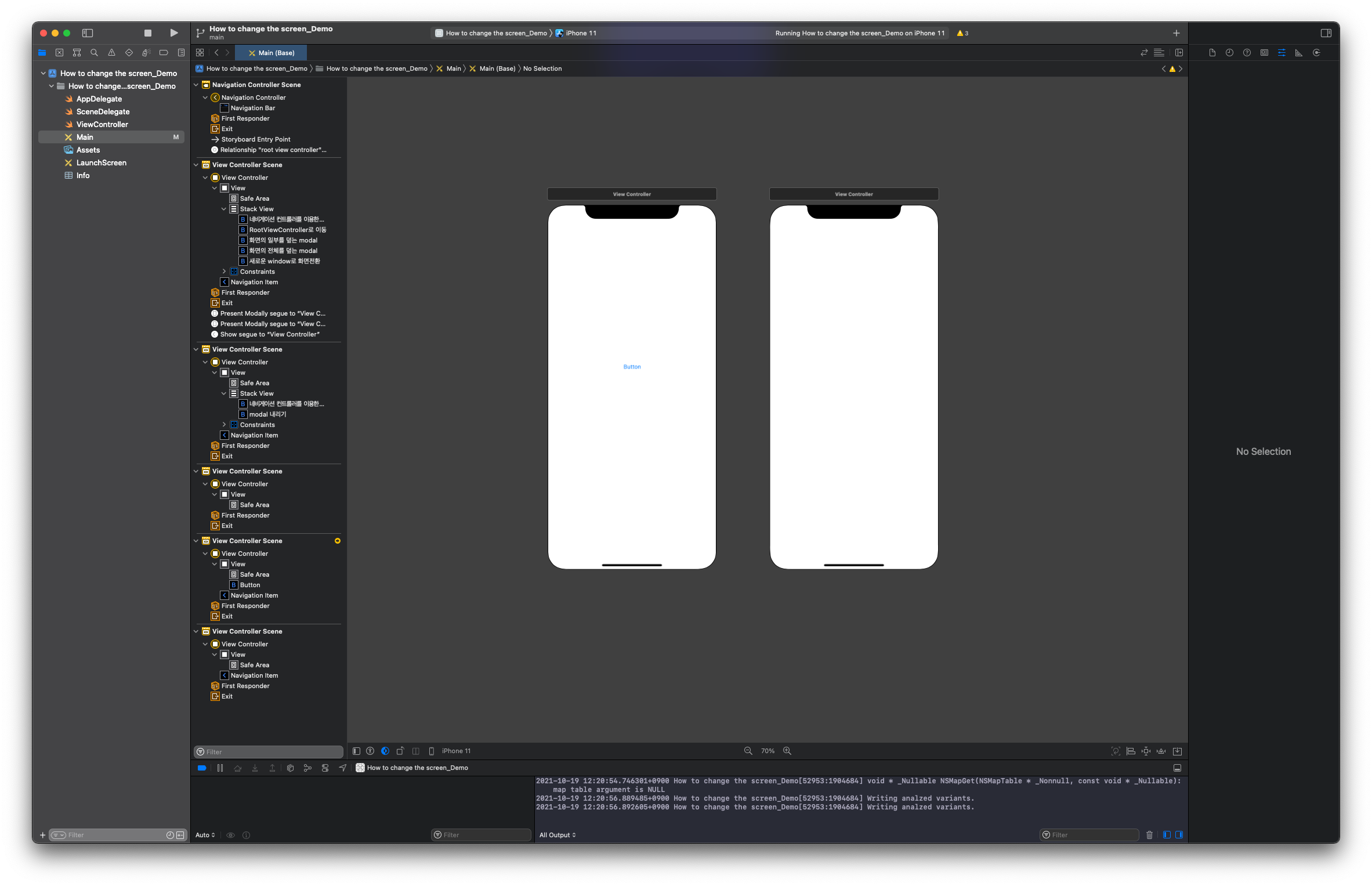
- 아래와 같이 버튼과 ViewController 두개를 구성해준다.

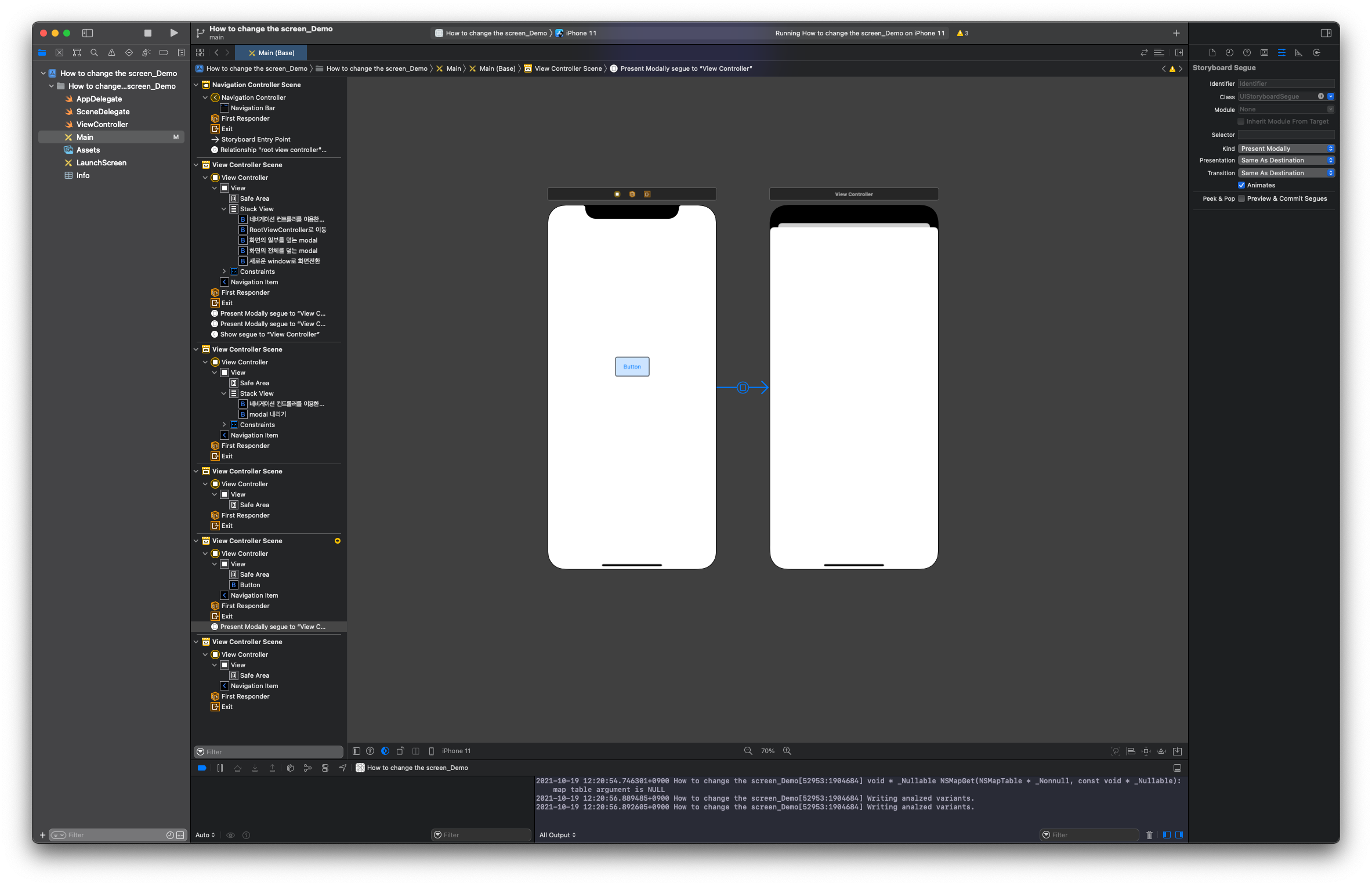
- 일부만 덮는) 버튼을 두번째 ViewController와 segue로 "Present Modally" 연결해준다.

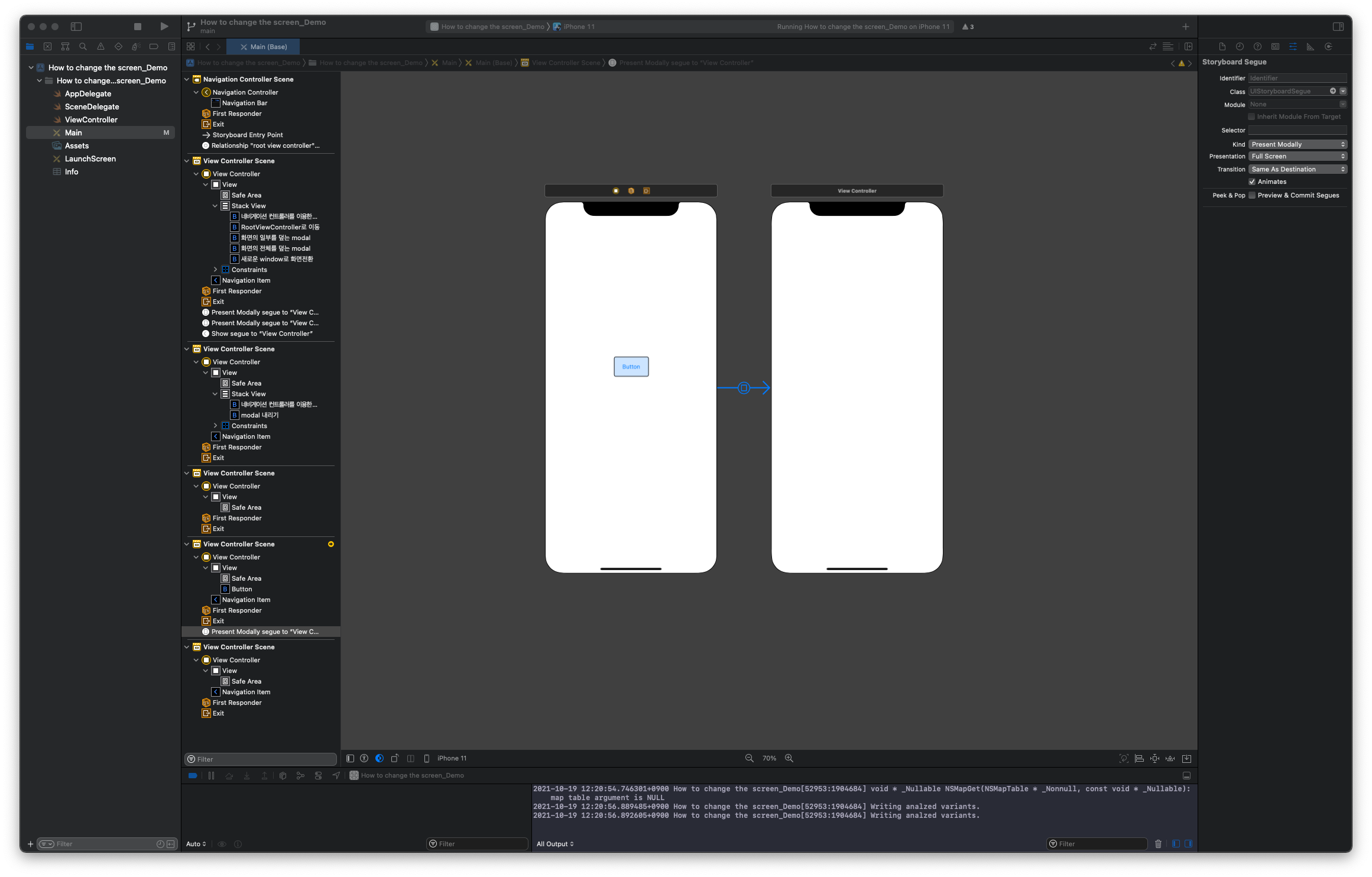
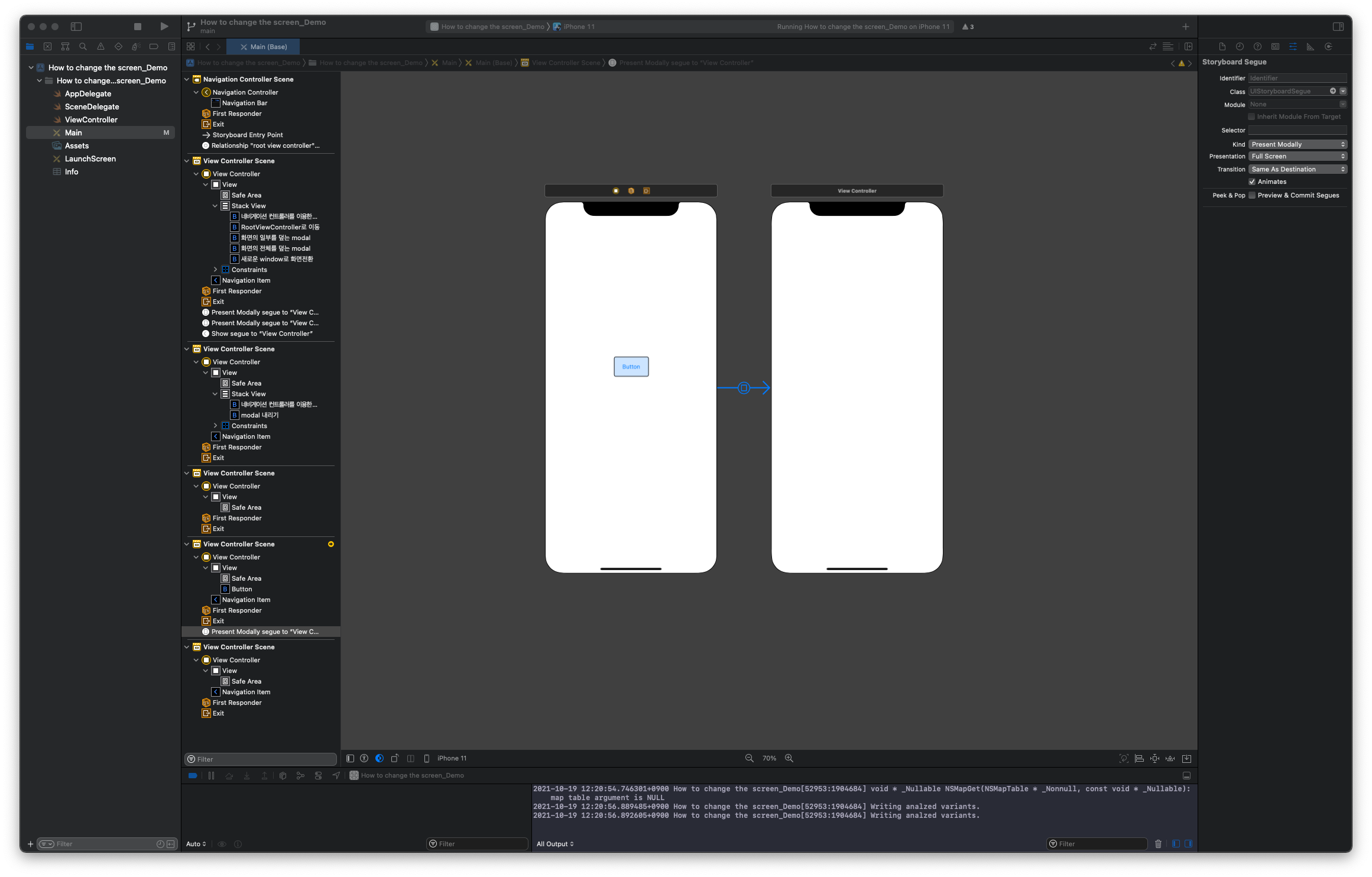
- 전체를 덮는) 버튼을 두번째 ViewController와 segue로 "Present Modally" 연결해주고 화살표를 눌러 Presentation - FullScreen으로 바꾸어준다.

3. RootViewController로 이동
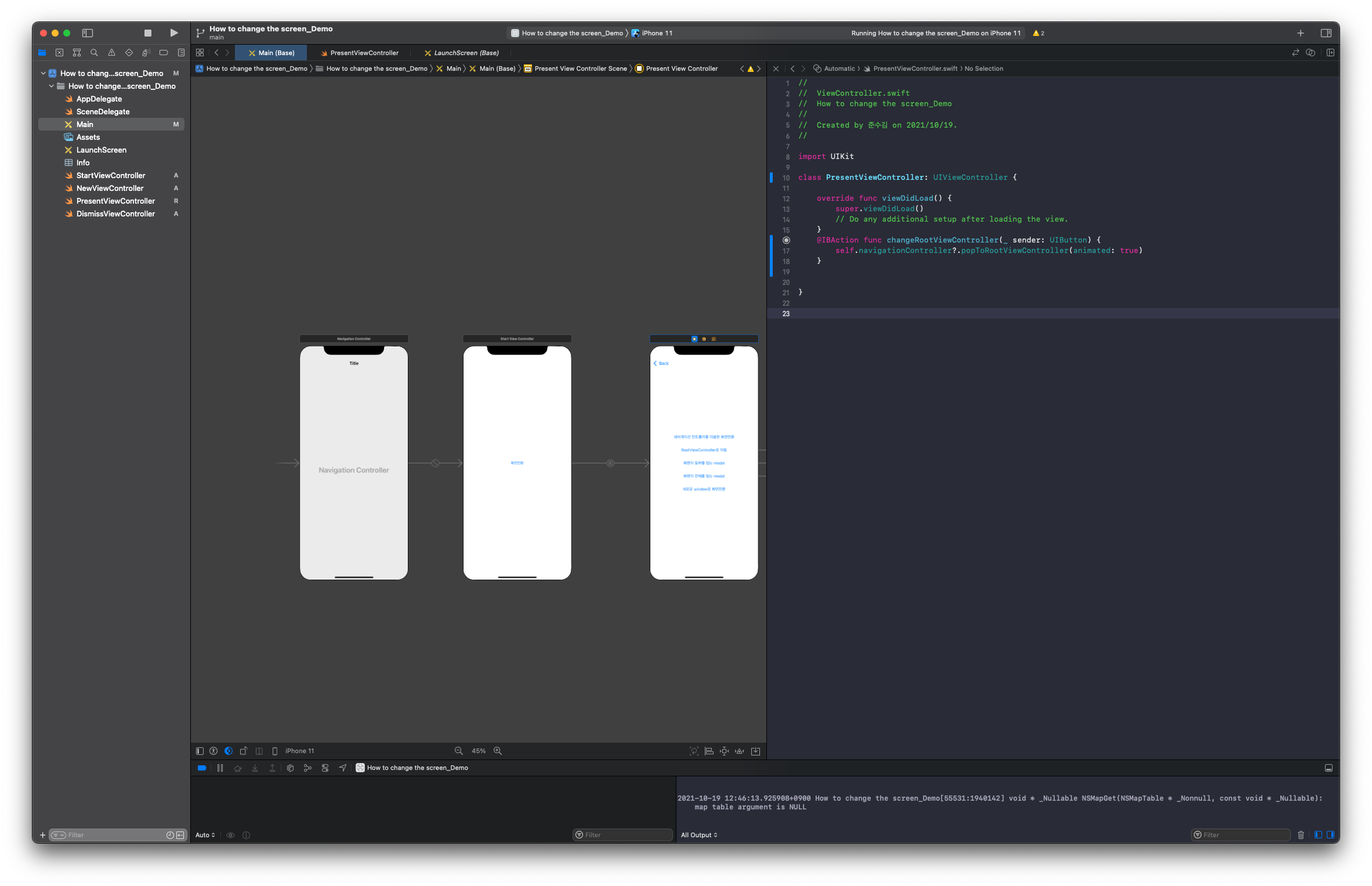
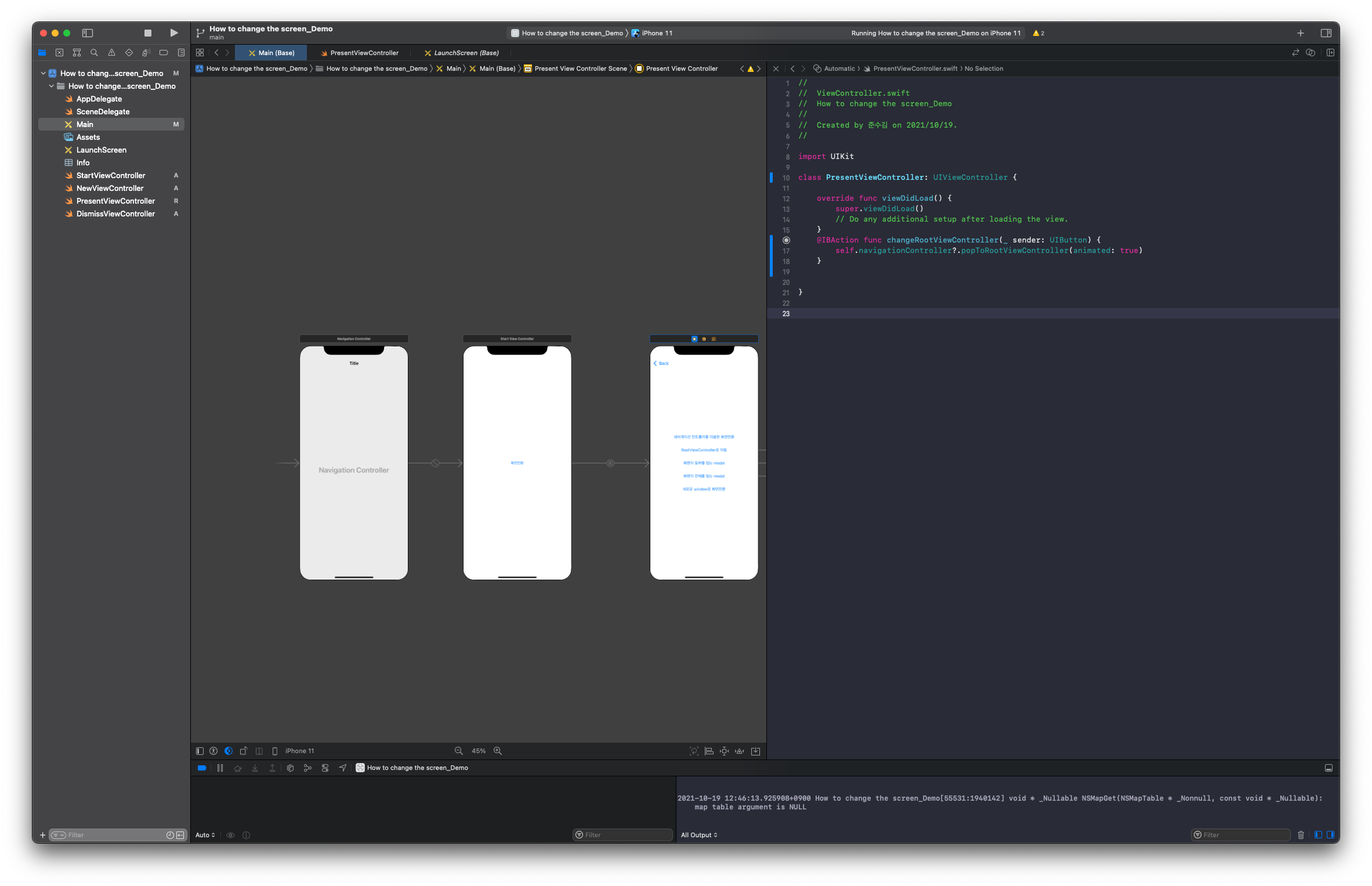
- 아래와 같이 화면을 Navigation Controller - ViewController - ViewController로 구성해주고 "RootViewController로 이동" 버튼을 @IBAction으로 연결해준다.

import UIKit
class PresentViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
@IBAction func changeRootViewController(_ sender: UIButton) {
self.navigationController?.popToRootViewController(animated: true)
}
}
4. 새로운 Window 전환
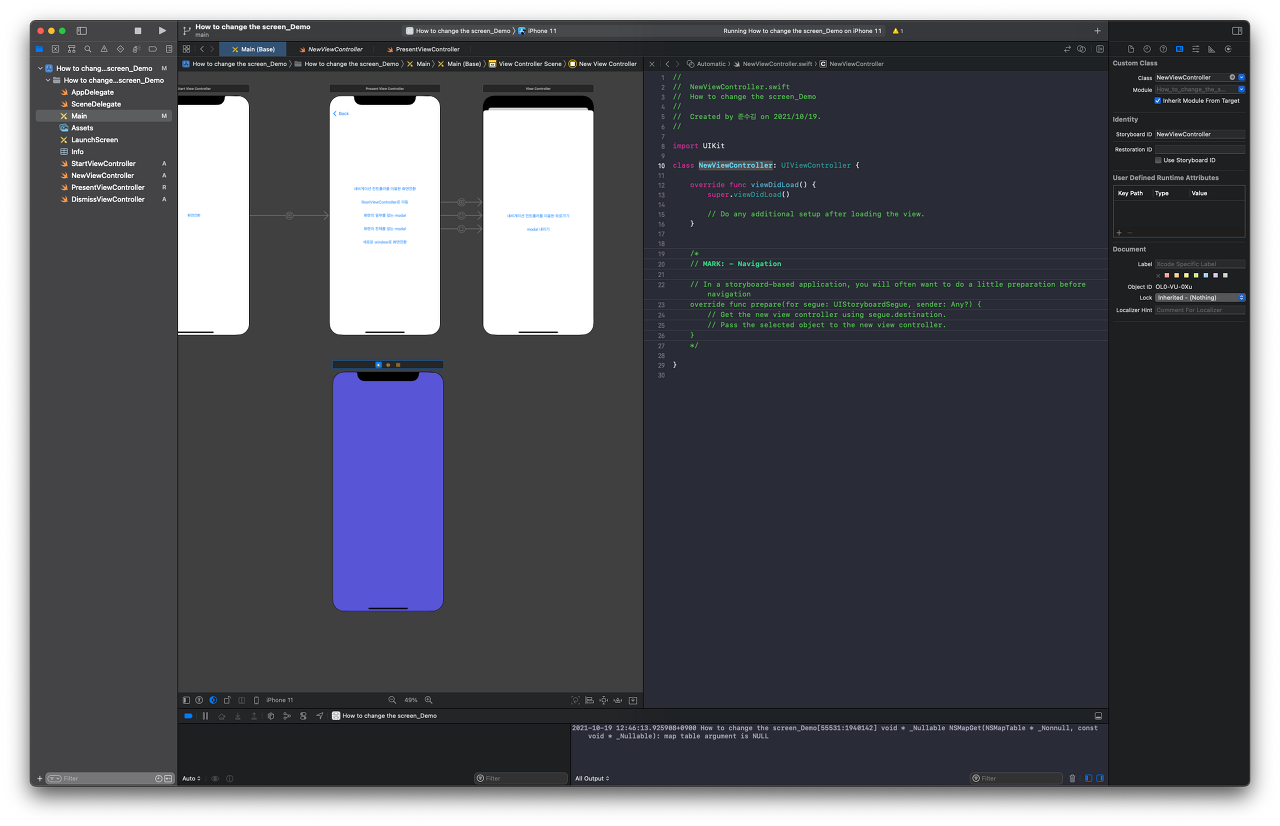
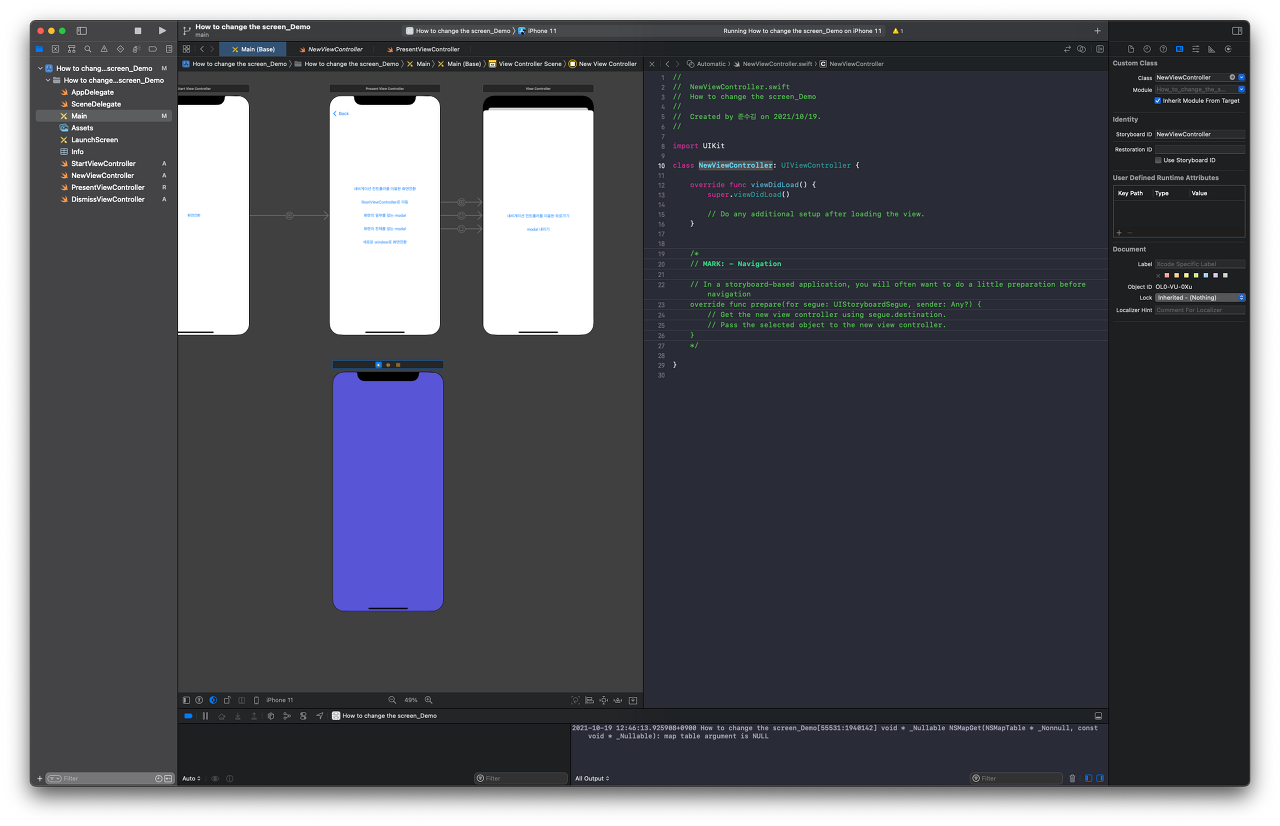
- "새로운 Window 전환" 버튼을 @IBAction으로 연결해준다.

- 전환 할 Window의 Storyboard를 작성하고 아래의 소스코드를 작성한다.

if let vc = storyboard?.instantiateViewController(withIdentifier: "NewViewController") as? NewViewController {
//스토리보드가 있으면 스토리보드에 SecondVC라는 이름을 가진 ViewViewController 인스턴스를 만드는데 그거의 타입은 SecondViewController이다.
vc.modalPresentationStyle = .fullScreen
//modalPresentationStyle: 어떤식으로 화면을 전환하고 싶나?
self.present(vc, animated: true)
//vc라는 화면의 애니메이션을 True로 한다,.
5. 원래 화면으로 돌아오기 - Dismiss
- @IBAction으로 버튼을 연결하고 아래의 소스코드를 작성한다.
- 소스코드
self.dismiss(animated: true, completion: nil)